Руководство Flutter FancyBottomNavigation
1. Flutter FancyBottomNavigation
Существует множество библиотек, предоставляемых сообществом Flutter, которые позволяют вам создать навигационную панель, похожую на BottomNavigationBar, и одна из них является FacyBottomNavigation.

FancyBottomNavigation Constructor
FancyBottomNavigation(
{Key key,
@required List<TabData> tabs,
@required Function(int position) onTabChangedListener,
int initialSelection = 0,
Color circleColor,
Color activeIconColor,
Color inactiveIconColor,
Color textColor,
Color barBackgroundColor}
)FacyBottomNavigation только позволяет оздавать навигационную панель, при этом количество Tab у которой должно быть больше 1 и меньше 5. Это означает, что если вам нужна панель с 5 или более 5 Tab, вам придется найти другую библиотеку.
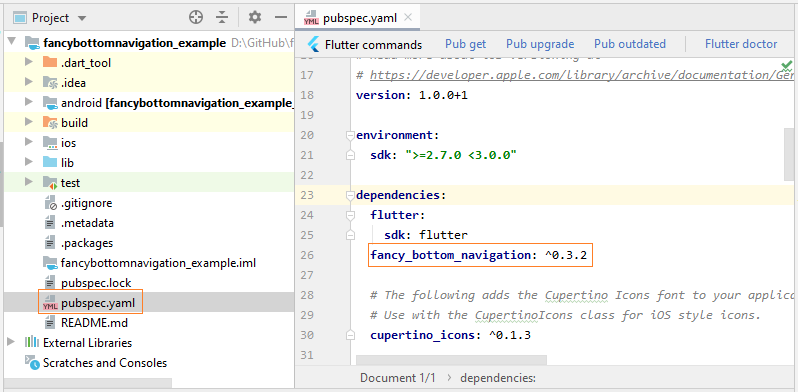
Чтобы использовать библиотеку FacyBottomNavigation, вам нужно вызвать её в проекте. В частности, откройте файл pubspect.yaml и добавьте следующее содержимое:
pubspect.yaml
dependencies:
...
fancy_bottom_navigation: ^0.3.2
Вы можете посетить домашнюю страницу библиотеки на GitHub, чтобы получить более подробную информацию о последней версии:
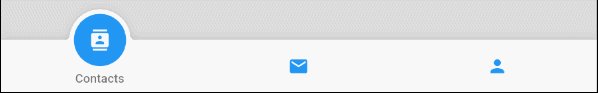
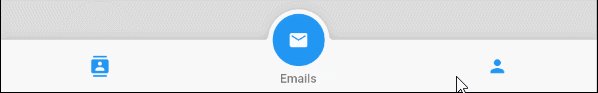
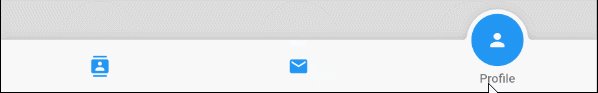
2. FancyBottomNavigation Example
Вот простой пример о FancyBottomNavigation:

main.dart (ex1)
import 'package:fancy_bottom_navigation/fancy_bottom_navigation.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int currentPage = 0;
Widget _myContacts = MyContacts();
Widget _myEmails = MyEmails();
Widget _myProfile = MyProfile();
@override
Widget build(BuildContext context) {
FancyBottomNavigation a;
return Scaffold(
appBar: AppBar(
title: Text("FancyBottomNavigation Example"),
),
body: Container(
color: Colors.black12,
child: getPage(),
constraints: BoxConstraints.expand(),
),
bottomNavigationBar: FancyBottomNavigation(
tabs: [
TabData(iconData: Icons.contacts, title: "Contacts"),
TabData(iconData: Icons.mail, title: "Emails"),
TabData(iconData: Icons.person, title: "Profile")
],
onTabChangedListener: (position) {
setState(() {
currentPage = position;
});
},
)
);
}
Widget getPage() {
if(this.currentPage == 0) {
return this._myContacts;
} else if(this.currentPage==1) {
return this._myEmails;
} else {
return this._myProfile;
}
}
}
class MyContacts extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(child: Text("Contacts"));
}
}
class MyEmails extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(child: Text("Emails"));
}
}
class MyProfile extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(child: Text("Profile"));
}
}Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More