Руководство Flutter SimpleDialog
1. SimpleDialog
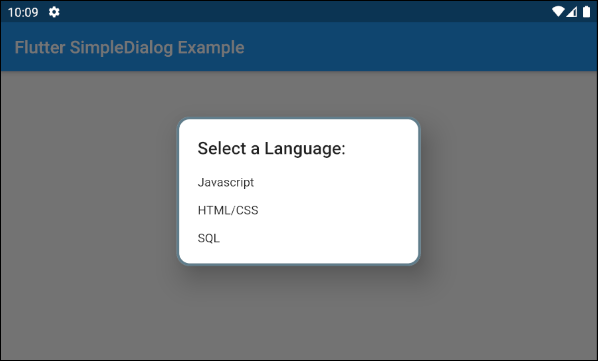
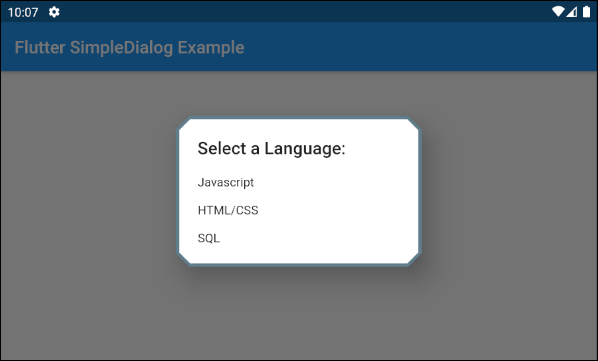
Класс SimpleDialog используется для создания простого диалога, состоящего из заголовка и списка опций, в котором пользователь может выбрать одну из списка опций. Каждый вариант опции, как правило, является простым объектом SimpleDialogOption.
Если вы хотите иметь диалог для отправки пользователю сообщения, рассмотрите возможность использования класса AlertDialog.
SimpleDialog Constructor:
SimpleDialog Constructor
const SimpleDialog(
{Key key,
Widget title,
EdgeInsetsGeometry titlePadding: const EdgeInsets.fromLTRB(24.0, 24.0, 24.0, 0.0),
TextStyle titleTextStyle,
List<Widget> children,
EdgeInsetsGeometry contentPadding: const EdgeInsets.fromLTRB(0.0, 12.0, 0.0, 16.0),
Color backgroundColor,
double elevation,
String semanticLabel,
ShapeBorder shape}
)2. Examples
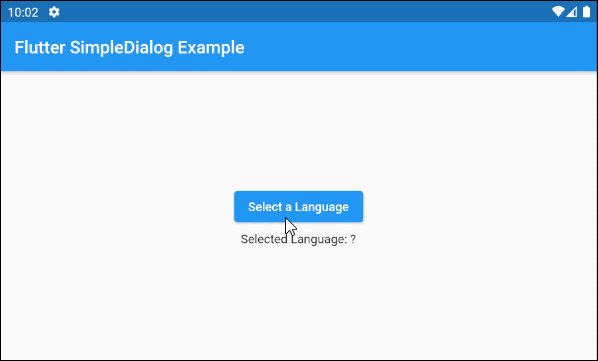
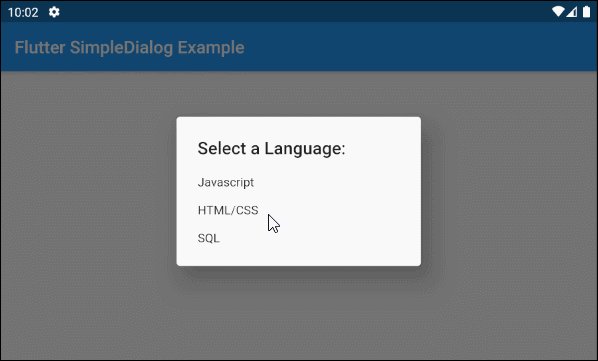
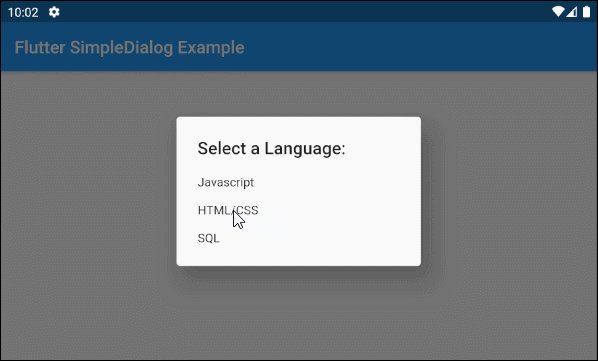
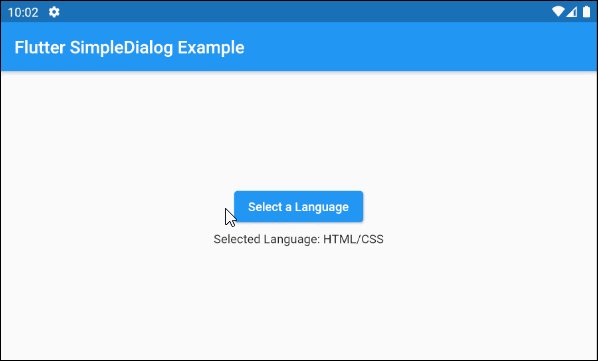
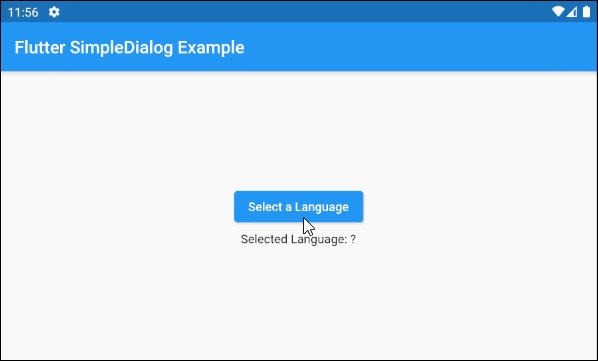
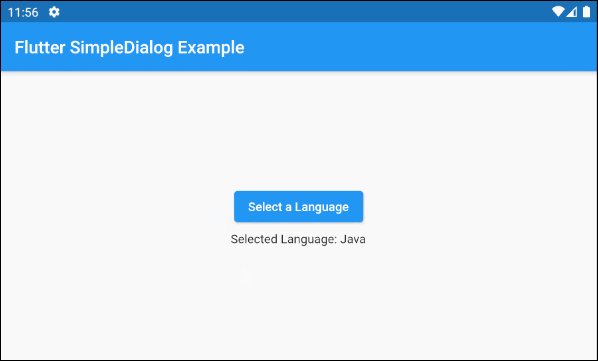
Давайте рассмотрим простой, но полный пример о SimpleDialog, который поможет вам ответить на следующие основные вопросы:
- Как создать SimpleDialog.
- Как добавить списки опций в SimpleDialog.
- Как вернуть пользовательскую опцию.
- Как обработать возвращаемое значение.

