Руководство Flutter Alignment
1. Flutter Alignment
Alignment используется для определения способа выравнивания (align) положения дочернего widget внутри его родителя.

- Руководство Flutter AlignmentGeometry
- Руководство Flutter AlignmentDirectional
Alignment Constructor
const Alignment(
double x,
double y
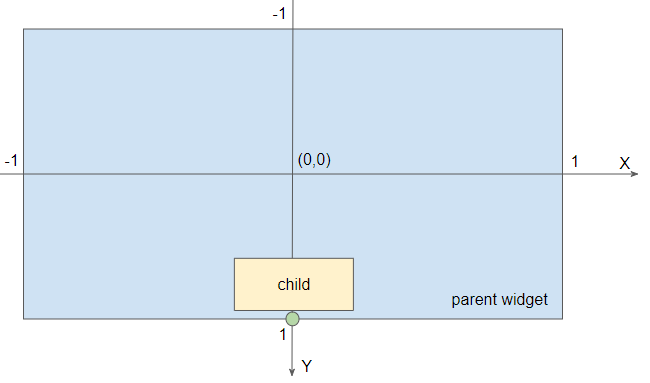
)Flutter помещает систему координат в центр родительского виджета, и вы можете создать объект Alignment из двух параметров x и y, чтобы описать, как выровнять (align) положение дочернего виджета.

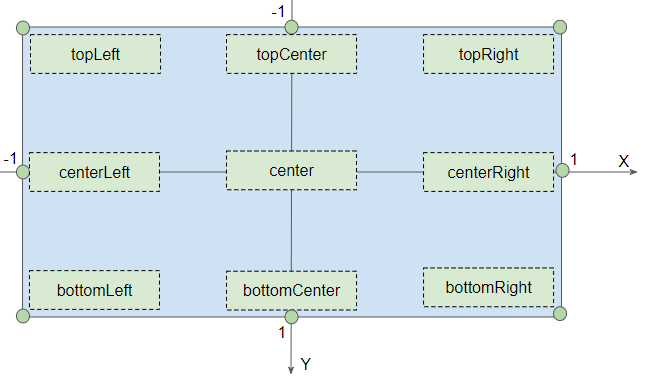
Класс Alignment определяет несколько констант, соответствующих некоторым общим позициям:

Constant | Define |
bottomCenter | Alignment(0.0, 1.0) |
bottomLeft | Alignment(-1.0, 1.0) |
bottomRight | Alignment(1.0, 1.0) |
center | Alignment(0.0, 0.0) |
centerLeft | Alignment(-1.0, 0.0) |
centerRight | Alignment(1.0, 0.0) |
topCenter | Alignment(0.0, -1.0) |
topLeft | Alignment(-1.0, -1.0) |
topRight | Alignment(1.0, -1.0) |
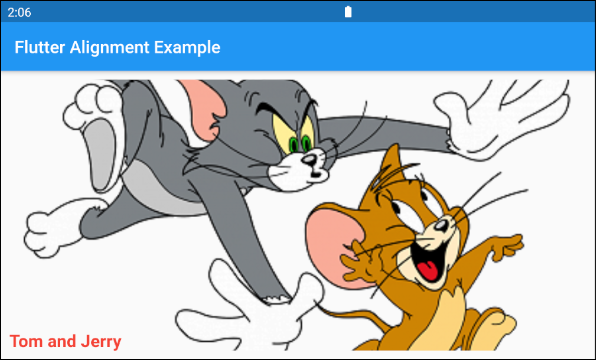
2. Examples

Container (
decoration: BoxDecoration (
image: const DecorationImage(
image: NetworkImage('https://s3.o7planning.com/images/tom-and-jerry.png'),
fit: BoxFit.cover,
)
),
margin: EdgeInsets.all(10),
alignment: Alignment.bottomLeft,
child: Text (
"Tom and Jerry",
style: TextStyle(
fontSize: 20,
color: Colors.red,
fontWeight: FontWeight.bold
),
)
)Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More