Руководство Flutter Border
1. Border
Border создает границу для коробки, включая 4 края: top, bottom, left, right.

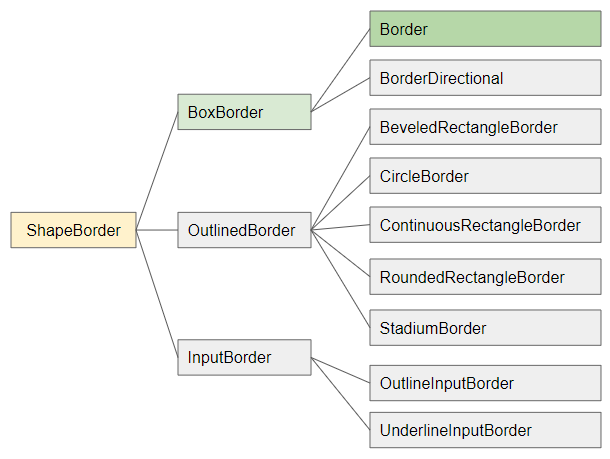
- ShapeBorder
- BoxBorder
- BorderDirectional
- ContinuousRectangleBorder
- CircleBorder
- RoundedRectangleBorder
- StadiumBorder
- BeveledRectangleBorder
- OutlineInputBorder
- UnderlineInputBorder
- InputBorder
- OutlinedBorder
Border constructor
const Border (
{BorderSide top: BorderSide.none,
BorderSide right: BorderSide.none,
BorderSide bottom: BorderSide.none,
BorderSide left: BorderSide.none}
)- Руководство Flutter BorderSide
Например:

(ex1)
Container(
width: 250,
height: 200,
decoration: BoxDecoration(
border: Border(
top: BorderSide(width: 15.0, color: Color(0xFFFF7F7F7F)),
left: BorderSide(width: 20.0, color: Color(0xFFFFDFDFDF)),
right: BorderSide(width: 5.0, color: Color(0xFFFF000000)),
bottom: BorderSide(width: 10.0, color: Color(0xFFFF000000)),
),
)
)Например: Используем 2 вложенных Container и Border для имитации button:

(ex3)
Container(
decoration: BoxDecoration(
border: Border(
top: BorderSide(width: 1.0, color: Color(0xFFFFFFFFFF)),
left: BorderSide(width: 1.0, color: Color(0xFFFFFFFFFF)),
right: BorderSide(width: 1.0, color: Color(0xFFFF000000)),
bottom: BorderSide(width: 1.0, color: Color(0xFFFF000000)),
),
),
child: Container(
width: 200,
height: 50,
padding: EdgeInsets.symmetric(horizontal: 20.0, vertical: 2.0),
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border(
top: BorderSide(width: 1.0, color: Color(0xFFFFDFDFDF)),
left: BorderSide(width: 1.0, color: Color(0xFFFFDFDFDF)),
right: BorderSide(width: 1.0, color: Color(0xFFFF7F7F7F)),
bottom: BorderSide(width: 1.0, color: Color(0xFFFF7F7F7F)),
),
color: Color(0xFFBFBFBF),
),
child: Text(
'OK',
textAlign: TextAlign.center,
style: TextStyle(color: Color(0xFF000000))
),
),
)2. Border.all constructor
Конструктор Border.all создает согласованную границу (одинаковую для всех ребер) из параметров color,width и style.
Border.all constructor
Border.all(
{Color color: const Color(0xFF000000),
double width: 1.0,
BorderStyle style: BorderStyle.solid}
)Например:

Container(
width: 250,
height: 100,
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border.all(
width: 5.0,
color: Color(0xFFFF7F7F7F)
),
),
child: Text("Flutter")
)3. Border.fromBorderSide constructor
Конструктор Border.fromBorderSide создает согласованную границу (одинаковую для всех ребер) с параметрами, заданными объектом BorderSide.
Border.fromBorderSide constructor
const Border.fromBorderSide(
BorderSide side
)Например:

Container(
width: 250,
height: 100,
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border.fromBorderSide(
BorderSide (
width: 5,
color: Colors.green,
style: BorderStyle.solid
)
),
),
child: Text("Flutter")
)4. Border.symmetric constructor
Конструктор Border.symmetric создает вертикально и горизонтально симметричную границу.
Параметр vertical применяется к ребрам left и right. Параметр horizontal применяется к ребрам top и bottom. Значения по умолчанию для параметров vertical и horizontal -BorderSide.none и not null.
Border.symmetric constructor
const Border.symmetric(
{BorderSide vertical: BorderSide.none,
BorderSide horizontal: BorderSide.none}
)Например:

Container(
width: 250,
height: 100,
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border.symmetric (
vertical: BorderSide (
width: 5,
color: Colors.green,
style: BorderStyle.solid
),
horizontal: BorderSide (
width: 3,
color: Colors.blue,
style: BorderStyle.solid
),
),
),
child: Text("Flutter")
)Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More