main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
ProgrammingLanguage selectedLanguage;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Flutter SimpleDialog Example")
),
body: Center (
child: Column (
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
ElevatedButton (
child: Text("Select a Language"),
onPressed: () {
showMyAlertDialog(context);
},
),
SizedBox(width:5, height:5),
Text("Selected Language: "
+ (this.selectedLanguage == null ? '?': this.selectedLanguage.name))
]
)
)
);
}
showMyAlertDialog(BuildContext context) {
var javascript = ProgrammingLanguage("Javascript", 67.7);
var htmlCss = ProgrammingLanguage("HTML/CSS", 63.1);
var sql = ProgrammingLanguage("SQL", 57.4);
// Create SimpleDialog
SimpleDialog dialog = SimpleDialog(
title: const Text('Select a Language:'),
children: <Widget>[
SimpleDialogOption(
onPressed: () {
// Close and return value
Navigator.pop(context, javascript);
},
child: Text(javascript.name)
),
SimpleDialogOption(
onPressed: () {
// Close and return value
Navigator.pop(context, htmlCss);
},
child: Text(htmlCss.name),
),
SimpleDialogOption(
onPressed: () {
// Close and return value
Navigator.pop(context, sql);
},
child: Text(sql.name),
)
],
);
// Call showDialog function to show dialog.
Future<ProgrammingLanguage> futureValue = showDialog(
context: context,
builder: (BuildContext context) {
return dialog;
}
);
futureValue.then( (language) => {
this.setState(() {
this.selectedLanguage = language;
})
});
}
}
class ProgrammingLanguage {
String name;
double percent;
ProgrammingLanguage(this.name, this.percent) ;
}3. title
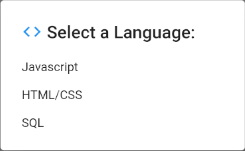
Свойство title используется для создания заголовка для SimpleDialog. В большинстве случаев оно используется в качестве объекта Text.
Widget titleНапример:

