Руководство Flutter FlatButton
1. FlatButton
В Flutter, FlatButton позволяет создать плоскую кнопку с высотой (elevation) 0.
FlatButton Constructor:
FlatButton Constructor
const FlatButton(
{Key key,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ValueChanged<bool> onHighlightChanged,
MouseCursor mouseCursor,
ButtonTextTheme textTheme,
Color textColor,
Color disabledTextColor,
Color color,
Color disabledColor,
Color focusColor,
Color hoverColor,
Color highlightColor,
Color splashColor,
Brightness colorBrightness,
EdgeInsetsGeometry padding,
VisualDensity visualDensity,
ShapeBorder shape,
Clip clipBehavior: Clip.none,
FocusNode focusNode,
bool autofocus: false,
MaterialTapTargetSize materialTapTargetSize,
@required Widget child}
)FlatButton.icon Constructor:
FlatButton.icon Constructor
FlatButton.icon(
{Key key,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ValueChanged<bool> onHighlightChanged,
MouseCursor mouseCursor,
ButtonTextTheme textTheme,
Color textColor,
Color disabledTextColor,
Color color,
Color disabledColor,
Color focusColor,
Color hoverColor,
Color highlightColor,
Color splashColor,
Brightness colorBrightness,
EdgeInsetsGeometry padding,
ShapeBorder shape,
Clip clipBehavior,
FocusNode focusNode,
bool autofocus,
MaterialTapTargetSize materialTapTargetSize,
@required Widget icon,
@required Widget label}
)FlatButton можно использовать в панелях инструментов, диалоговых окнах и т. д. Но иногда вам нужно выделить её, чтобы не вызвать путаницы у пользователей. В случае, если вы намеренно используете плоские кнопки (flat button) без рамки, вы должны поместить их на месте, соответствующем контексту. Избегайте размещения FlatButton(s) там, где они смешиваются с другим содержимым, например, в середине списка.
Если обе функции callback: onPressed и onLongPress не указаны, FlatButton будет отключена и не будет реагировать на касания. Кроме того, её цвет будет указан свойством disableColor вместо свойства color.
FlatButton имеет самый маленький размер - 88x36, но она может быть отменена путем использованияButtomTheme.
2. Пример FlatterButton
Ниже приведен пример, состоящий из двух FlatButton, одна самая простая FlatButton (содержащая только одну текстовую метку) и другая FlatButton с установленным фоном и цветом текста.

main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
// backgroundColor: Color(0xffF4F6F6),
appBar: AppBar(
title: Text("FlatButton Example"),
),
body: Center (
child: Row (
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
FlatButton (
child: Text("Default Flat Button"),
onPressed: () {},
),
FlatButton (
child: Text("Flat Button with Color"),
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)
],
)
)
);
}
}3. child
child - Это наиболее важное свойство FlatButton, в большинстве случаев, оно представляет собой объект Text.
@required Widget childСамым простым примером с child является объект Text:

FlatButton (
child: Text("Click Me!"),
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)Путём присвоения объекта Row свойству child, можно создать более сложную FlatButton, включающую Icon и Text.

// 1 Icon and 1 Text
FlatButton (
child: Row (
children: [
Icon(Icons.settings),
SizedBox(width: 5),
Text("Settings")
],
) ,
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)
// 2 Icons and 1 Text
FlatButton (
child: Row (
children: [
Icon(Icons.directions_bus),
Icon(Icons.train),
SizedBox(width: 5),
Text("Transportation")
],
) ,
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)Примечание: Если вам нужна FlatButton, включающая Icon и Text, лучше всего использовать конструктор FlatButton.icon.

