Руководство Bootstrap Border Utility
1. Border Utility
Border Utility (Утилита границ) это часть Bootstrap, она строит готовые классы, которые помогают пользователям настроить border (Границу) для элементов.
Класс | Описание |
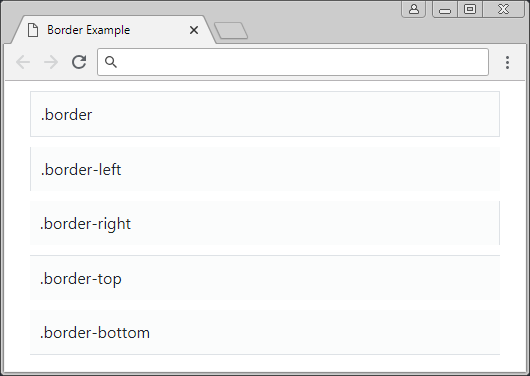
.border | Настроить border для 4 границ элемента. |
.border-left | Настроить border для левой границы элемента. |
.border-right | Настроить border для правой границы элемента. |
.border-top | Настроить border для верхней (top) границы элемента. |
.border-bottom | Настроить border для нижней (bottom) границы элемента. |
.border-left-0 | Настроить border для всех границ, за исключением левой границы. |
.border-right-0 | Настроить border для всех границ, за исключением правой границы. |
.border-top-0 | Настроить border для всех границ, за исключением верхней границы (top). |
.border-bottom-0 | Настроить border для всех границ, за исключением нижней границы (bottom). |

border-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Border Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
<style>
.container div {
margin: 10px;
padding :10px;
background: #fbfcfc;
}
</style>
</head>
<body>
<div class="container">
<div class="border ">
.border
</div>
<div class="border-left ">
.border-left
</div>
<div class="border-right ">
.border-right
</div>
<div class="border-top ">
.border-top
</div>
<div class="border-bottom ">
.border-bottom
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>2. Border color (Цвет границы)
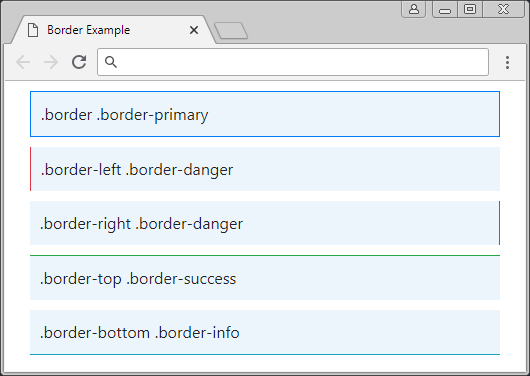
Есть некоторые классы для настройки цвета для border построенный с помощью Bootstrap наготове, вы можете использовать его в походящем контексте:
- .border-primary
- .border-secondary
- .border-success
- .border-danger
- .border-warning
- .border-info
- .border-light
- .border-dark
- .border-muted
- .border-white

border-color-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Border Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
<style>
.container div {
margin: 10px;
padding :10px;
background: #ebf5fb;
}
</style>
</head>
<body>
<div class="container">
<div class="border border-primary">
.border .border-primary
</div>
<div class="border-left border-danger">
.border-left .border-danger
</div>
<div class="border-right border-danger">
.border-right .border-danger
</div>
<div class="border-top border-success">
.border-top .border-success
</div>
<div class="border-bottom border-info">
.border-bottom .border-info
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>3. Border width (Ширина границы)
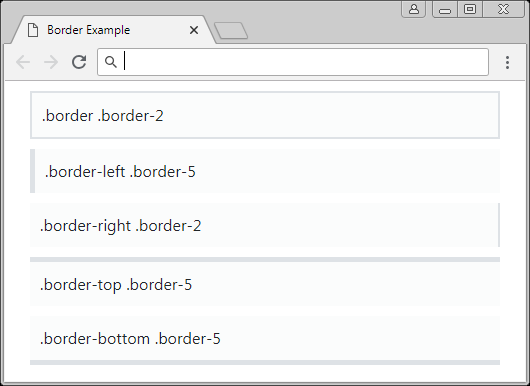
Bootstrap не определяет класс для настройки ширины (width) у border. Но вы можете сами определить такие классы, например .border-* (* = 1, 2, 3, ...).
.border-5 {
border-width:5px !important;
}
.border-2 {
border-width:2px !important;
}
border-width-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Border Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
<style>
.container div {
margin: 10px;
padding :10px;
background: #fbfcfc;
}
.border-5 {
border-width:5px !important;
}
.border-2 {
border-width:2px !important;
}
</style>
</head>
<body>
<div class="container">
<div class="border border-2">
.border .border-2
</div>
<div class="border-left border-5">
.border-left .border-5
</div>
<div class="border-right border-2">
.border-right .border-2
</div>
<div class="border-top border-5">
.border-top .border-5
</div>
<div class="border-bottom border-5">
.border-bottom .border-5
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>4. Border-Radius
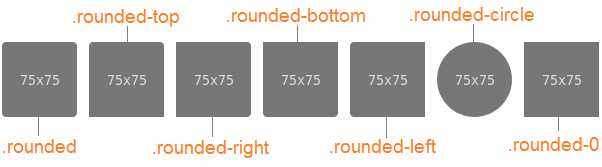
Некоторые дополнительные классы помогут вам округлить (round) углы элемента.
- .rounded
- .rounded-left
- .rounded-right
- .rounded-top
- .rounded-bottom
- .rounded-0

round-example
<div class="container">
<div class="border rounded">
.border .rounded
</div>
<div class="border rounded-left">
.border-left .rounded-left
</div>
<div class="border rounded-right">
.border .rounded-right
</div>
<div class="border rounded-top">
.border .rounded-top
</div>
<div class="border rounded-bottom">
.border .rounded-bottom
</div>
<div class="border rounded-circle">
.border-bottom .rounded-circle
</div>
<div class="border rounded-0">
.border-bottom .rounded-0
</div>
</div>Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More