Руководство Flutter IconButton
1. Flutter IconButton
В Flutter,Icon Button - это кнопка со значком (Icon), которую пользователь может нажать, чтобы выполнить какое-либо действие. IconButton не содержит текстового содержимого, поэтому, если вам нужна кнопка, состоящая из значка и текста, то используйте FlatButtonу или RaisedButton.

IconButton Constructor:
IconButton Contructor
const IconButton (
{Key key,
double iconSize: 24.0,
VisualDensity visualDensity,
EdgeInsetsGeometry padding: const EdgeInsets.all(8.0),
AlignmentGeometry alignment: Alignment.center,
double splashRadius,
@required Widget icon,
Color color,
Color focusColor,
Color hoverColor,
Color highlightColor,
Color splashColor,
Color disabledColor,
@required VoidCallback onPressed,
MouseCursor mouseCursor: SystemMouseCursors.click,
FocusNode focusNode,
bool autofocus: false,
String tooltip,
bool enableFeedback: true,
BoxConstraints constraints}
)IconButton часто используется в качестве action в свойстве AppBar.actions. Кроме этого, она также используется во многих других ситуациях.
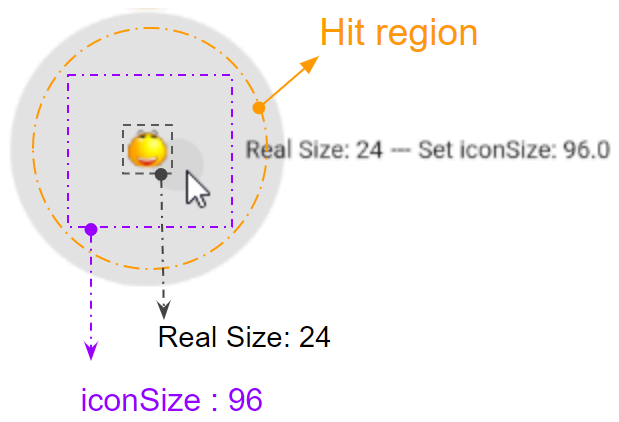
Область попадания (hit region) кнопкиIconButton чувствительна к взаимодействию пользователей. Эта область имеет наименьший размер - kMinInteractiveDimension (48.0), независимо от фактического размера значка.

2. icon
Свойство icon используется в качестве пользовательского значка (icon) для IconButton.
@required Widget icon
main.dart (icon ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("IconButton Example"),
),
body: Center(
child: IconButton (
icon: Icon(Icons.directions_bus),
onPressed: () {
print("Pressed");
}
)
),
);
}
}Вы можете присвоить любой объект Widget для свойства IconButton.icon, но он обязательно должен содержать значок (icon) или изображение (image), иначе он не будет подходить для целей дизайна IconButton.

ImageButton - icon (ex2)
IconButton (
icon: Image.network("https://raw.githubusercontent.com/o7planning/rs/master/flutter/feel_good_24.png"),
onPressed: () {
print("Pressed");
}
)Давайте посмотрим, что произойдет, если мы сделаем IconButton.icon текстовым объектом?

ImageButton - icon (ex3)
IconButton (
icon: Text("???????????"),
onPressed: () {
print("Pressed");
}
)- Руководство Flutter Icon
3. iconSize
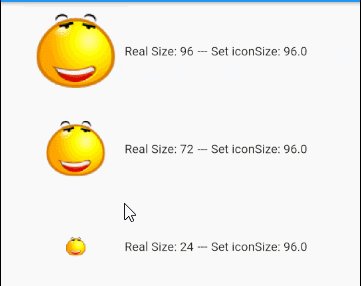
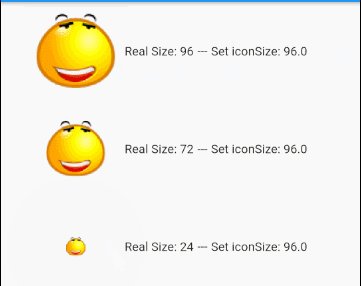
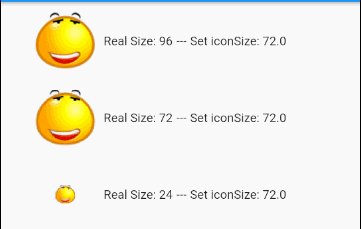
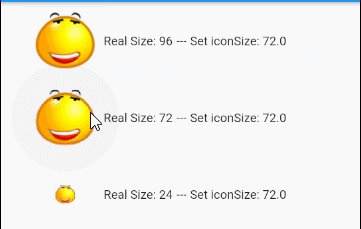
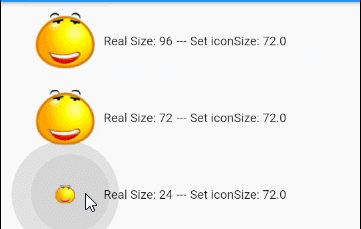
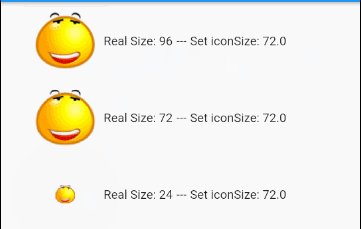
Cвойство iconSize используется для указания размера значка (icon), значение которого по умолчанию равно 24. Если фактический размер значка больше iconSize, он будет уменьшен на размер iconSize при отображении. В противном случае размер отображения значка не изменится.
double iconSize: 24.0Например:
IconButton (
icon: Image.network("https://raw.githubusercontent.com/o7planning/rs/master/flutter/feel_good_24.png"),
onPressed: () {
print("Pressed");
},
iconSize: 96
)
Область попадания (Hit region) кнопки IconButton чувствительна к взаимодействию пользователей, например к щелчку. Чем больше значение iconSize, тем больше будет область попадания, независимо от фактического размера значка. Однако область попадания будет иметь наименьший размер - kMinInteractiveDimension (48.0), чтобы гарантировать, что она не слишком мала для взаимодействия пользователей.

