Создайте свое первое приложение Flutter - Hello Flutter
1. Цель статьи
В этой статье я расскажу вам, как создать свое первое приложение Flutter на Android Studio и успешно запустить его с помощью Android Emulator.
Прежде всего, убедитесь, что вы успешно установили следующие необходимые инструменты:
2. Создание проекта Flutter
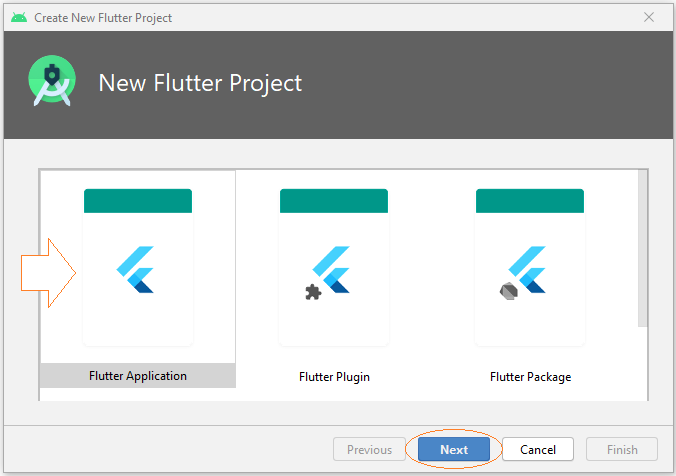
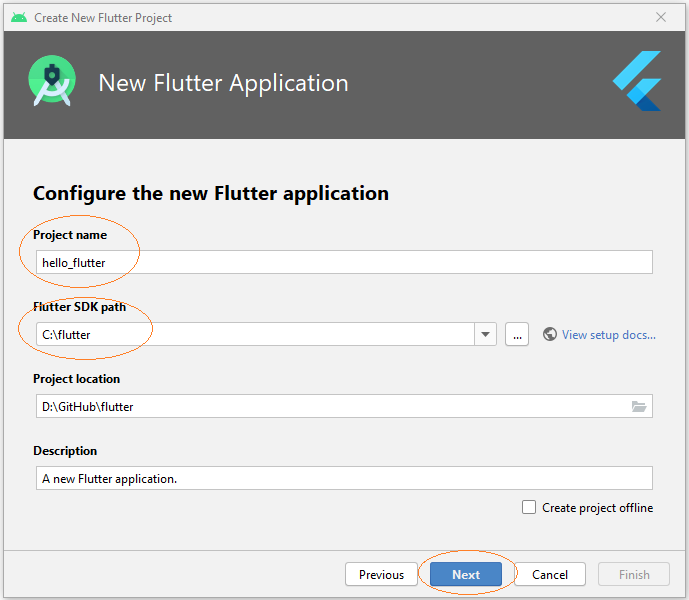
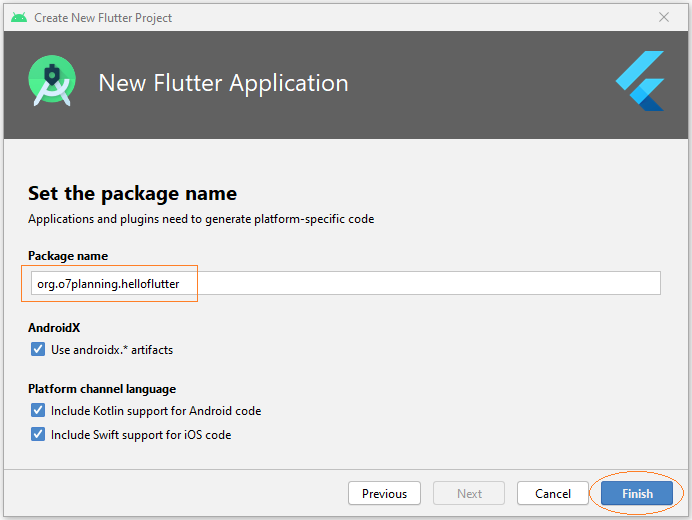
В Android Studio создайте новый проект Flutter.
- File > New > New Flutter Project...



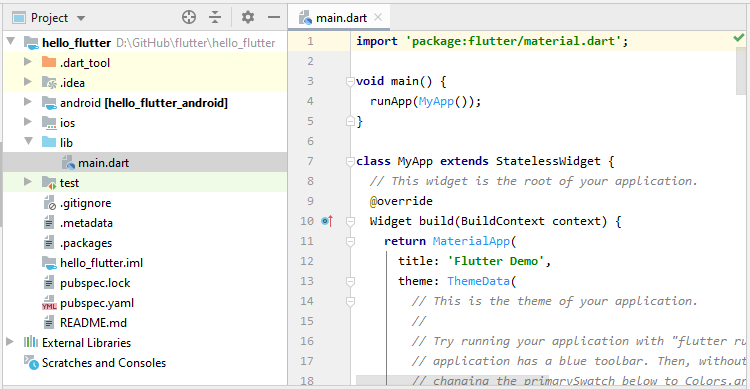
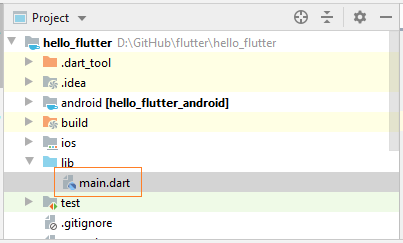
Проект был успешно создан. Вот его структура:

