Руководство Bootstrap Popover (Tooltip)
1. PopOver
PopOver это компонент интерфейса, он отображается для аннотации (или подсказки) определенного компонента на интерфейсе. Он похож на принцип Tooltip в других библиотеках.

PopOver это библиотека Javascript, разработанная 3-им лицом (3rd party), интегрированный в Bootstrap как Plugin (плагин).
popover
<button type="button" class="btn btn-warning myPopover"
data-toggle="popover"
data-placement="right" title="Right Popover"
data-content="Popover show on Right">Tooltip on right</button>
...
<script>
$(function(){
$(".myPopover").popover();
});
</script>popover-example.html
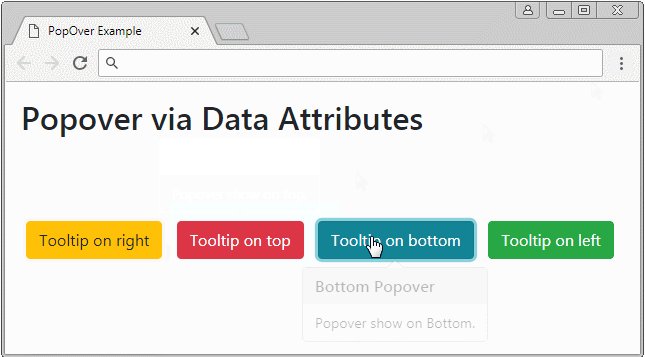
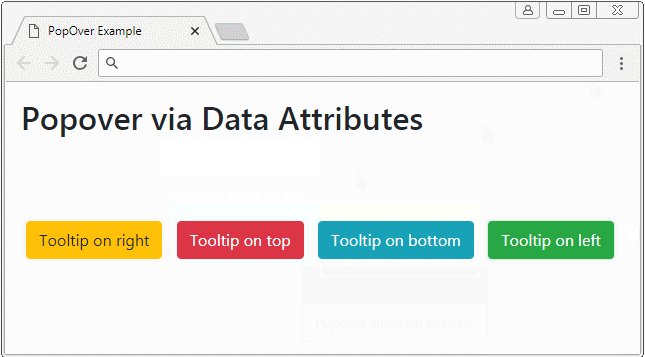
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PopOver Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<style>
.btn {margin: 5px;}
</style>
</head>
<body>
<div class="container-fluid mt-3">
<h2>Popover via Data Attributes</h2>
<br><br><br>
<button type="button" class="btn btn-warning myPopover"
data-toggle="popover"
data-placement="right" title="Right Popover"
data-content="Popover show on Right">Tooltip on right</button>
<button type="button" class="btn btn-danger myPopover"
data-toggle="popover"
data-placement="top" title="Top Popover"
data-content="Popover show on top.">Tooltip on top</button>
<button type="button" class="btn btn-info myPopover"
data-toggle="popover"
data-placement="bottom" title="Bottom Popover"
data-content="Popover show on Bottom.">Tooltip on bottom</button>
<button type="button" class="btn btn-success myPopover"
data-toggle="popover"
data-placement="left" title="Left Popover"
data-content="Popover show on Left">Tooltip on left</button>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script>
$(function(){
$(".myPopover").popover();
});
</script>
</body>
</html>2. PopOver (Focus)
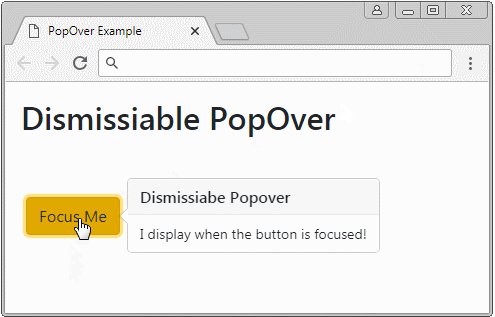
Одно из поведений Popover это отображаться когда пользователь "focus" (фокусируется) в элемент, которому принадлежит. И автоматически скрывается когда пользователь "focus" на другой элемент. Например пользователь нажимает на элемент, и Popover данного элемента отображается, когда пользователь нажимает на другое место Popover автоматически скроется. Это было сделано, с помощью создания атрибута data-trigger="focus" для элемента.

<button type="button"
class="btn btn-warning myPopover"
data-toggle="popover"
data-placement="right" title="Dismissiabe Popover"
data-trigger="focus"
data-content="I display when the button is focused!">Focus Me</button>
<script>
$('.myPopover').popover();
</script>Смотрите полный пример:
dismissiable-popover-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PopOver Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<style>
.btn {margin: 5px;}
</style>
</head>
<body>
<div class="container-fluid mt-3">
<h2>Dismissiable PopOver</h2>
<br><br>
<button type="button"
class="btn btn-warning myPopover"
data-toggle="popover"
data-placement="right" title="Dismissiabe Popover"
data-trigger="focus"
data-content="I display when the button is focused!">Focus Me</button>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script>
$('.myPopover').popover();
</script>
</body>
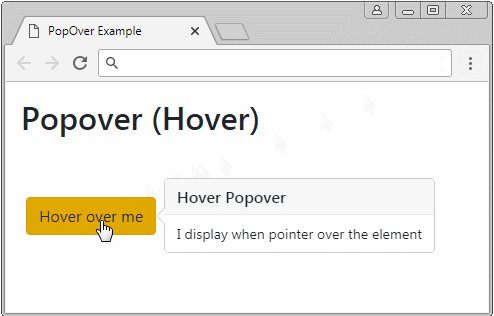
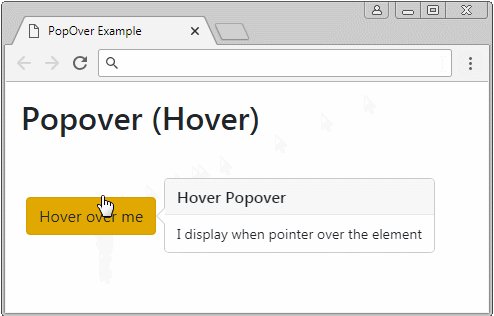
</html>3. Popover (Hover)
С помощью создания атрибута data-trigger="hower", при движении курсора над (over) элементом, Popover отобразится, и когда курсор выйдет из элемента, Popover скроется.