FlatButton.icon(
icon: Icon(Icons.file_upload),
label: Text("Upload"),
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)4. onPressed
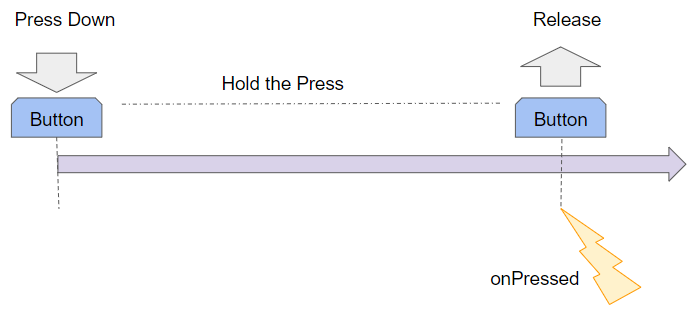
onPressed - это функция callback, вызываемая при нажатии (click) пользователем на FlatButton. В частности, событие onPressed произойдет, когда пользователь завершит 2 действия, включающих нажатие (press down) и отпускание (release) FlatButton.

Примечание: Если оба свойства onPressed и onLongPress не указаны, FlatButton будет отключена и при касании не будет никакого ответа, а её цвет будет задан свойством disableColor вместо свойства color.
@required VoidCallback onPressed
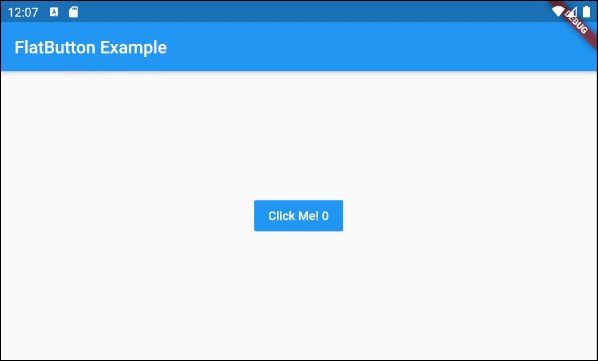
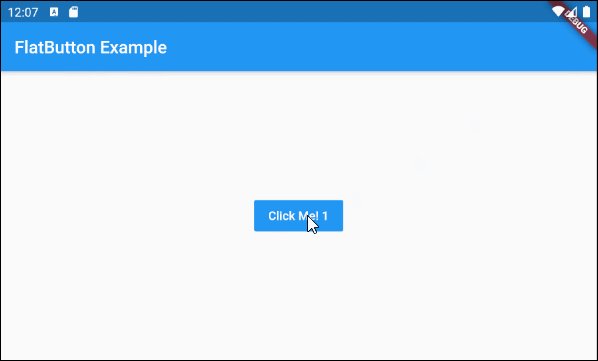
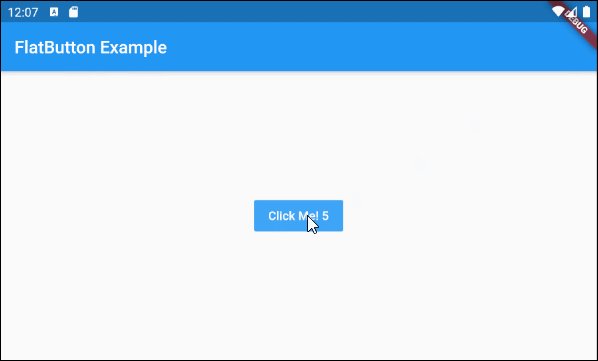
main.dart (onPress ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int pressCount = 0;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("FlatButton Example"),
),
body: Center (
child: FlatButton (
child: Text("Click Me! " + this.pressCount.toString()),
color: Colors.blue,
textColor: Colors.white,
onPressed: onPressHander
),
)
);
}
onPressHander() {
this.setState(() {
this.pressCount++;
});
}
}Примечание: Если вы укажете обе функции callback: onPressed и onLongPress, то в зависимости от поведения пользователя будет вызвана только одна из них. Более подробное объяснение этого вы можете найти в разделе onLongPress.
5. onLongPress
onLongPress - это функция callback. Она вызывается, когда пользователь нажимает (press down) на FlatButton в течение времени более LONG_PRESS_TIMEOUT миллисекунд. Событие Long-Press будет происходить в LONG_PRESS_TIMEOUT-момент времени после нажатия пользователем если в течение этого времени (0 -> LONG_PRESS_TIMEOUT) курсор мыши не перемещается.
VoidCallback onLongPressЕсли вы укажете две функции callback: onPressed и onLongPress для одной FlatButton, то в любой ситуации будет вызвана не более одной функции.

