Руководство Flutter SnackBar
1. SnackBar
В мобильном приложении, SnackBar - это то небольшой интерфейсный компонент, который обеспечивает краткий ответ после действия пользователя. Он появляется в нижней части (bottom) экрана и автоматически исчезает, когда время истекает или когда пользователь взаимодействует в другом месте экрана.
SnackBar также предоставляет button в качестве опции для выполнения действия. Например, отменить (undo) только что выполненное действие или повторить только что выполненное действие,если оно не удалось.
SnackBar Constructor:
SnackBar Constructor
const SnackBar(
{Key key,
@required Widget content,
Color backgroundColor,
double elevation,
EdgeInsetsGeometry margin,
EdgeInsetsGeometry padding,
double width,
ShapeBorder shape,
SnackBarBehavior behavior,
SnackBarAction action,
Duration duration: _snackBarDisplayDuration,
Animation<double> animation,
VoidCallback onVisible}
)Приложение Flutter следует рекомендациям по согласованности Material Design, чтобы гарантировать, что когда SnackBar появляется в нижней части экрана, он не перекрывается с другими важными дочерними виджетами, такими как FloatingActionButton. Поэтому SnackBar нужно вызывать через Scaffold.
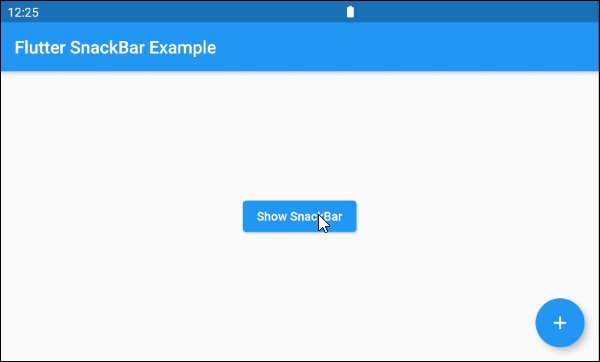
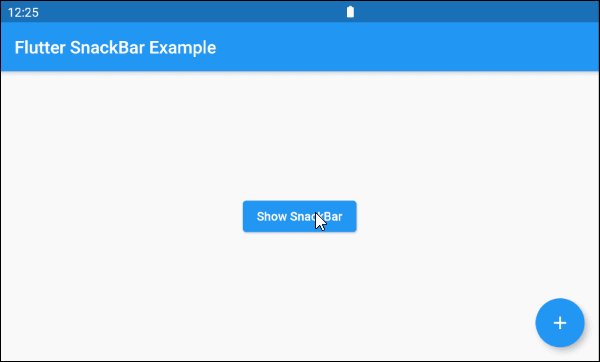
Давайте рассмотрим простой пример:

main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter SnackBar Example'),
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: () {},
),
body: Center(
child: Builder(
builder: (BuildContext ctxOfScaffold) {
return ElevatedButton(
child: Text('Show SnackBar'),
onPressed: () {
this._showSnackBarMsgDeleted(ctxOfScaffold);
}
);
}
)
)
);
}
void _showSnackBarMsgDeleted(BuildContext ctxOfScaffold) {
// Create a SnackBar.
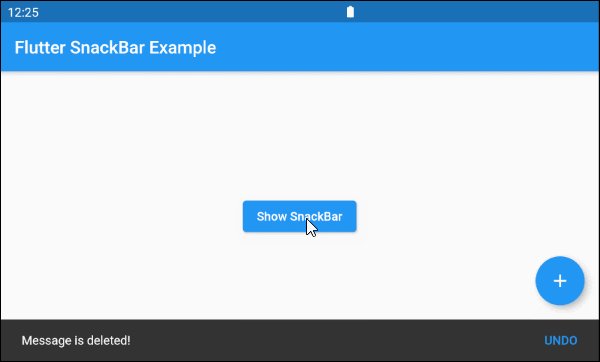
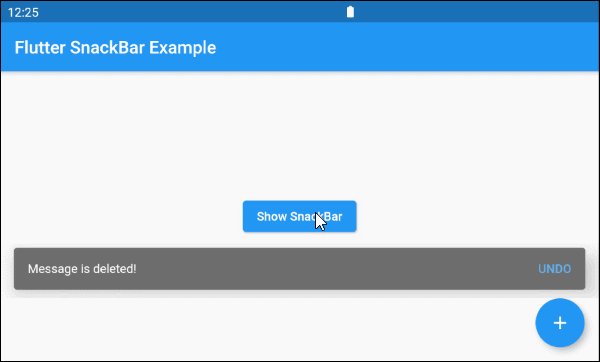
final snackBar = SnackBar(
content: Text('Message is deleted!'),
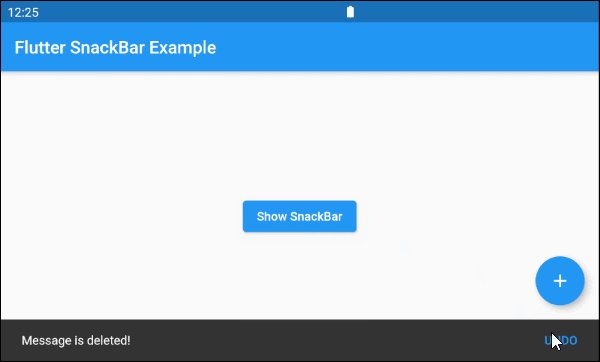
action: SnackBarAction(
label: 'UNDO',
onPressed: () {
this._showSnackBarMsgRestored(ctxOfScaffold);
},
),
);
// Find the Scaffold in the widget tree
// and use it to show a SnackBar.