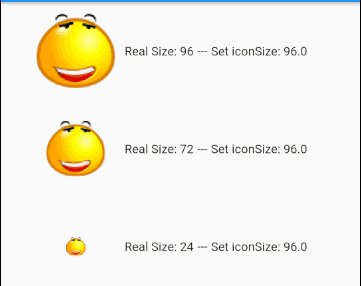
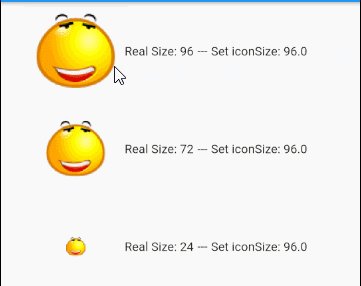
Если фактический размер значка больше iconSize, он будет уменьшаться до того же размера, что и iconSize при отображении.

main.dart (iconSize ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("IconButton Example"),
),
body: Center(
child: getIconButtons()
),
);
}
Widget getIconButtons() {
double MAX_SIZE = 96;
double LEFT = 30;
return Center(
child: Column (
children: [
Row (
children: [
SizedBox(width: LEFT),
IconButton (
icon: Image.network("https://raw.githubusercontent.com/o7planning/rs/master/flutter/feel_good_96.png"),
onPressed: () {
print("Pressed");
},
iconSize: MAX_SIZE,
),
Text("Real Size: 96"),
Text(" --- "),
Text("Set iconSize: " + MAX_SIZE.toString()),
]
),
Row (
children: [
SizedBox(width: LEFT),
IconButton (
icon: Image.network("https://raw.githubusercontent.com/o7planning/rs/master/flutter/feel_good_72.png"),
onPressed: () {
print("Pressed");
},
iconSize: MAX_SIZE,
),
Text("Real Size: 72"),
Text(" --- "),
Text("Set iconSize: " + MAX_SIZE.toString()),
]
),
Row (
children: [
SizedBox(width: LEFT),
IconButton (
icon: Image.network("https://raw.githubusercontent.com/o7planning/rs/master/flutter/feel_good_24.png"),
onPressed: () {
print("Pressed");
},
iconSize: MAX_SIZE,
),
Text("Real Size: 24"),
Text(" --- "),
Text("Set iconSize: " + MAX_SIZE.toString()),
]
),
])
);
}
}4. onPressed
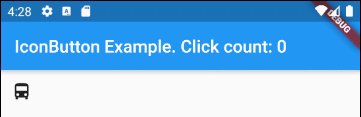
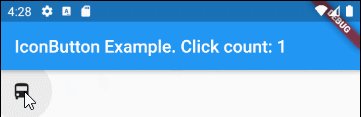
onPressed - это функция callback, которая будет вызвана, когда пользователь нажмет IconButton. Если параметр onPressed не указан, IconButton будет отключена (disabled), а это означает, что при нажатии на неё пользователь не получит ответа.
@required VoidCallback onPressed;IconButton (
icon: Icon(Icons.directions_bus),
onPressed: () {
print("Pressed");
}
)
// Or:
Function onPressedHandler = () {
print("Pressed");
};
....
IconButton (
icon: Icon(Icons.directions_bus),
onPressed: onPressedHandler
)Например:

