Руководство Flutter Stack
1. Stack
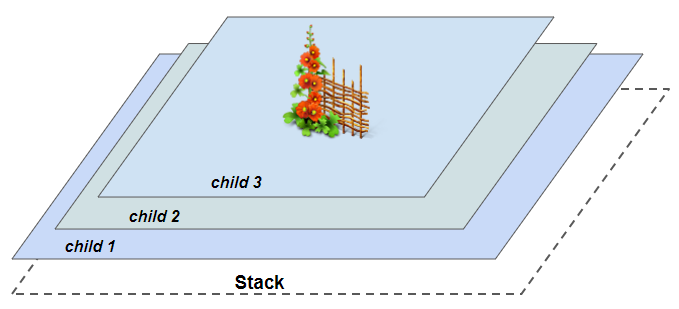
В Flutter, Stack - это контейнер, который позволяет размещать свои дочерние widgets друг над другом, первый дочерний widget будет помещен внизу. Stack - это решение для экономии места приложения. Вы можете изменить порядок дочерних widgets, чтобы создать простую анимацию.

Stack складывает свои дочерние widgets по принципу: первый дочерний widget будет помещен снизу, самый новый дочерний widget будет помещен сверху. При изменении порядка дочерних widgets Stack будет перерисован. Если количество и порядок дочерних widgets постоянно меняются, каждый дочерний widget должен быть снабжен определенным и уникальным значением Key, что помогает Stack эффективно управлять дочерними widgets.

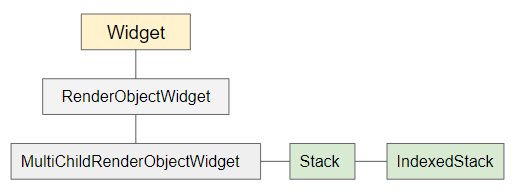
IndexedStack - это подкласс Stack. В отличие от Stack, IndexedStack отображает не более одного дочернего widget за раз, а другие дочерние widgets будут скрыты. Вы можете указать, какой дочерний widget будет отображаться через свойство index, если значение index равно null, то дочерние widgets отображаться не будут.
Stack Constructor
Stack(
{Key key,
List<Widget> children: const <Widget>[],
AlignmentGeometry alignment: AlignmentDirectional.topStart,
TextDirection textDirection,
StackFit fit: StackFit.loose,
Overflow overflow: Overflow.clip,
Clip clipBehavior: Clip.hardEdge
}
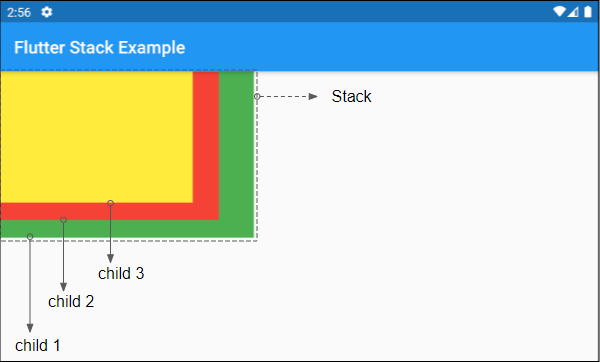
)Вот простой пример, Stack с 3 дочерними widgets, по умолчанию они расположены в правом верхнем углу Stack, вы можете видеть, как они перекрывают друг друга:

(ex1)
Stack(
children: <Widget>[
Container(
width: 290,
height: 190,
color: Colors.green,
),
Container(
width: 250,
height: 170,
color: Colors.red,
),
Container(
width: 220,
height: 150,
color: Colors.yellow,
),
],
)В основном, Stack минимально возможный размер, и пытается быть больше, чем все его дочерние widgets (за исключением дочерних виджетов, таких как Positioned или Transform, см. подробнее свойство overflow).
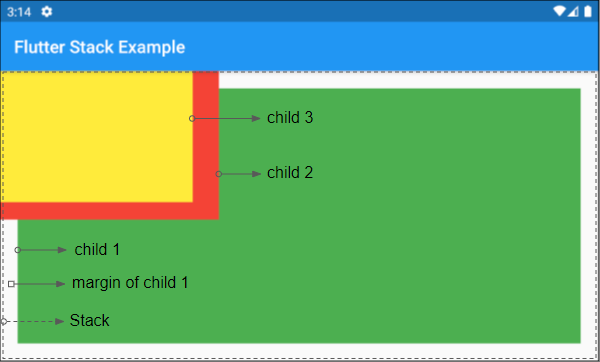
Давайте рассмотрим пример: Stack с дочерним widget максимального размера.

(ex2)
Stack(
children: <Widget>[
Container( // First child (child 1)
width: double.infinity,
height: double.infinity,
color: Colors.green,
margin: EdgeInsets.all(20)
),
Container(
width: 250,
height: 170,
color: Colors.red,
),
Container(
width: 220,
height: 150,
color: Colors.yellow,
),
],
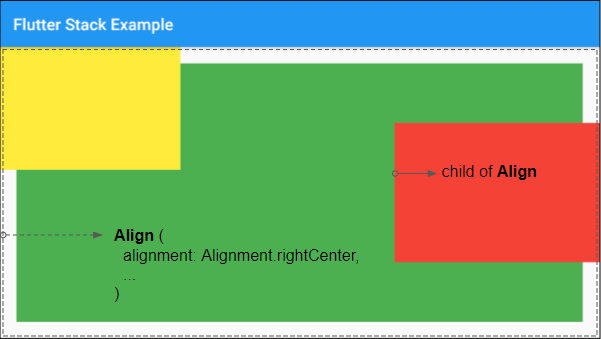
)Если вы хотите выровнять положение дочернего widget (of Stack), поместите его в Align.
Примечание: Если widthFactor и heightFactor не указаны, но указан child, Align будет максимально большим.

