Руководство Flutter Tween
1. Tween
В Flutter, класс Tween пытается имитировать "линейную интерполяцию" (linear interpolation). Поэтому, прежде чем поговорить об этом, нам нужно прояснить понятие интерполяции и линейной интерполяции.
Интерполяция - это процесс оценки неизвестных точек данных между известными точками данных.
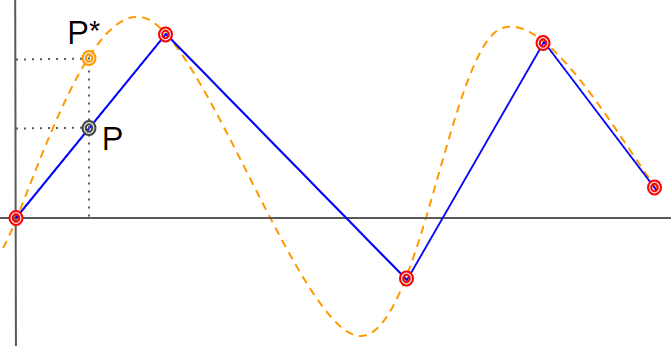
Для упрощения взгляните на иллюстрацию ниже. Розовая кривая включает в себя фактические точки данных, но мы знаем только несколько фактических точек данных (красным цветом). Вопрос в том, как мы можем оценить другие точки?

Метод линейной интерполяции Newton говорит о том, что соедините точки с возрастающими координатами X, чтобы создать полилинии (синие), и вы сможете оценить другие точки данных.
Согласно приведенному выше рисунку, P - это точка на полилинии (синяя), оцененная методом линейной интерполяции, а P* - фактическая точка данных. Очевидно, здесь есть небольшая ошибка (error).
Tweet<T>
Возвращаясь к классу Tweet<T>, он имитирует линейную интерполяцию с 2 известными точками данных (начальная и конечная точки). В этом случае полилинии - это только прямая линия.
const Offset(
double dx,
double dy
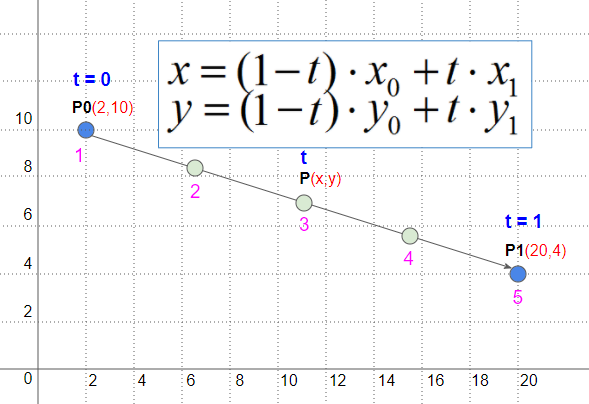
)Как обычно, мы начинаем с простого примера: Tweet<T> с параметром <T> - тип Offset. В интервале времени от 0 до 1 объект равномерно движется по прямой линии из положения P0(2.10) в положение P1(20.4). Мы можем вычислить положение этого объекта в любой момент времени.

Tween<Offset> tween = Tween<Offset>(begin: Offset(2, 10), end: Offset(20,4));
var times = [0.0, 0.25, 0.5, 0.75, 1.0];
for(var t in times) {
Offset point = tween.transform(t);
print("t = " + t.toString() +". x/y = " + point.dx.toString() +"/" + point.dy.toString());
}Output:
I/flutter (22119): t = 0.0. x/y = 2.0/10.0
I/flutter (22119): t = 0.25. x/y = 6.5/8.5
I/flutter (22119): t = 0.5. x/y = 11.0/7.0
I/flutter (22119): t = 0.75. x/y = 15.5/5.5
I/flutter (22119): t = 1.0. x/y = 20.0/4.0Таким образом, просто предоставив 2 точки данных, Tweet<T> оценит множество других точек данных, они могут быть использованы в качестве разных состояний в процессе анимации.
2. Tween classes
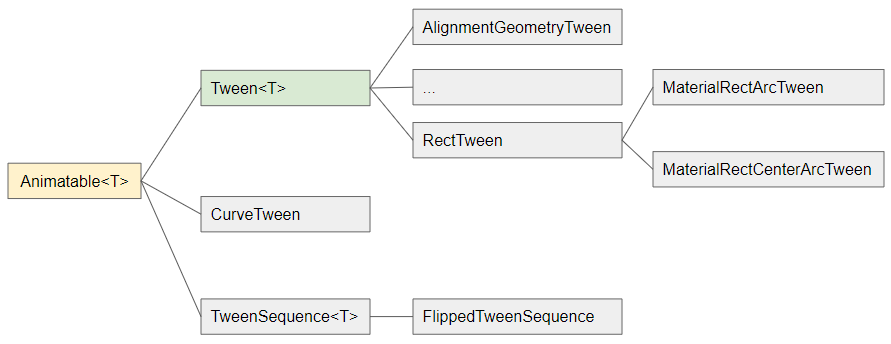
Иерархия классов:

Список потомков класса Tween:
- AlignmentGeometryTween
- AlignmentTween
- BorderRadiusTween
- BorderTween
- BoxConstraintsTween
- ColorTween
- ConstantTween
- DecorationTween
- EdgeInsetsGeometryTween
- EdgeInsetsTween
- FractionalOffsetTween
- IntTween
- MaterialPointArcTween
- Matrix4Tween
- RectTween
- MaterialRectArcTween
- MaterialRectCenterArcTween
- RelativeRectTween
- ReverseTween
- ShapeBorderTween
- SizeTween
- StepTween
- TextStyleTween
- ThemeDataTween
Класс Tweet<T> имеет довольно много подклассов, некоторые из которых создаются для определенных типов параметров <T>. Нарример: Класс AlignmentGeometryTween является расширением от Tween<AlignmentGeometry>, который представляет собой линейную интерполяцию между 2 AlignmentGeomery(s).
Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More