LONG_PRESS_TIMEOUT | 500 milliseconds |
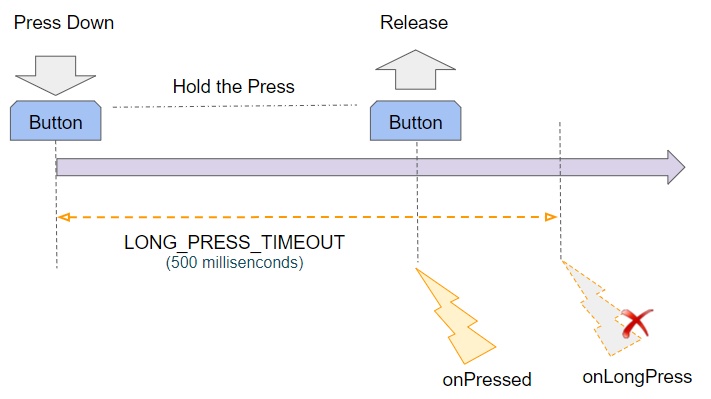
Если пользователь нажмет (press down) и отпустит (release) домомента LONG_PRESS_TIMEOUT, произойдет только событие onPressed.

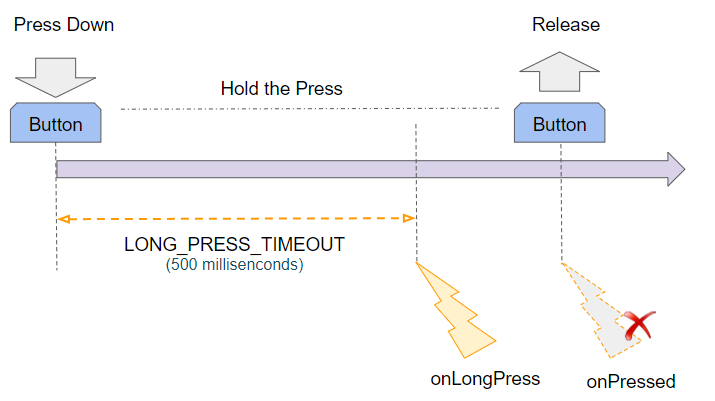
Если пользователь нажимает в течение времени более LONG_PRESS_TIMEOUT миллисекунд, произойдет событие onLongPress, и Flutter проигнорирует событие onPressed, которое произойдет после этого.

main.dart (onLongPress ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int pressedCount = 0;
int longPressCount = 0;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Pressed: " + this.pressedCount.toString()
+" --- Long Press: " + this.longPressCount.toString()),
),
body: Center (
child: FlatButton (
child: Text("Test Me"),
color: Colors.blue,
textColor: Colors.white,
onPressed: onPressHander,
onLongPress: onLongPressHandler
),
)
);
}
onPressHander() {
this.setState(() {
this.pressedCount++;
});
}
onLongPressHandler() {
this.setState(() {
this.longPressCount++;
});
}
}6. onHighlightChanged
onHighlightChanged - это функция callback,которая вызывается, когда button запускает и завершает процесс выделения (lighlight) button. Таким образом, эта функция будет вызываться дважды каждый раз, когда пользователь взаимодействует с button
Давайте посмотрим на свойство highlightColor, чтобы узнать больше о процессе выделения (highlight) button.
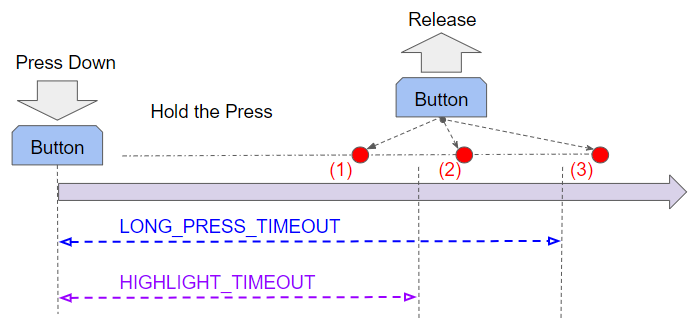
ValueChanged<bool> onHighlightChangedПроцесс выделения (highlight) button начинается, когда пользователь нажимает (press down), и заканчивается после HIGHLIGHT_TIMEOUT миллисекунд или когда пользователь отпускает (release) ее в зависимости от того, какое событие наступает первым.
LONG_PRESS_TIMEOUT | 500 milliseconds |
HIGHLIGHT_TIMEOUT | 300 milliseconds |

