Руководство Bootstrap Collapse и Accordion
1. Bootstrap Collapse
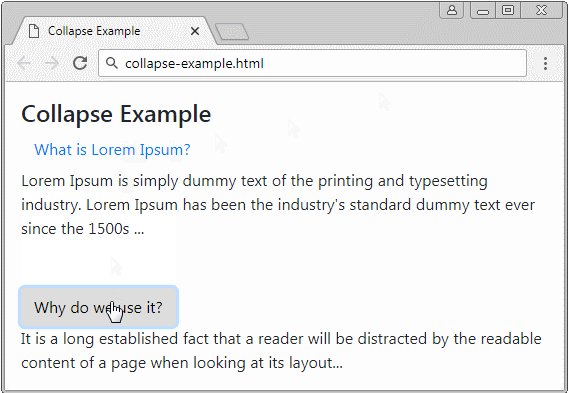
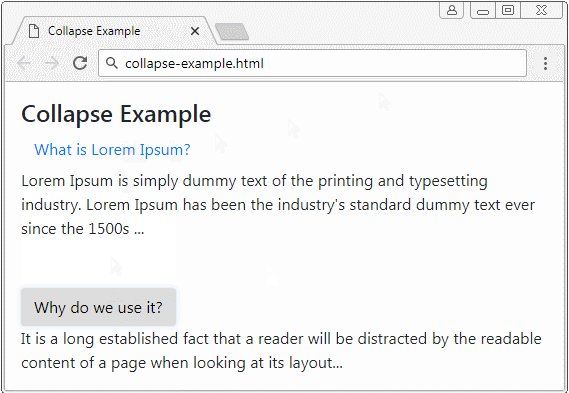
Bootstrap Collapse это полезный компонент, который помогает скрыть или показать "зону" (area) на странице, пользователь может сам расширить (expand) một "зону" для просмотра содержания, или скрыть ее для экономии пространства.

Collapse
<!-- Link collapse -->
<a class="btn btn-link" href="#" data-toggle="collapse" data-target="#target1">
What is Lorem Ipsum?
</a>
<div id="target1" class="collapse">
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s ...
</div>
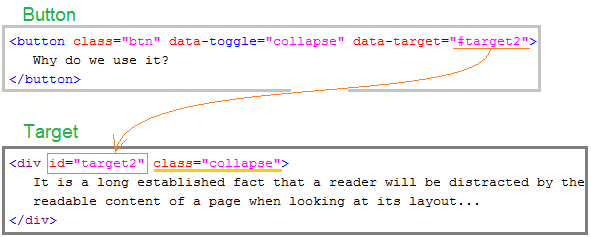
<!-- Button collapse -->
<button class="btn" data-toggle="collapse" data-target="#target2">
Why do we use it?
</button>
<div id="target2" class="collapse">
It is a long established fact that a reader will be distracted by the
readable content of a page when looking at its layout...
</div>Смотрите полные пример:
collapse-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Dropdown Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<h4 class="mb-1">Collapse Example</h4>
<a class="btn btn-link" href="#" data-toggle="collapse" data-target="#target1">
What is Lorem Ipsum?
</a>
<div id="target1" class="collapse">
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s ...
</div>
<br><br>
<button class="btn" data-toggle="collapse" data-target="#target2">
Why do we use it?
</button>
<div id="target2" class="collapse">
It is a long established fact that a reader will be distracted by the
readable content of a page when looking at its layout...
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Collapse влкючает 2 компонента, button (или Link) и цель (target), когда пользователь нажимает на button, цель будет скрыта или отображена. Bootstrap использует jQuery для обработки данного действия.
- Сначала класс .collapse применяется для цели (target), в этот момент цель скрыта.
- Пользователь нажимает на button, класс .collapsing применяется для цели. Вы увидите как цель расширена (expand).
- Последнее это когда содержание полностью отображено, цель будет создан класс .collapse.show

