Руководство Flutter StadiumBorder
1. StadiumBorder
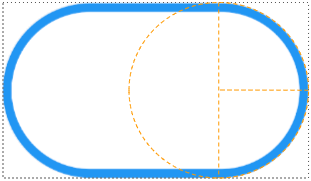
StadiumBorder вдохновлен формой стадиона (stadium) (коробка с 2 полукругами на противоположных сторонах).
StadiumBorder часто используется с ShapeDecoration для рисования границ.

Если высота прямоугольника больше ширины, то два полукруга (semicircle) будут расположены по верхнему и нижнему краям. В противном случае они будут на левой и правой сторонах.

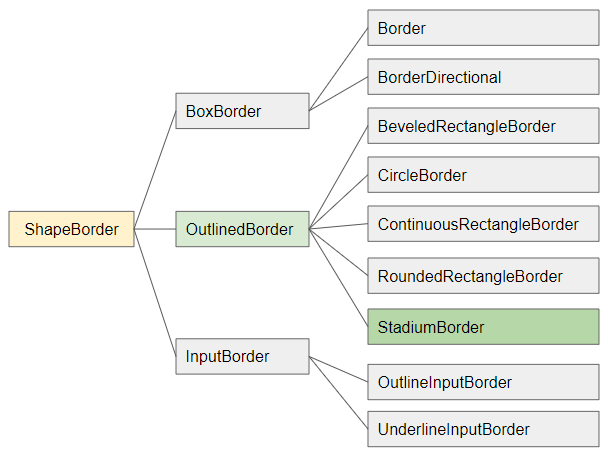
- ShapeBorder
- OutlinedBorder
- RoundedRectangleBorder
- ContinuousRectangleBorder
- CircleBorder
- Border
- BoxBorder
- InputBorder
- BorderDirectional
- BeveledRectangleBorder
- OutlineInputBorder
- UnderlineInputBorder
StadiumBorder constructor
const StadiumBorder(
{BorderSide side: BorderSide.none}
)
2. Examples
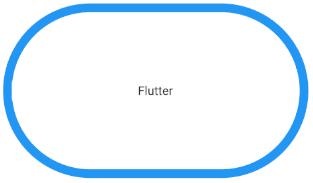
Например: Использование StadiumBorder для Container:

(ex1)
Container(
width: 350,
height: 200,
alignment: Alignment.center,
decoration: ShapeDecoration(
color: Colors.white,
shape: StadiumBorder (
side: BorderSide(
width: 10,
color: Colors.blue
)
)
),
child: Text("Flutter")
)Вы также можете использовать StadiumBorder для таких кнопок, как ElevatedButton, OutlinedButton и TextButton. Однако в этом случае StadiumBorder.side не будет работать, потому что он был перезаписан (override) ButtonStyle.side.
ElevatedButton (
child: Text("ElevatedButton"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
primary: Colors.red,
onPrimary: Colors.white,
side: BorderSide( width: 3, color: Colors.green), // Work!
shape: StadiumBorder (
side: BorderSide( width: 10, color: Colors.blue) // Not Working (Read Note).
)
),
)ElevatedButton (
child: Text("ElevatedButton"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
primary: Colors.red,
onPrimary: Colors.white,
shape: StadiumBorder (
side: BorderSide( width: 10, color: Colors.blue) // Not Working (Read Note).
)
),
)ElevatedButton.icon(
icon: Icon(Icons.thumb_up),
label: Text("Like"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
shape: StadiumBorder(
side: BorderSide( width: 10, color: Colors.blue) // Not Working (Read Note).
),
),
)
// With ButtonStyle.side
ElevatedButton.icon(
icon: Icon(Icons.thumb_up),
label: Text("Like"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
side: BorderSide(color: Colors.green, width: 3),
shape: StadiumBorder(
side: BorderSide( width: 10, color: Colors.blue) // Not Working (Read Note).
),
),
)OutlinedButton.icon (
icon: Icon(Icons.star_outline),
label: Text("OutlinedButton"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
shape: StadiumBorder(
side: BorderSide( width: 10, color: Colors.blue) // Not Working (Read Note).
),
),
)
// With ButtonStyle.side
OutlinedButton.icon (
icon: Icon(Icons.star_outline),
label: Text("OutlinedButton"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
side: BorderSide(width: 2.0, color: Colors.green),
shape: StadiumBorder(
side: BorderSide( width: 10, color: Colors.blue) // Not Working (Read Note).
),
),
)Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More