Руководство Flutter Container
1. Flutter Container
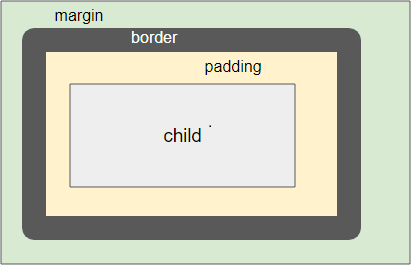
В Flutter, Container - это контейнер, используемая для размещения дочернего widget. В то же время вы можете задать его стиль с помощью свойств, таких как padding, margin, alignment и т. д. Container выделяет содержимое или отделяет его от другого содержимого.

Container Constructor:
Container Constructor
Container(
{Key key,
AlignmentGeometry alignment,
EdgeInsetsGeometry padding,
Color color,
Decoration decoration,
Decoration foregroundDecoration,
double width,
double height,
BoxConstraints constraints,
EdgeInsetsGeometry margin,
Matrix4 transform,
Widget child,
Clip clipBehavior: Clip.none}
)Существует множество параметров, участвующих в создании Container, таких как width, height, child, alignment и т. д. Кроме того, на него влияют ограничения родительского widget, поэтому поведение макета Container является относительно сложным. Теперь давайте рассмотрим различные примеры в различных случаях:
Case 1:
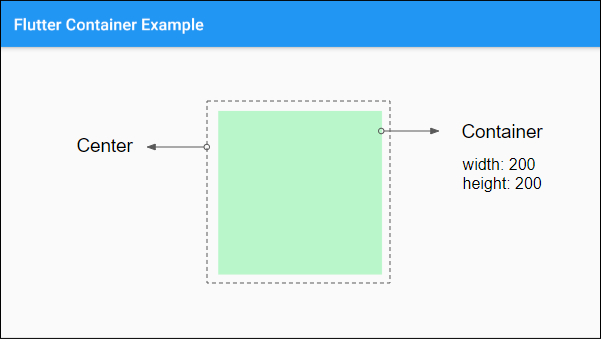
Если заданы параметрыwidth, height и родительский widget ограничен (bounded), Container определит свой размер в соответствии с предоставленными параметрами.
Например, если указанный Container(width, height)=(200,200) является дочерним элементом Center, то он будет иметь размер 200x200.
Center (
child: Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(10, 5, 50, 5),
width: 200,
height: 200
)
)
Case 2:
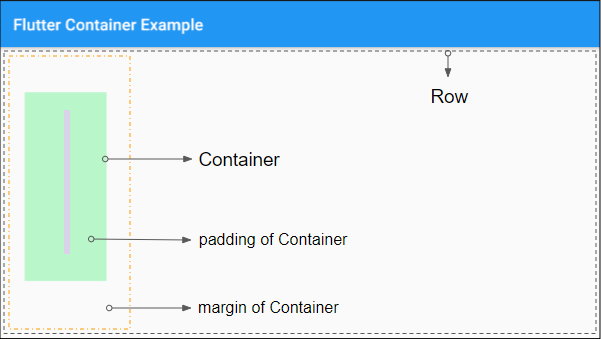
Если параметры child, width, height, constraints не заданы (или null), а родительский widget неограничен (unbounded), Container попытается определить его размер как можно меньше.
Рассмотрим пример: Container с незаданными параметрами width, height, child, constraints, а является дочерним элементом Row, он попытается определить свой горизонтальный размер как можно меньше.
Примечание: Row представляет собой вертикально ограниченный (bounded) widget, но неограниченный (unbounded) по горизонтали.
Row (
children: [
Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(50, 30, 50, 30),
margin: EdgeInsets.fromLTRB(30, 55, 50, 70),
)
]
)
Case 3:
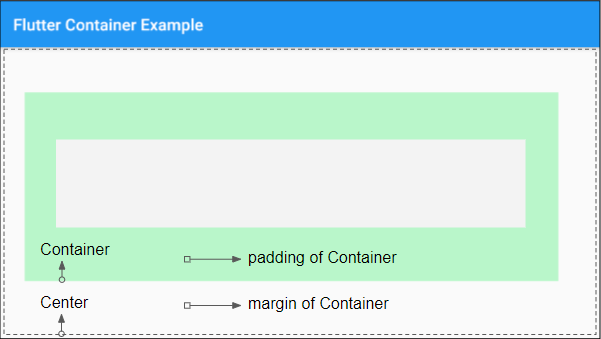
Если параметры child, width, height, constraintsне заданы (или null), а родительский widget ограничен (bounded), Container попытается установить его размер как можно больше.