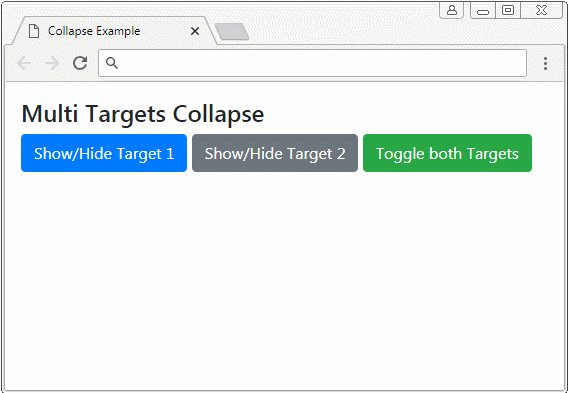
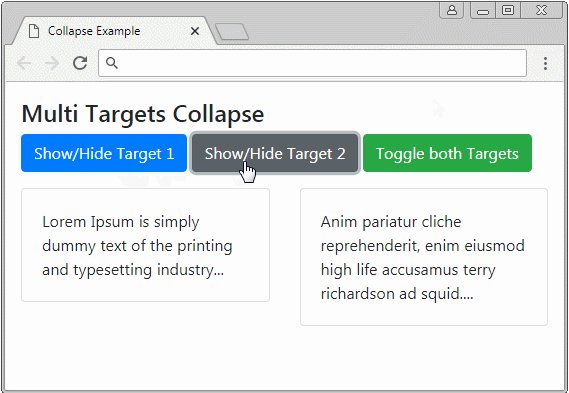
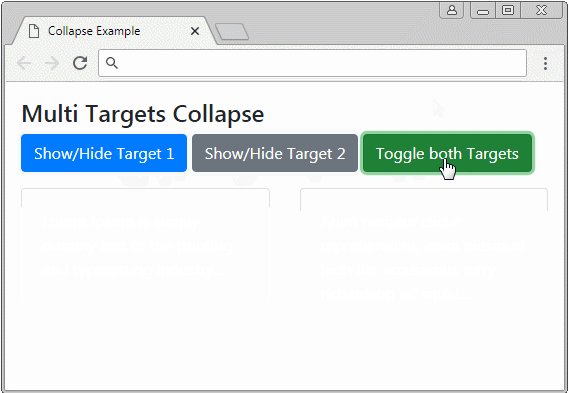
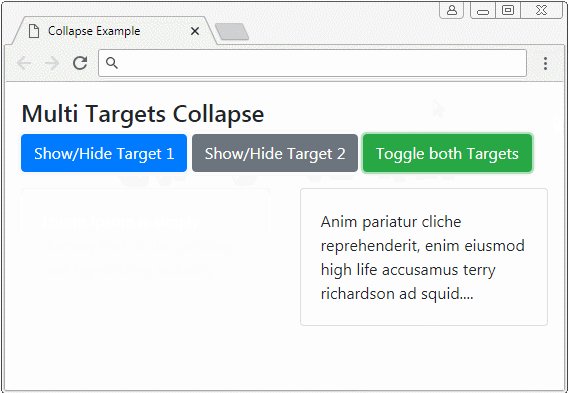
2. Много целей (Multi Targets)
Вы можете определить много целей (target) для одного button (или Link) с помощью использования jQuery Selector, это значит когда пользователь нажимает на button много целей будут скрыты или отображены.

