Руководство Bootstrap Spacing Utility
1. Spacing Utility
Spacing Utility (Утилита Спейсинг) это часть в Bootstrap, которая дает классы помогающие пользователям создать значения margin, padding для элементов. Эти классы подходят устройствам с разными размерами экрана.
В основном данные классы имеют названия со следующим форматом:
{property}{sides}-{size}
{property}{sides}-{breakpoint}-{size}
При этом:
- {property} и {size} это обязательные значения.
- {sides} и {breakpoint} это необязательные значения.
{property}:
{property} имеет значение "m" или "p".
{property} | Описание |
m | Это аббревиатура "Margin", связанная с настройкой margin для элементов. |
p | Это аббревиатура "Padding", связанная с настройкой padding для элементов. |
{sides}:
{sides} | Описание |
t | Это аббревиатура "Top", связанная с настройкой margin-top или padding-top |
b | Это аббревиатура "Bottom", связанная с настройкой margin-bottom или padding-bottom |
l | Это аббревиатура "Left", связанная с настройкой margin-left или padding-left |
r | Это аббревиатура "Right", связанная с настройкой margin-right или padding-right |
x | Указывает на ось X (Горизонтально), связанная с настройкой margin-left & margin-right или padding-left & padding-right. |
y | Указывает на ось Y (Вертикально), связанная с настройкой margin-top & margin-bottom или padding-top & padding-bottom. |
{size}:
{size} | Описание |
0 | Настроить значение для padding или margin равно 0. |
1 | Настроить значение для padding или margin равно 0.25 * $spacer. |
2 | Настроить значение для padding или margin равно 0.5 * $spacer. |
3 | Настроить значение для padding или margin равно 1 * $spacer. |
4 | Настроить значение для padding или margin равно 1.5 * $spacer. |
5 | Настроить значение для padding или margin равно 3 * $spacer. |
auto | Настроить значение для margin равно auto. |
$spacer это готовое определение в SASS у Bootstrap. Данное значение может быть разной для устройств с разными ширинами экрана.
{breakpoint}
{breakpoint} | Описание |
sm | Работает, когда ширина родительского элемента >= 567px. |
md | Работает, когда ширина родительского элемента >= 768px. |
lg | Работает, когда ширина родительского элемента >= 992px. |
xl | Работает, когда ширина родительского элемента >= 1200px. |
2. Примеры
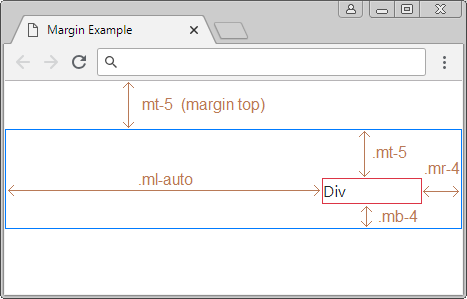
margin-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Margin Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid border border-primary mt-5">
<div class="border border-danger mt-5 mr-4 mb-4 ml-auto" style="width:100px;">
Div
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>
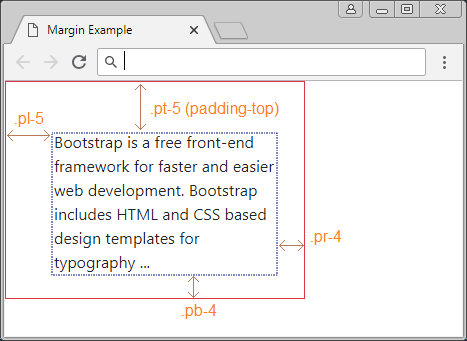
paddingexample
<div class="border border-danger pt-5 pr-4 pb-4 pl-5" style="width:300px;">
Bootstrap is a free front-end framework for faster and easier web development.
Bootstrap includes HTML and CSS based design templates for typography ...