title (ex1)
void showMyAlertDialog(BuildContext context) {
var javascript = ProgrammingLanguage("Javascript", 67.7);
var htmlCss = ProgrammingLanguage("HTML/CSS", 63.1);
var sql = ProgrammingLanguage("SQL", 57.4);
// Create SimpleDialog
SimpleDialog dialog = SimpleDialog(
title: Row (
children: [
Icon(Icons.code, color:Colors.blue),
SizedBox(width:5, height:5),
Text('Select a Language:'),
]
),
children: <Widget>[
SimpleDialogOption(
onPressed: () {
// Close and return value
Navigator.pop(context, javascript);
},
child: Text(javascript.name)
),
SimpleDialogOption(
onPressed: () {
// Close and return value
Navigator.pop(context, htmlCss);
},
child: Text(htmlCss.name),
),
SimpleDialogOption(
onPressed: () {
// Close and return value
Navigator.pop(context, sql);
},
child: Text(sql.name),
)
],
);;
// Call showDialog function to show dialog.
Future<ProgrammingLanguage> futureValue = showDialog(
context: context,
builder: (BuildContext context) {
return dialog;
}
);
futureValue.then( (language) => {
this.setState(() {
this.selectedLanguage = language;
})
});
}4. titlePadding
Свойство titlePadding используется для добавления padding (отступа) вокруг заголовка SimpleDialog. Если title - null, то titlePadding использоваться не будет.
По умолчанию titlePadding предоставляет 24 пикселя вверху, слева и справа от заголовка и 0 пиксель внизу заголовка.
EdgeInsetsGeometry titlePadding: const EdgeInsets.fromLTRB(24.0, 24.0, 24.0, 0.0),
Например:

titlePadding (ex1)
titlePadding: EdgeInsets.fromLTRB(24, 24, 24, 50)5. titleTextStyle
Свойство titleTextStyle используется для определения стиля текста в области title.
TextStyle titleTextStyle- Руководство Flutter TextStyle