HIGHLIGHT_TIMEOUT меньше LONG_PRESS_TIMEOUT, таким образом, есть три возможных случая:
Случай 1: если пользователь отпустит кнопку до момента HIGHLIGHT_TIMEOUT, события будут происходить в следующем порядке:
- onHighlightChanged(true)
- onHighlightChanged(false)
- onPressed
Случай 2: если пользователь отпустит кнопку в момент времени после HIGHLIGHT_TIMEOUT и до LONG_PRESS_TIMEOUT, события будут происходить в следующем порядке:
- onHighlightChanged(true)
- onHighlightChanged(false)
- onPressed
Случай 3: если пользователь отпустит кнопку в момент времени после LONG_PRESS_TIMEOUT, события будут происходить в следующем порядке:
- onHighlightChanged(true)
- onHighlightChanged(false)
- onLongPress
onHighlightChanged (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {
print("onPressed");
},
onHighlightChanged: (valueChanged) {
print("onHighlightChanged: " + valueChanged.toString());
},
onLongPress: () {
print("onLongPress");
},
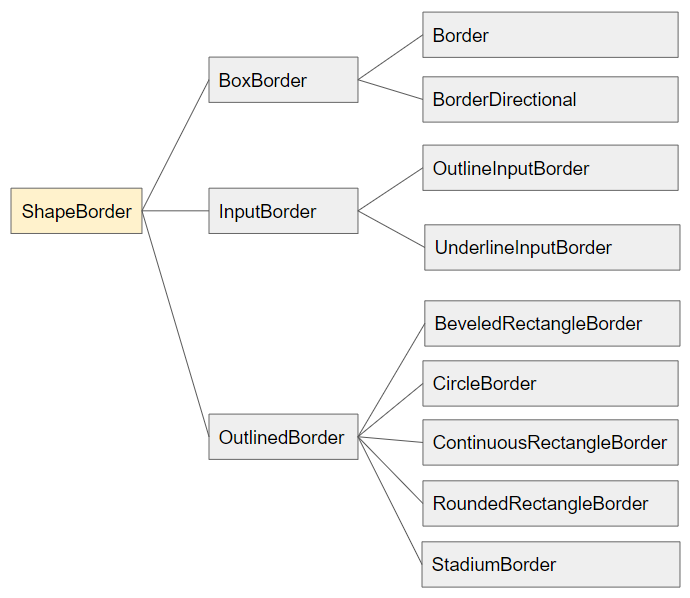
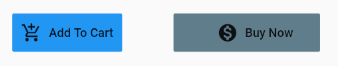
)7. shape
Свойство shape используется для определения формы (shape) FlatButton. Примечание: вспышка, которая появляется, когда пользователь нажимает кнопку, распространяется только в пределах области shape.
ShapeBorder shape
- Руководство Flutter ShapeBorder

