Руководство Bootstrap Breadcrumb
1. Breadcrumb
Breadcrumb это навигационное меню (navigation menu) расположенное по-горизонтали, помогает пользователю представить расположение настоящей страницы, на которую они заходят. Breadcrumb обычно используется в вебсайтах с большим количеством страниц, и имеет иерархию содержания, например такие вебсайты как справочник, поисковик,...
Ниже является изображение вебсайта, использующего Breadcrumb:

Example:

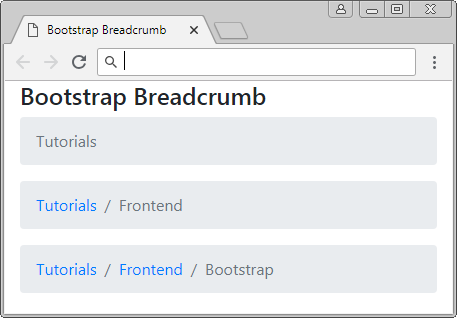
first-breadcrumb-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Breadcrumb</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4>Bootstrap Breadcrumb</h4>
<ul class="breadcrumb">
<li class="breadcrumb-item active" aria-current="page">Tutorials</li>
</ul>
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item active" aria-current="page">Frontend</li>
</ul>
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item"><a href="#">Frontend</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>HTML5 представил систему тегов и атрибутов поддерживающих такие устройства как Screen Reader (Скринридер для незрячих). И Bootstrap рекомендует вам использовать его для соответствия со стандартами современного вебсайта.
Тег <nav> это один из тегов поддерживающих такие устройства как Screen Reader, когда эти устройства находят тег <nav>, они понимают что это зона навигации (navigation area). Вы можете использовате другие теги как <div>, <span> вместо <nav>, но нужен еще атрибут role="navigation".
Это простой код, чтобы вы создали Breadcrumb, Примечание: данный код не подходит таким устройствам, как Screen Reader:
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item"><a href="#">Frontend</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ul>И это код создания Breadcrumb и подходящий таким устройствам, как Screen Reader:
<!-- nav -->
<nav aria-label="breadcrumb">
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item"><a href="#">Frontend</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ul>
</nav>
<!-- div -->
<div role= "navigation" aria-label="breadcrumb">
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item"><a href="#">Frontend</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ul>
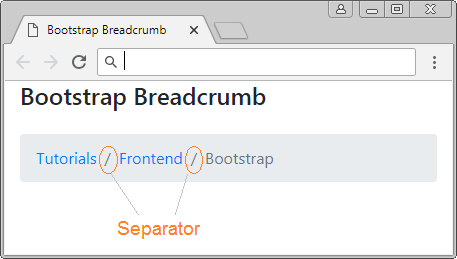
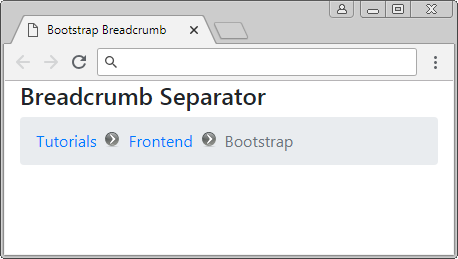
</div>2. Breadcrumb Separator
По-умолчанию Bootstrap использует знак / для отделения breadcrumb-item. И вы можете заменить его чем-то другим.

.breadcrumb-item + .breadcrumb-item::before {
font-family: 'fontAwesome';
content: "\f101" !important;
}
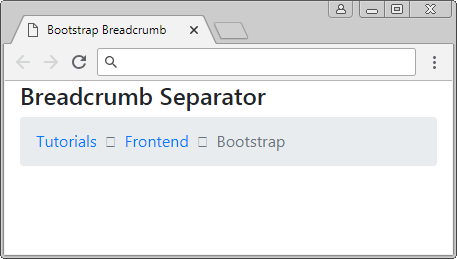
Испоьзуйте "Base64 SVG Icon":
.breadcrumb-item + .breadcrumb-item::before {
content: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI4IiBoZWlnaHQ9IjgiPjxwYXRoIGQ9Ik0yLjUgMEwxIDEuNSAzLjUgNCAxIDYuNSAyLjUgOGw0LTQtNC00eiIgZmlsbD0iY3VycmVudENvbG9yIi8+PC9zdmc+) !important;
}
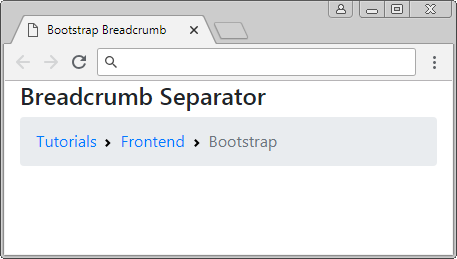
Используйте Image Icon:
.breadcrumb-item + .breadcrumb-item::before {
content: url(../images/right-arrow-16.png) !important;
}
Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More