Например: Container с незадаными параметрами child, width, height, constraints, а является дочерним элементом Center, размер Container будет максимально большим.
Center (
child: Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(50, 30, 50, 30),
margin: EdgeInsets.fromLTRB(30, 55, 50, 70)
)
)
Case 4:
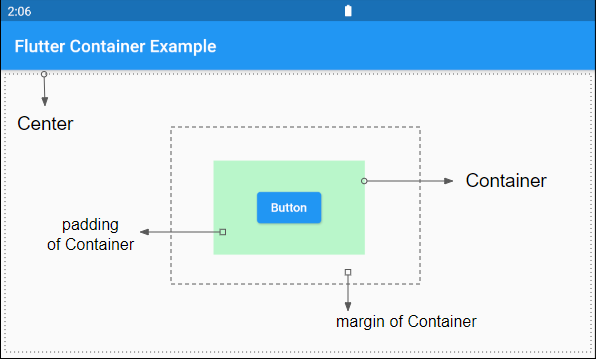
Если child указан, но параметры width, height, constraints и alignment отсутствуют, Container будет как можно меньше и будет соответствовать ограничениям родительского widget.
Например:
Center (
child: Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(50, 30, 50, 30),
margin: EdgeInsets.fromLTRB(30, 55, 50, 70),
child: ElevatedButton (
child: Text("Button"),
onPressed: () {},
)
)
)
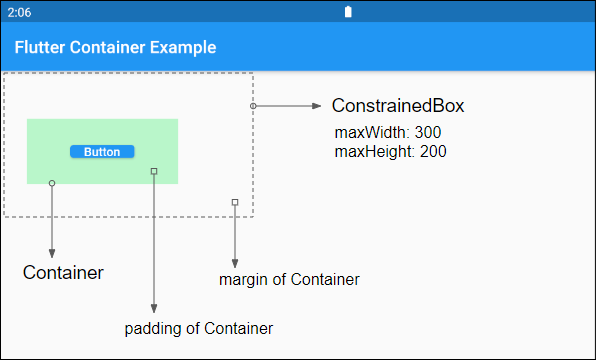
Например:
ConstrainedBox (
constraints: BoxConstraints (
maxWidth: 300,
maxHeight: 200
),
child: Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(50, 30, 50, 30),
margin: EdgeInsets.fromLTRB(30, 55, 50, 70),
child: ElevatedButton (
child: Text("Button"),
onPressed: () {},
)
)
)
Case 5:
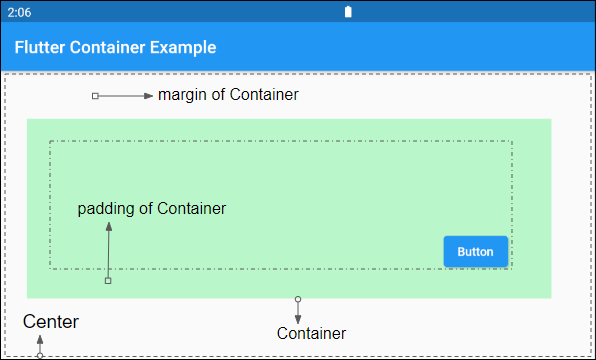
Если child и alignment заданы, но параметры width, height, constraints отсутствуют, Container будет максимально большим.
См. дополнительные примеры в разделе alignment (ниже).
2. alignment
Свойство alignment используется для выравнивания (align) положения child в Container.
AlignmentGeometry alignmentЕсли Container, для которого указан child и не указаны width, height, constraints и alignment, он установит свой размер как можно меньше. Однако если Container, для которого указаны child и alignment , но не указаны width, height, constraints, он будет определять свой размер как можно больше.
Container (
alignment: Alignment.bottomRight,
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(50, 30, 50, 30),
margin: EdgeInsets.fromLTRB(30, 55, 50, 70),
child: ElevatedButton (
child: Text("Button"),
onPressed: () {},
)
)
- Руководство Flutter AlignmentGeometry
3. padding
Свойство padding используется для создания пустого пространства в Container и окружения child (если таковой имеется).