</div>
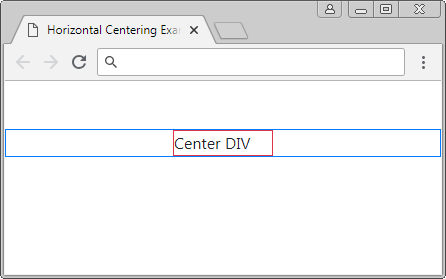
Если элемент настраивает автоматический margin слева и справа. Он появится в центре (center) родительского элемента горизонтально.
center-example
<div class="container-fluid border border-primary mt-5">
<div class="mx-auto border border-danger" style="width:100px;">
Center DIV
</div>
</div>
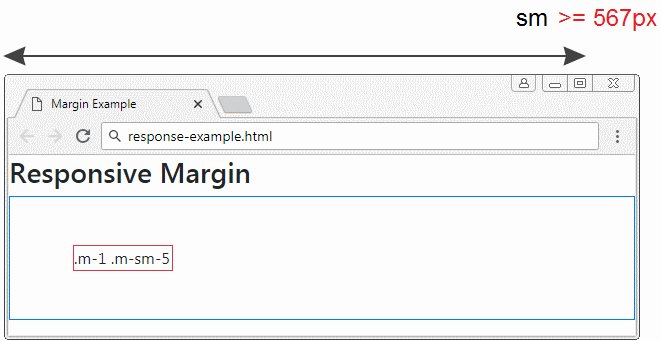
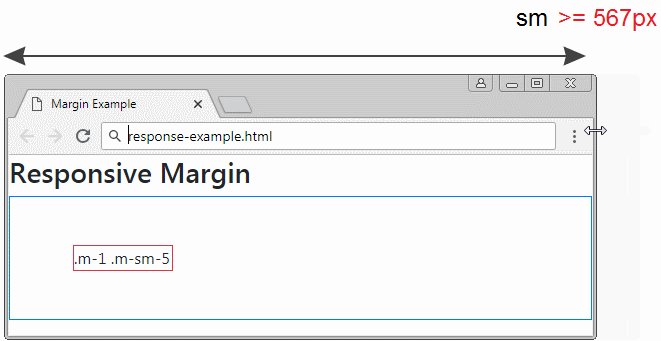
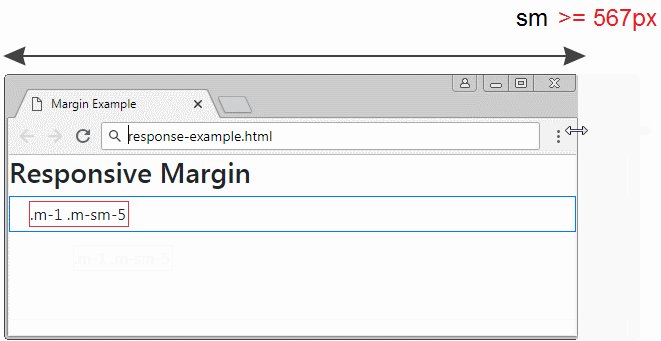
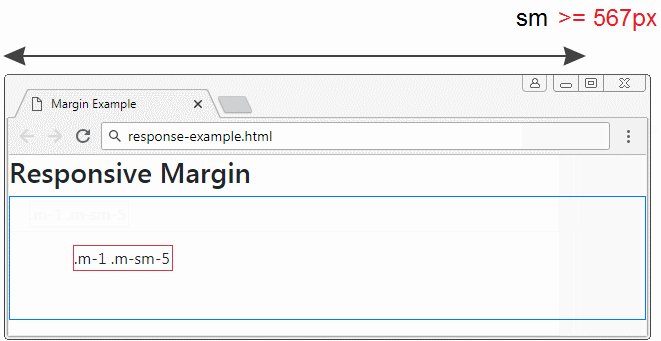
Responsive:
<div class="container-fluid border border-primary">
<div class="border border-danger m-1 m-sm-5" style="width:100px;">
.m-1 .m-sm-5
</div>
</div>
Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More