Multi Target
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#target1" role="button">
Show/Hide Target 1
</a>
<button class="btn btn-secondary" type="button" data-toggle="collapse" data-target="#target2">
Show/Hide Target 2
</button>
<button class="btn btn-success" type="button" data-toggle="collapse" data-target=".myTarget">
Toggle both Targets
</button>
</p>
<div class="row">
<div class="col">
<div class="collapse myTarget" id="target1">
<div class="card card-body">
Lorem Ipsum is simply dummy text of the printing and typesetting industry...
</div>
</div>
</div>
<div class="col">
<div class="collapse myTarget" id="target2">
<div class="card card-body">
Anim pariatur cliche reprehenderit,
enim eiusmod high life accusamus terry richardson ad squid....
</div>
</div>
</div>
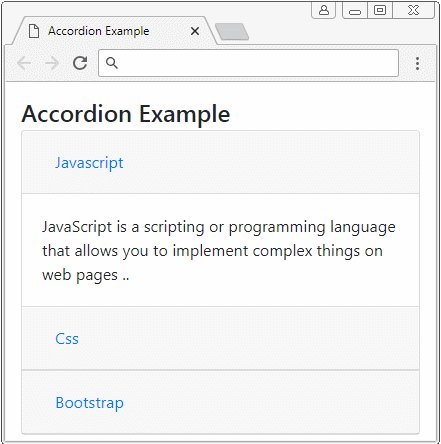
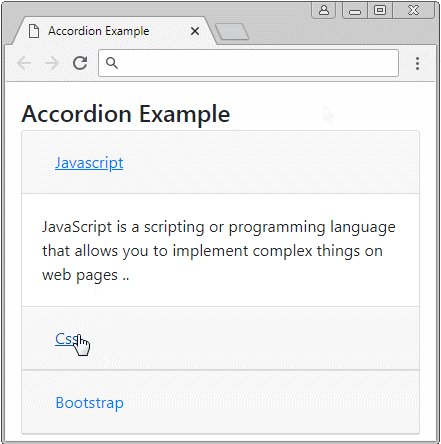
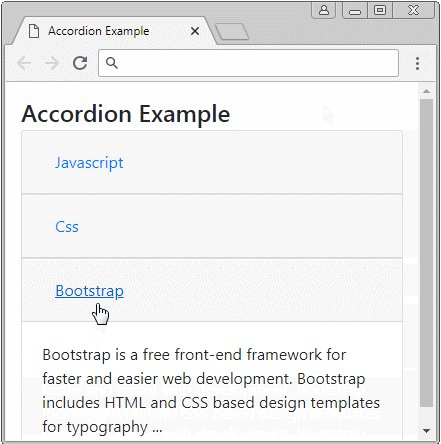
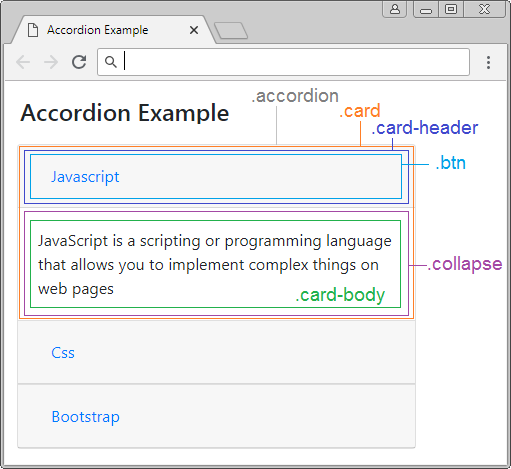
</div>3. Accordion
Accordion это компонент интерфейса, созданный из многих ".card" сложенных друг на друге вертикально. Каждый.card может быть расширен (expand) или уменьшен (collapse) в зависимости от конфигурации.

Это изображение структуры Accordion:

accordion-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Accordion Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<h4 class="mb-1">Accordion Example</h4>
<div class="accordion" id="accordionExample">
<div class="card">
<div class="card-header" id="headingOne">
<h5 class="mb-0">
<button class="btn btn-link" type="button" data-toggle="collapse"
data-target="#collapseOne"
aria-expanded="true" aria-controls="collapseOne">
Javascript
</button>
</h5>
</div>
<div id="collapseOne" class="collapse show"
aria-labelledby="headingOne" data-parent="#accordionExample">
<div class="card-body">
JavaScript is a scripting or programming language that
allows you to implement complex things on web pages ..
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingTwo">
<h5 class="mb-0">
<button class="btn btn-link collapsed" type="button" data-toggle="collapse"
data-target="#collapseTwo"
aria-expanded="false" aria-controls="collapseTwo">
Css
</button>
</h5>
</div>
<div id="collapseTwo" class="collapse" aria-labelledby="headingTwo"
data-parent="#accordionExample">
<div class="card-body">
CSS stands for Cascading Style Sheets.
CSS describes how HTML elements are to be displayed on screen,
paper, or in other media ..
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingThree">
<h5 class="mb-0">
<button class="btn btn-link collapsed" type="button"
data-toggle="collapse" data-target="#collapseThree"
aria-expanded="false" aria-controls="collapseThree">
Bootstrap
</button>
</h5>
</div>
<div id="collapseThree" class="collapse" aria-labelledby="headingThree"
data-parent="#accordionExample">
<div class="card-body">
Bootstrap is a free front-end framework for faster and easier web development.
Bootstrap includes HTML and CSS based design templates for typography ...
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More