main.dart (onPressed ex2)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int clickCount = 0;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("IconButton Example. Click count: " + this.clickCount.toString()),
),
body: IconButton (
icon: Icon(Icons.directions_bus),
onPressed: () {
setState(() {
this.clickCount++;
});
}
)
);
}
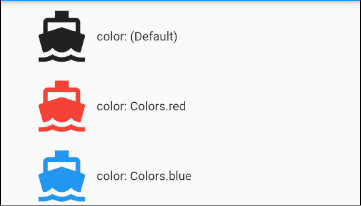
}5. color
Свойство color указывает цвет значка внутри IconButton, когда IconButton включена (Enabled).
Color color
color (ex1)
IconButton (
icon: Icon(Icons.directions_boat),
onPressed: () {
print("Pressed");
},
iconSize: MAX_SIZE,
color: Colors.blue,
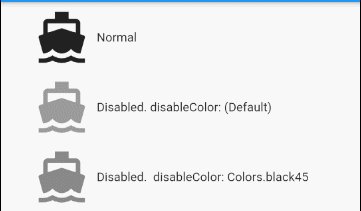
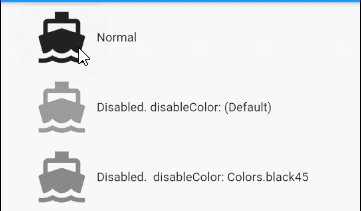
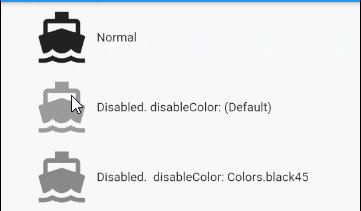
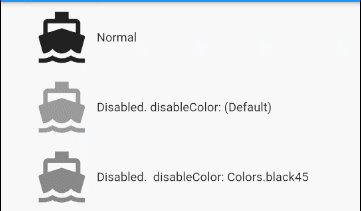
),6. disabledColor
Свойство disabledColor указывает цвет значка внутри IconButton, когда IconButton отключена (disabled). IconButton будет отключена, если onPressed имеет значение null или не определено.
Color disabledColor
disabledColor (ex1)
IconButton (
icon: Icon(Icons.directions_boat),
iconSize: 64
disabledColor: Colors.black45,
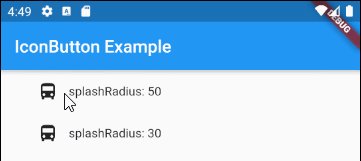
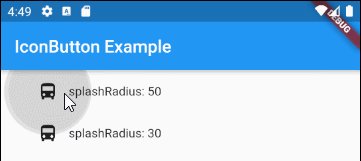
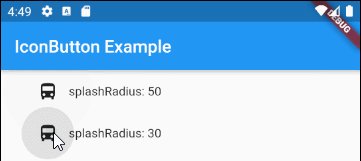
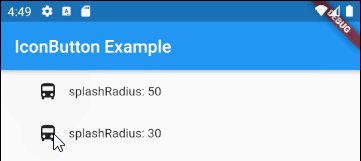
),7. splashRadius
Свойство splashRadius определяет радиус вспышки, окружающей IconButton, когда пользователь нажимает на IconButton. Его значение по умолчанию - defaultSplashRadius (35).
double splashRadius
splashRadius (ex1)
IconButton (
icon: Icon(Icons.directions_bus),
onPressed: () {
print("Pressed");
},
splashRadius: 50,
)8. splashColor
Свойство splashColor казывает основной цвет (primary color) вспышки, окружающей точку, в которой пользователь нажимает (press down) на IconButton.
Color splashColor
splashColor (ex1)
IconButton (
icon: Icon(Icons.directions_bus),
onPressed: () {
print("Pressed");
},
splashRadius: 100,
splashColor: Colors.lightGreenAccent
)9. highlightColor
Свойство splashColor указывает вторичный цвет (secondary color) вспышки, окружающей точку, в которой пользователь нажимает (press down) на IconButton.
Color highlightColor
highlightColor (ex1)
IconButton (
icon: Icon(Icons.directions_bus),
onPressed: () {
print("Pressed");
},
splashRadius: 100,
splashColor: Colors.blue,
highlightColor: Colors.red,
),12. tooltip
Свойство tooltip - это текстовое описание кнопки IconButton, оно появится, когда пользователь нажмет на эту кнопку IconButton.
String tooltip
tooltip (ex1)
IconButton (
icon: Icon(Icons.directions_bus),
onPressed: () {
print("Pressed");
},
iconSize: 64,
tooltip: "Bus Direction",
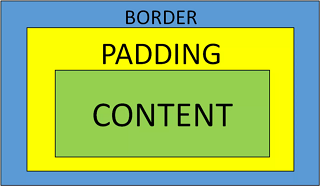
)17. padding
Свойство padding используется для установиления пространства внутри границы и вокруг содержимого кнопки.

EdgeInsetsGeometry padding: const EdgeInsets.all(8.0)
padding (ex1)
IconButton (
icon: Icon(Icons.directions_bus),
onPressed: () {},
color: Colors.blue,
padding: EdgeInsets.all(10)
)
IconButton (
icon: Icon(Icons.directions_car),
onPressed: () {},
color: Colors.blue,
padding: EdgeInsets.fromLTRB(50, 10, 30, 10)
)Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More