titleTextStyle (ex1)
titleTextStyle: TextStyle(
color: Colors.red,
fontSize: 24
)6. children
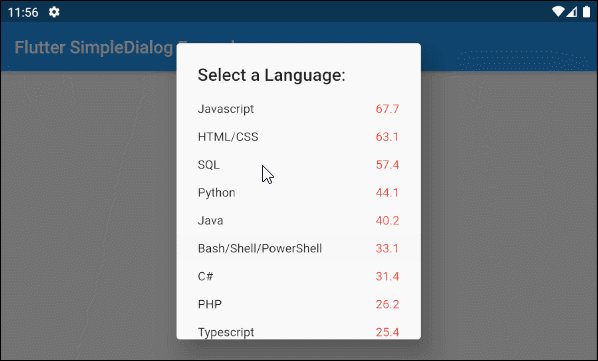
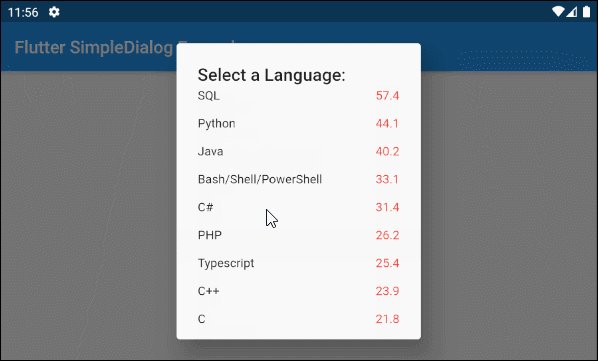
Свойство children используется для определения списка опций SimpleDialog, который состоит из простых SimpleDialogOption, помещенных в ListBody, находящемся в SingleChildScrollView.
List<Widget> children
main.dart (children ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
ProgrammingLanguage selectedLanguage;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Flutter SimpleDialog Example")
),
body: Center (
child: Column (
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
ElevatedButton (
child: Text("Select a Language"),
onPressed: () {
showMyAlertDialog(context);
},
),
SizedBox(width:5, height:5),
Text("Selected Language: "
+ (this.selectedLanguage == null ? '?': this.selectedLanguage.name))
]
)
)
);
}
void showMyAlertDialog(BuildContext context) {
var languages = [
ProgrammingLanguage("Javascript", 67.7),
ProgrammingLanguage("HTML/CSS", 63.1),
ProgrammingLanguage("SQL", 57.4),
ProgrammingLanguage("Python", 44.1),
ProgrammingLanguage("Java", 40.2),
ProgrammingLanguage("Bash/Shell/PowerShell", 33.1),
ProgrammingLanguage("C#", 31.4),
ProgrammingLanguage("PHP", 26.2),
ProgrammingLanguage("Typescript", 25.4),
ProgrammingLanguage("C++", 23.9),
ProgrammingLanguage("C", 21.8),
ProgrammingLanguage("Go", 8.8)
];
// A List of SimpleDialogOption(s).
var itemList = languages.map( (lang) => SimpleDialogOption(
onPressed: () {
// Close and return value
Navigator.pop(context, lang);
},
child: Row (
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(lang.name),
Text (
lang.percent.toString(),
style: TextStyle(color: Colors.red)
)
]
)
)).toList();
// Create SimpleDialog
SimpleDialog dialog = SimpleDialog(
title: Text('Select a Language:'),
children: itemList
);
// Call showDialog function to show dialog.
Future<ProgrammingLanguage> futureValue = showDialog(
context: context,
builder: (BuildContext context) {
return dialog;
}
);
futureValue.then( (language) => {
this.setState(() {
this.selectedLanguage = language;
})
});
}
}
class ProgrammingLanguage {
String name;
double percent;
ProgrammingLanguage(this.name, this.percent) ;
}- Руководство Flutter SingleChildScrollView
7. contentPadding
Свойство contentPadding используется для добавления padding (отступа) вокруг области содержимого SimpleDialog.
contentPadding по умолчанию предоставляет 16 пикселей в нижней части содержимого и 12 пикселей в верхней части содержимого. Если title - null, то верхняя часть отступа (padding top) будет расширена на 12 пикселей.
EdgeInsetsGeometry contentPadding: const EdgeInsets.fromLTRB(0.0, 12.0, 0.0, 16.0)Например:

contentPadding (ex1)
contentPadding: EdgeInsets.fromLTRB(0, 50, 0, 24)8. backgroundColor
Свойство backgroundColor используется для указания цвета фона для SimpleDialog.
Color backgroundColorНапример:

backgroundColor: Colors.lightBlueAccent[100]9. elevation
Свойство elevation определяет z-координату для SimpleDialog. Его значение по умолчанию составляет 24,0 пикселя.
double elevation10. semanticLabel
semanticLabel (семантическая метка) - это описательный текст для SimpleDialog, который не отображается в пользовательском интерфейсе. Когда пользователь открывает или закрывает SimpleDialog, система будет читать емуэто описание при условии включения режима специальных возможностей (accessibility mode)
String semanticLabel11. shape
Свойство shape используется для определения формы контура для SimpleDialog. По умолчанию shape представляет собой RoundedRectangleBorder с радиусом 4,0 пикселей по всем четырем углам.
ShapeBorder shape- Руководство Flutter ShapeBorder
RoundedRectangleBorder:

shape (ex1)
shape: RoundedRectangleBorder (
side: BorderSide(color: Colors.blueGrey, width: 3),
borderRadius: BorderRadius.all(Radius.circular(15))
)BeveledRectangleBorder:

shape (ex2)
shape: BeveledRectangleBorder (
side: BorderSide(color: Colors.blueGrey, width: 2),
borderRadius: BorderRadius.all(Radius.circular(15))
)Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
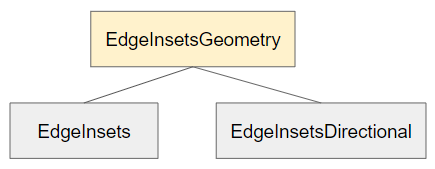
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More