(ex3)
Stack(
children: <Widget>[
Container(
width: double.infinity,
height: double.infinity,
color: Colors.green,
margin: EdgeInsets.all(20)
),
Align (
alignment: Alignment.centerRight,
child: Container(
width: 250,
height: 170,
color: Colors.red,
),
),
Container(
width: 220,
height: 150,
color: Colors.yellow,
),
],
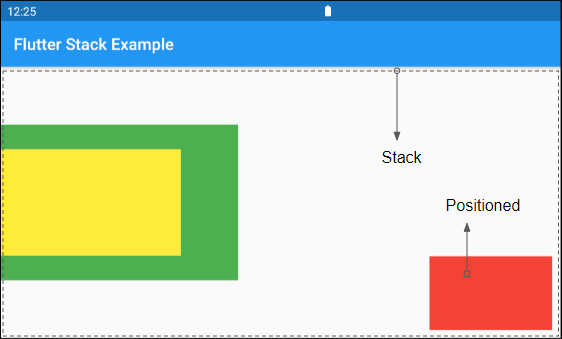
)Вы также можете выровнять положение дочернего widget (Stack), поместив его в Positioned.
3. alignment
Cвойство alignment используется для выравнивания дочерних widgets, отличающихся от Positioned. Его значение по умолчанию - AlignmentDirectional.topStart.
AlignmentGeometry alignment: AlignmentDirectional.topStart- Руководство Flutter AlignmentDirectional
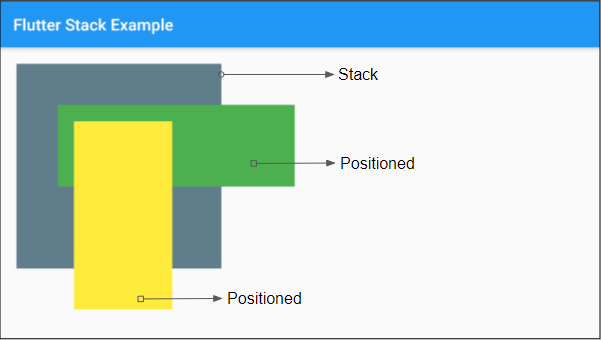
Пример ниже показывает, что свойство alignmentStack не влияет на дочерний widgets, которые являются Positioned.

SizedBox (
width: double.infinity,
height: double.infinity,
child: Stack(
alignment: Alignment.centerLeft,
children: <Widget>[
Container(
width: 290,
height: 190,
color: Colors.green,
),
Container(
width: 220,
height: 130,
color: Colors.yellow,
),
Positioned (
bottom: 10,
right: 10,
child: Container(
width: 150,
height: 90,
color: Colors.red,
),
),
],
)
)4. textDirection
Свойство textDirection используется для задания направления текста. Его значение влияет на поведение свойства alignment.
TextDirection textDirection5. fit
Свойство fit показывает "Как определить размер дочерних виджетов, которые не являются Positioned из IndexedStack". Его значение по умолчанию - StackFit.loose.
StackFit fit: StackFit.loose
// Enum:
StackFit.expand
StackFit.loose
StackFit.passthrough- Руководство Flutter StackFit
6. overflow
Свойство overflow используется для указания того, как Stack обрабатывает те дочерние виджеты, которые переполняются (overflow) из него. Решение может заключаться в том, чтобы обрезать (clip) переполнение или позволить ему отобразиться. Значение overflow по умолчанию - Overflow.clip.
Overflow overflow: Overflow.clip
// Enum:
Overflow.clip
Overflow.visibleРезультаты проверки показывают, что overflow:Overflow.visible работает только с некоторыми типами виджетов (например, Positioned или Transform).
- Руководство Flutter Positioned
- Руководство Flutter Transform
Например:

overflow (ex1)
Container (
width: 250,
height: 250,
color: Colors.blueGrey,
margin: EdgeInsets.all(20),
child: Stack (
overflow: Overflow.visible,
children: <Widget>[
Positioned(
top: 50,
left: 50,
child: Container(
width: 290,
height: 100,
color: Colors.green,
),
),
Positioned(
top: 70,
left: 70,
child: Container(
width: 120,
height: 230,
color: Colors.yellow,
),
)
],
)
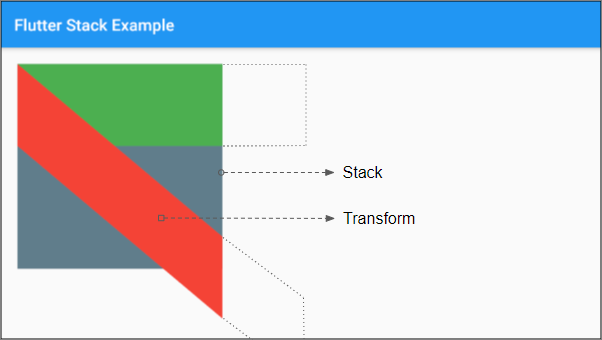
)Пример: Transform смещено (skew) вдоль оси Y, это может быть переполнение (overflow) из Stack. Переполнение по оси Y будет отображаться, в то время как переполнение по оси X будет обрезано (clip).

overflow (ex2)
Container (
width: 250,
height: 250,
margin: EdgeInsets.all(20),
color: Colors.blueGrey,
child: Stack (
overflow: Overflow.visible,
children: <Widget>[
Container(
height: 100,
width: 300,
color: Colors.green,
),
Transform(
alignment: FractionalOffset.topLeft,
transform: Matrix4.skewY(0.7), // skew will not go out of y bounds
child: Container(
height: 100,
width: 300,
color: Colors.red,
),
),
],
)
)- Руководство Flutter Transform
Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More