EdgeInsetsGeometry padding4. color
Свойство color используется для установки цвета фона Container и позади (behind) child.
Color color5. decoration
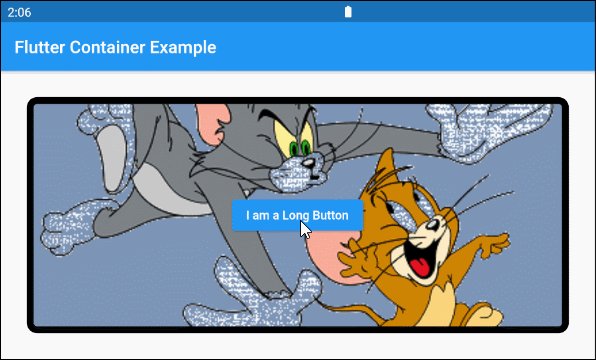
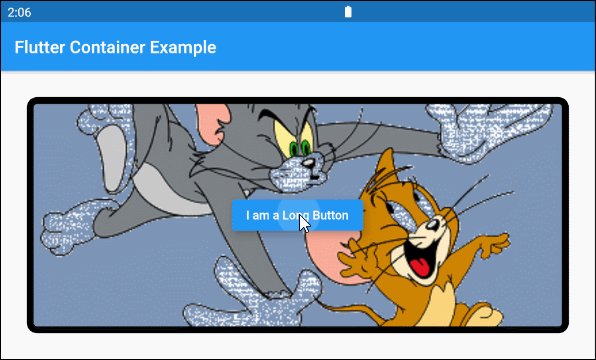
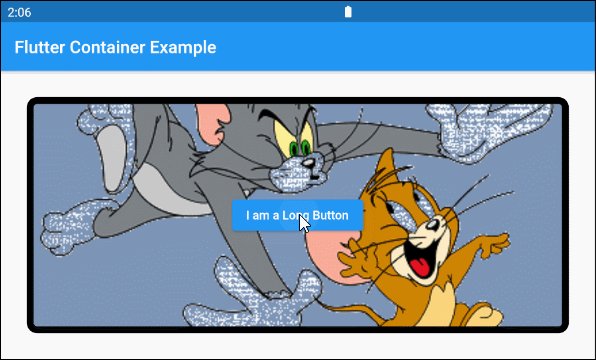
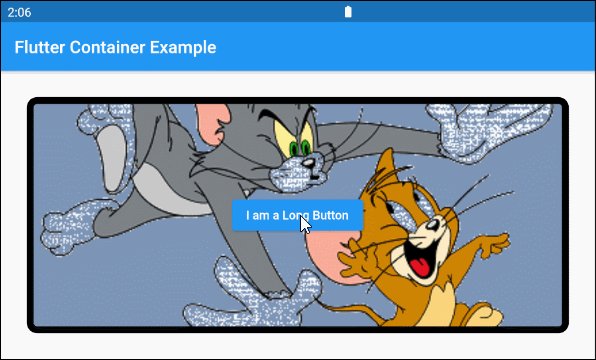
Свойство decoration используется для рисования чего-либо на фоне Container и позади (behind) child. Если вы хотите нарисовать цвет на фоне Container (а также за child), лучше всего использовать свойство color.