3. Объяснение структуры проекта
android
Папка автоматически генерирует код для приложения Android.
ios
Папка автоматически генерирует код для приложения iOS.
lib
Домашняя папка содержит Dart-код приложения.
lib/main.dart
Файл будет вызван для запуска (start) приложения.
test
Папка содержит Dart-коды, используемые для тестирования приложения.
test/widget_test.dart
Sample code
.gitignore
Git version control file - этот файл содержит конфигурацию проекта GIT.
.metadata
Эта папка создается автоматически с помощью инструмента Flutter.
.packages
Автоматически генерируется файл, содержащий список зависимостей (dependencies), используемых проектом.
.iml
Файл проекта Android Studio.
pubspec.yaml
Файл используется для объявления ресурсов, связанных с проектом, таких как изображения, шрифты и т. д.
pubspec.lock
Этот файл следует добавить в GIT Control чтобы члены вашей команды разработчиков использовали одни и те же версии библиотек.
README.md
Файл описывает проект, который написан в соответствии со структурой Markdown.
4. Написание кода для приложения
Удалите всё содержимое файла main.dart и замените его новым.

lib/main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Demo Application',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child:
Text(
'Hello World',
)
),
);
}
}5. Запустите приложение
Для запуска приложения Flutter необходимо развернуть его на устройстве Android или iOS. Таким образом, в процессе разработки приложения у вас есть один из следующих вариантов:
- Подключить физическое устройство Android к компьютеру и включить режим разработчика (Developer mode).
- Подключить физическое устройство iOS (например, iPhone) к компьютеру и включить режим разработчика (Developer mode)
- Запустить эмулятор Android (Android Emulator).
Мы программируем приложение Flutter на Android Studio, поэтому лучше всего запустить Android Emulator (эмулятор Android).
Теперь в Android Studio выберите:
- Tools > AVD Manager
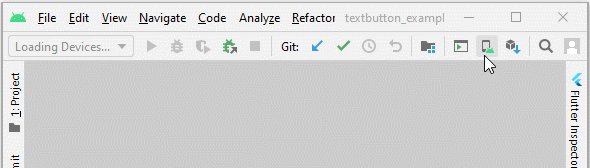
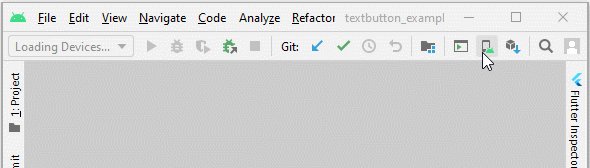
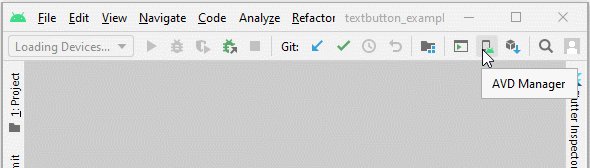
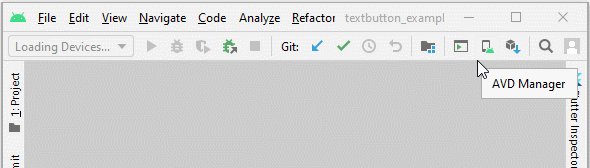
Или нажмите на значок "AVD Manager" на панели инструментов:

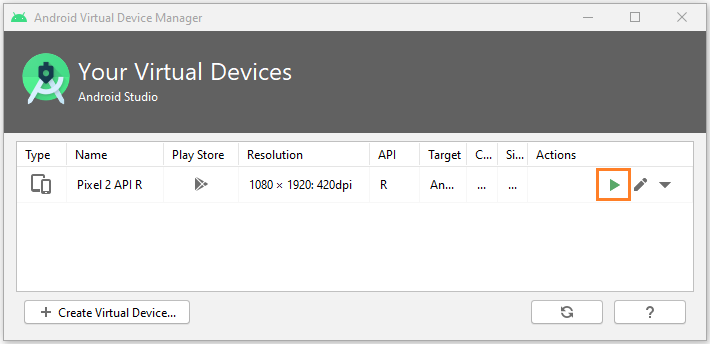
Затем запустите виртуальное устройство из списка:

Если вы не видите ни одного виртуального устройства в списке, создайте его, следуя приведенной ниже инструкции:
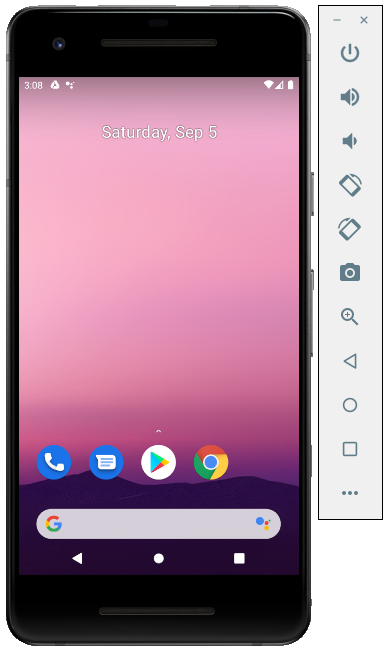
Android Emulator запущен и готов к развертыванию приложения Flutter.

На панели инструментов Android Studio запустите приложение Flutter, как показано на рисунке ниже:
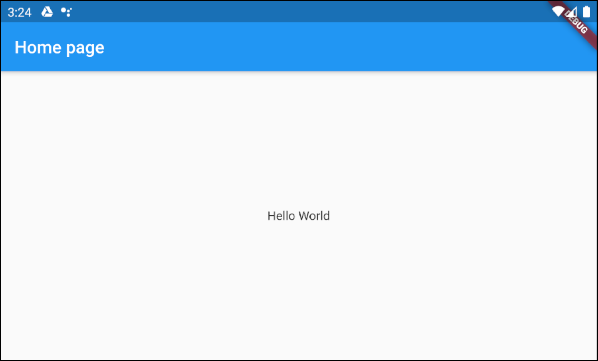
Вот результат, который вы получите:

Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More