Scaffold.of(ctxOfScaffold).showSnackBar(snackBar);
}
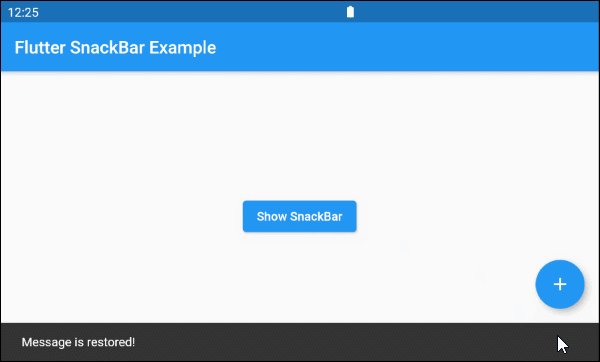
void _showSnackBarMsgRestored(BuildContext ctxOfScaffold) {
// Create a SnackBar.
final snackBar = SnackBar(
content: Text('Message is restored!')
);
// Find the Scaffold in the widget tree
// and use it to show a SnackBar.
Scaffold.of(ctxOfScaffold).showSnackBar(snackBar);
}
}2. content
content - основное содержимое, отображаемое на SnackBar, обычно является объектом Text..
@required Widget content4. elevation
elevation - координаты оси Z SnackBar, ее значение влияет на размер тени (shadow) SnackBar.
double elevationПримечание: свойство elevation работает только для плавающего SnackBar(behavior: SnackBarBehavior.floating).
elevation (ex1)
final snackBar = SnackBar(
content: Text('Message is deleted!'),
elevation: 15,
behavior: SnackBarBehavior.floating,
action: SnackBarAction(
label: 'UNDO',
onPressed: () {
},
),
)
5. margin
Свойство margin используется для создания пустого пространства вокруг SnackBar. Однако это свойство работает только в том случае, если значение behavior равно SnackBarBehavior.floating и width не указано. Его значение по умолчанию - EdgeInsets.fromLTRB(15.0, 5.0, 15.0, 10.0).
EdgeInsetsGeometry margin6. padding
Свойство padding используется для создания пустого пространства внутри SnackBar и вокруг content и action.
EdgeInsetsGeometry padding7. width
Свойство width - это ширина SnackBar, и оно работает только в том случае, если behavior является SnackBarBehavior.floating. Если свойство width задано, то SnackBar будет расположен в центре по горизонтали.
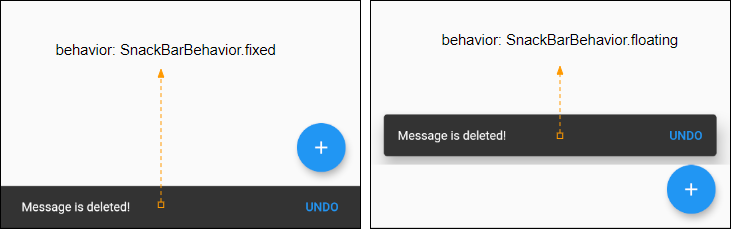
double width9. behavior
Свойство behavior определяет поведение и положение SnackBar.
SnackBarBehavior behavior
// Enum values:
SnackBarBehavior.fixed
SnackBarBehavior.floating
Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More