<button type="button"
class="btn btn-warning myPopover"
data-toggle="popover"
data-placement="right" title="Hover Popover"
data-trigger="hover"
data-content="I display when pointer over the element">Hower over Me</button>
<script>
$('.myPopover').popover();
</script>Полный пример:
hover-popover-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PopOver Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<style>
.btn {margin: 5px;}
</style>
</head>
<body>
<div class="container-fluid mt-3">
<h2>Popover (Hover)</h2>
<br><br>
<button type="button"
class="btn btn-warning myPopover"
data-toggle="popover"
data-placement="right" title="Hover Popover"
data-trigger="hover"
data-content="I display when pointer over the element">Hover over me</button>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script>
$('.myPopover').popover();
</script>
</body>
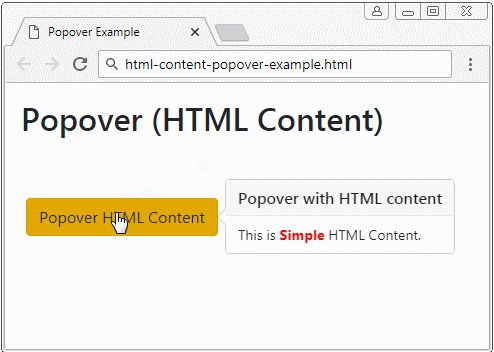
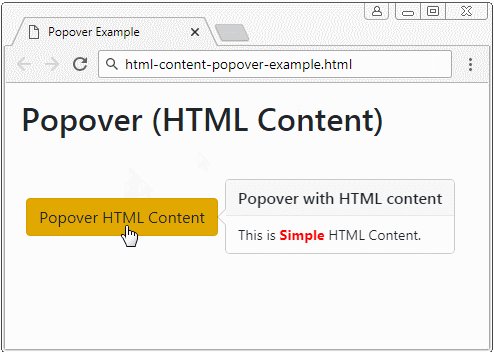
</html>4. Popover с содержанием HTML
По умолчанию, Popover отображается содержание текста (text), несмотря на то, что содержание которое вы предоставляете является HTML. Так как jQuery был конвертирован из HTML в Text перед отображением (Метод text был вызван для конвертации HTML в Text). Поэтому вам нужно добавить атрибут data-html=true чтобы сказать Popover plugin отобразить содержание в формате HTML.

Popover with HTML Content
<button type="button"
class="btn btn-warning myPopover"
data-toggle="popover"
data-placement="right" title="Popover with HTML content"
data-trigger="hover"
data-html="true"
data-content="This is <b style='color:red;'>Simple</b> HTML Content.">Popover HTML Content</button>
<script>
$('.myPopover').popover();
</script>Если вы хотите иметь Popover с длинным содержанием HTML, то ниже является примером лучше:

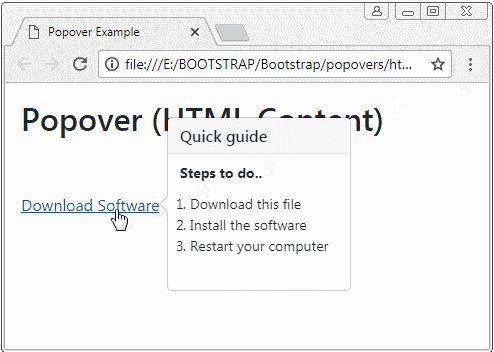
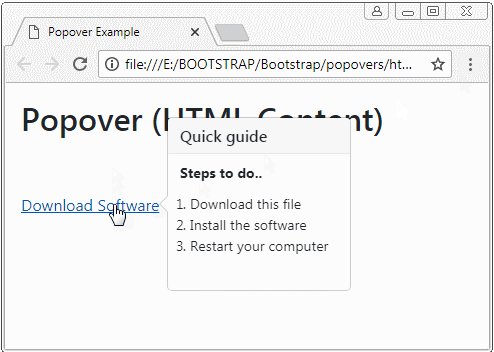
html-content-popover-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Popover Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<style>
.btn {margin: 5px;}
</style>
</head>
<body>
<div class="container-fluid mt-3">
<h2>Popover (HTML Content)</h2>
<br><br>
<a href="#"
class="myPopover"
data-toggle="popover"
data-placement="right" title="Quick guide"
data-trigger="hover"
data-html="true"
data-popover-content="#myPopoverContent">Download Software</a>
<!-- Content for Popover: -->
<div id="myPopoverContent" style="display:none">
<strong>Steps to do..</strong>
<ol style="padding:10px">
<li>Download this file</li>
<li>Install the software</li>
<li>Restart your computer</li>
</ol>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script>
$('.myPopover').popover({
html : true,
content: function() {
var elementId = $(this).attr("data-popover-content");
return $(elementId).html();
}
});
</script>
</body>
</html>Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More