Decoration decorationContainer (
alignment: Alignment.center,
decoration: BoxDecoration(
color: const Color(0xff7c94b6),
image: const DecorationImage(
image: NetworkImage('https://s3.o7planning.com/images/tom-and-jerry.png'),
fit: BoxFit.cover,
),
border: Border.all( color: Colors.black, width: 8),
borderRadius: BorderRadius.circular(12),
),
margin: EdgeInsets.all(30),
child: ElevatedButton(
child: Text("I am a Long Button"),
onPressed: () {}
)
)
- Руководство Flutter Decoration
6. foregroundDecoration
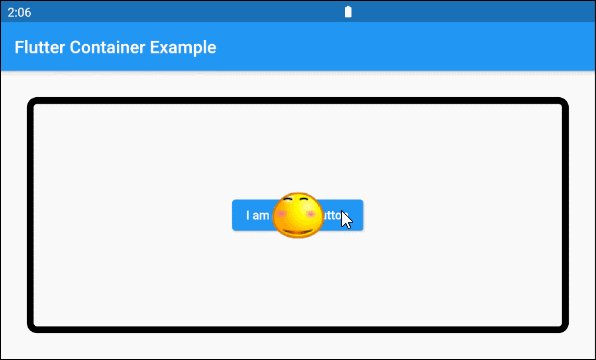
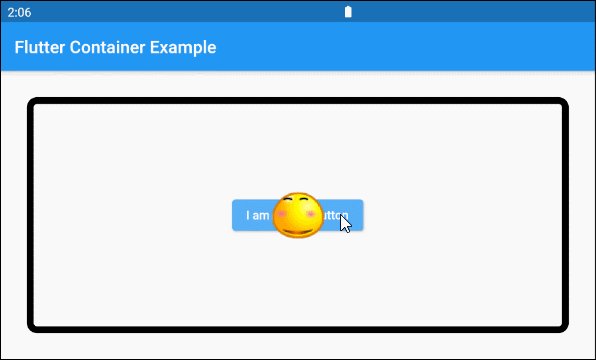
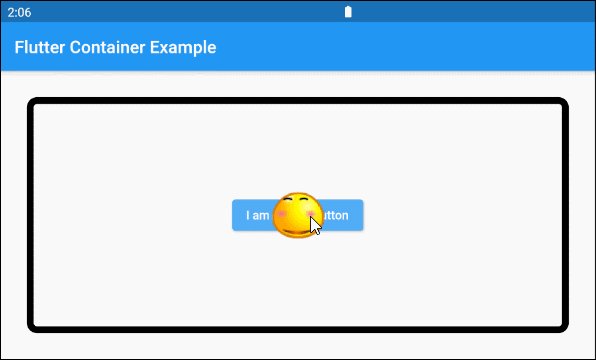
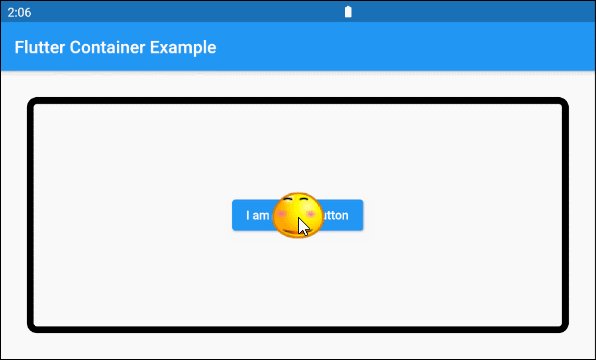
Свойство foregroundDecoration используется для рисования чего - либо на фоне Container и перед (front) child. Он может закрывать и делать child невидимым, но вы все равно можете взаимодействовать с child.
Decoration foregroundDecorationНапример:

Container (
alignment: Alignment.center,
foregroundDecoration: BoxDecoration(
image: const DecorationImage(
image: NetworkImage('https://s3.o7planning.com/images/smile-64.png'),
fit: BoxFit.none,
),
border: Border.all( color: Colors.black, width: 8),
borderRadius: BorderRadius.circular(12),
),
margin: EdgeInsets.all(30),
child: ElevatedButton(
child: Text("I am a Long Button"),
onPressed: () {}
)
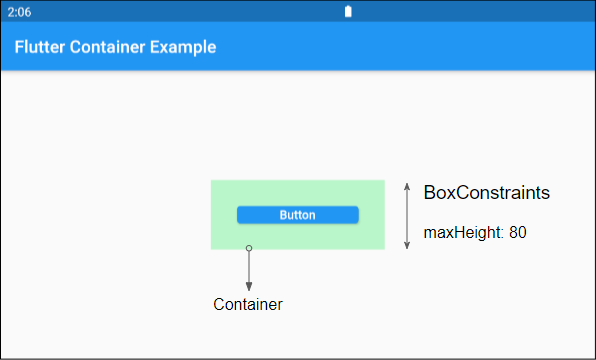
)9. constraints
Свойство constraints используется для добавления дополнительных ограничений для Container.
BoxConstraints constraintsНапример:
Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.all(30),
width: 200,
height: 200,
constraints: BoxConstraints(
maxHeight: 80
),
child:ElevatedButton(
child: Text("Button"),
onPressed: (){},
)
)
- Руководство Flutter BoxConstraints
Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More