Руководство Flutter EdgeInsets
1. Flutter EdgeInsets
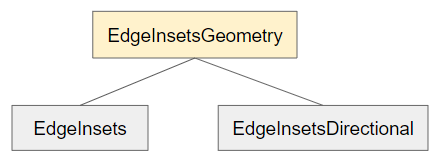
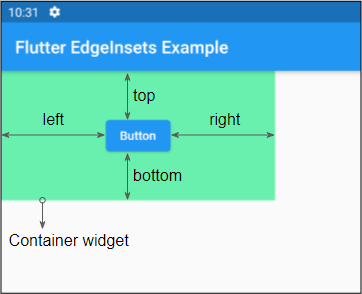
EdgeInsets помогает создать outer padding (внешний отступ) или inner padding (внутренний отступ) для Widget на основе визуальных параметров: left, top, right и bottom. Это не зависит от направления текста (text direction).

Используйте EdgeInsetsDirectional для поддержки макетов слева направо (left-to-right layout) и справа налево (right-to-left layout).
- Руководство Flutter EdgeInsetsDirectional
2. EdgeInsets.all
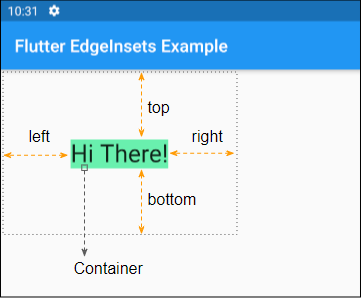
Конструктор EdgeInsets.all используется для создания объекта EdgeInsets с одинаковым значением для всех четырех свойств left, top, right и bottom.
const EdgeInsets.all(
double value
)
EdgeInsets.all (ex1)
Container (
margin: EdgeInsets.all(80),
color: Colors.greenAccent,
child:Text(
"Hi There!",
style: TextStyle(fontSize: 28)
)
)3. EdgeInsets.fromLTRB
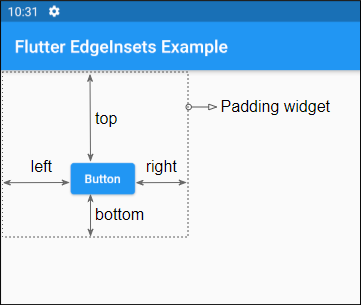
Конструктор EdgeInsets.fromLTRB используется для создания объекта EdgeInsets на основе значений left, top, right и bottom.
const EdgeInsets.fromLTRB(
double left,
double top,
double right,
double bottom
)
EdgeInsets.fromLTRB (ex1)
Padding (
padding: EdgeInsets.fromLTRB(80, 100, 70, 50),
child: ElevatedButton (
child: Text("Button"),
onPressed: (){}
)
)4. EdgeInsets.only
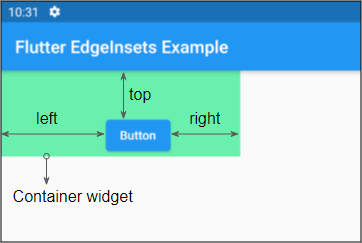
Конструктор EdgeInsets.only создает объект EdgeInsets из произвольных параметров left, top, right и bottom. Неопределенные параметры будут иметь значение 0.
const EdgeInsets.only(
{double left: 0.0,
double top: 0.0,
double right: 0.0,
double bottom: 0.0}
)
EdgeInsets.only (ex1)
Container (
color: Colors.greenAccent,
padding: EdgeInsets.only(left: 120, top: 50, right: 80),
child: ElevatedButton (
child: Text("Button"),
onPressed: (){}
)
)5. EdgeInsets.symmetric
Конструктор EdgeInsets.symmetric создает симметричный объект EdgeInsets из двух горизонтального и вертикального параметров. Это значит:
- left = right = horizontal
- top = bottom = vertical
const EdgeInsets.symmetric(
{double vertical: 0.0,
double horizontal: 0.0}
)
EdgeInsets.symmetric (ex1)
Container (
color: Colors.greenAccent,
padding: EdgeInsets.symmetric(horizontal: 120, vertical: 50),
child: ElevatedButton (
child: Text("Button"),
onPressed: (){}
)
)Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More