Руководство Flutter EdgeInsetsGeometry
1. Flutter EdgeInsetsGeometry
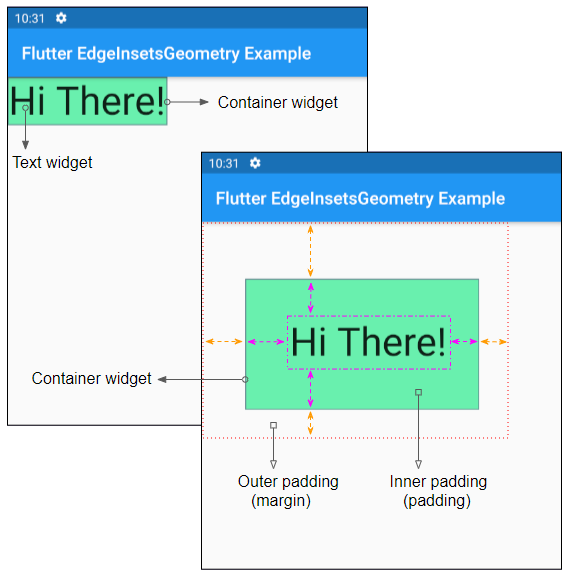
EdgeInsetsGeometry используется для создания inner padding (внутреннего отступа) или outer padding (внешнего отступа)для Widget.
В информатике термин "margin" используется вместо "outer padding", а "padding" используется вместо "inner padding".
Давайте взглянем на следующую простую иллюстрацию: виджет Container до и после добавления "outer padding" и "inner padding":

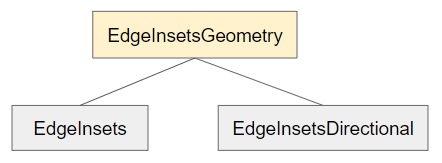
EdgeInsetsGeometry - это абстрактный класс (abstract class), поэтому его нельзя использовать напрямую, в зависимости от ситуации вы можете использовать его подкласс EdgeInsets или EdgeInsetsDirectional.

- Руководство Flutter EdgeInsets
- Руководство Flutter EdgeInsetsDirectional
2. EdgeInsets
EdgeInsets помогает создать outer padding (или inner padding) на основе визуальных параметров left, top, right и bottom, не зависящих от направления текста (text direction).
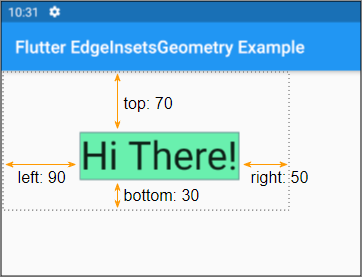
Например, EdgeInsets используется для создания "Outer padding" (margin) с параметрами (left, top, right, bottom) = (90, 70, 50, 30):

Container(
margin: EdgeInsets.fromLTRB(90, 70, 50, 30),
decoration: BoxDecoration(
color: Colors.greenAccent,
border: Border.all(color: Colors.blueGrey),
),
child: Text(
"Hi There!",
style: TextStyle(fontSize: 45)
)
)3. EdgeInsetsDirectional
EdgeInsetsDirectional помогает создать outer padding (или inner padding) на основе параметров start, top, end и bottom. Оба два параметра start и end зависят от направления текста (text direction).
Конкретно:
- Если направление текста "слева направо", то "start" будет соответствовать "left", а "end" - "right".
- В противном случае, если направление текста "справа налево", "start" будет соответствовать "right", а "end" будет соответствовать "left".
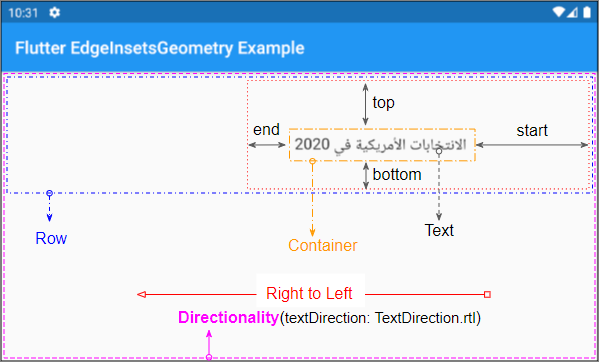
Например, если используете EdgeInsetsDirectional для создания "Outer padding" (margin) с параметрами (start, top, end, bottom) = (150, 70, 50, 30), вы получите два разных результата в зависимости от направления текста:
textDirection = TextDirection.rtl (Right to Left):

main.dart (ex4)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage()
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter EdgeInsetsGeometry Example")
),
body: Directionality (
textDirection: TextDirection.rtl,
child: Row (
children: [
Container (
margin: EdgeInsetsDirectional.fromSTEB(150, 70, 50, 30),
child:Text(
"الانتخابات الأمريكية في 2020",
style: TextStyle(fontSize: 18)
)
)
],
)
)
);
}
}- Руководство Flutter EdgeInsetsDirectional
Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More