shape (ex1)
FlatButton (
child: Text("Add To Cart"),
onPressed: () {},
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
side: BorderSide(color: Colors.red)
),
)
FlatButton (
child: Text("Buy Now"),
onPressed: () {},
color: Colors.red,
textColor: Colors.white,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
side: BorderSide(color: Colors.red)
),
)
FlatButton (
child: Text("Reset"),
onPressed: () {},
shape: UnderlineInputBorder(
borderSide: new BorderSide(
color: Colors.red
)
),
)10. materialTapTargetSize
MaterialTapTargetSize materialTapTargetSize
// Values:
MaterialTapTargetSize.padded
MaterialTapTargetSize.shrinkWrap- Руководство Flutter MaterialTapTargetSize
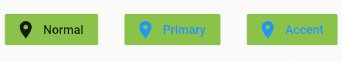
11. textTheme
Свойство textTheme используется для определения основных цветов для button и значений по умолчанию для минимальных размеров, padding и форм (shape).
ButtonTextTheme textTheme
// Values:
ButtonTextTheme.normal
ButtonTextTheme.accent
ButtonTextTheme.primary
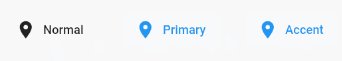
textTheme (ex1)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Normal"),
onPressed: () {},
textTheme: ButtonTextTheme.normal,
)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Primary"),
onPressed: () {},
textTheme: ButtonTextTheme.primary,
)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Accent"),
onPressed: () {},
textTheme: ButtonTextTheme.accent,
)
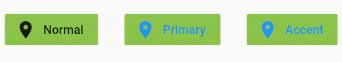
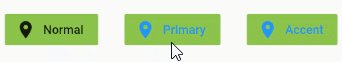
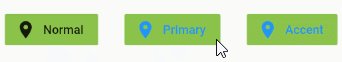
textTheme (ex2)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Normal"),
onPressed: () {},
color: Colors.lightGreen,
textTheme: ButtonTextTheme.normal,
)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Primary"),
onPressed: () {},
color: Colors.lightGreen,
textTheme: ButtonTextTheme.primary,
)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Accent"),
onPressed: () {},
color: Colors.lightGreen,
textTheme: ButtonTextTheme.accent,
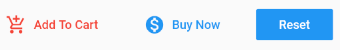
)12. textColor
Свойство textColor используется для указания цвета текста в FlatButton. Это свойство также может работать с Icon в FlatButton.
Color textColor
textColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {},
textColor: Colors.red,
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: () {},
textColor: Colors.blue,
)
FlatButton (
child: Text("Reset"),
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
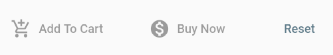
)13. disabledTextColor
Свойство disabledTextColor используется для указания цвета текста FlatButton, когда FlatButton отключена. Это свойство работает с Icon FlatButton.
Примечание: FlatButton будет отключена (disabled), если оба свойства onPressed и onLongPress не заданы или имеют значение null.
Color disabledTextColor
disabledTextColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
disabledTextColor: Colors.black38,
)
FlatButton (
child: Text("Reset"),
color: Colors.blue,
textColor: Colors.white,
disabledTextColor: Colors.blueGrey,
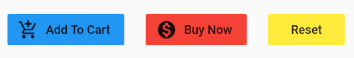
)14. color
Свойство color используется для указания цвета фона FlatButton, когда FlatButton находится в нормальном состоянии.
Color color
color (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: (){},
color: Colors.blue
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: (){},
color: Colors.red,
)
FlatButton (
child: Text("Reset"),
onPressed: (){},
color: Colors.yellow,
)15. disabledColor
Свойство disabledColor используется для указания цвета фона FlatButton, когда FlatButton отключена (disabled).
Примечание: FlatButton будет отключена, если оба свойства onPressed и onLongPress не заданы или имеют значение null.
Color disabledColor
disabledColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
disabledColor: Colors.black12,
)
FlatButton (
child: Text("Reset"),
disabledColor: Colors.black26,
)16. focusColor
Свойство focusColor используется для указания цвета фона для FlatButton, если эта кнопка имеет фокус ввода (input focus).
Color focusColorДумаю, что вы хорошо знакомы с операционной системой Windows. Чтобы переключить фокус (focus) с одного элемента на другой, просто нажмите клавишу TAB. Однако для приложения Flutter, работающего на Android или iOS, нельзя использовать этот способ. Вместо этого используется другой принцип, который был объяснен в статье ниже:
- Flutter change Focus
Ниже приведен пример использования свойства focusColor. Когда вы запускаете это приложение на Android Emulator, вы все еще можете использовать клавишу TAB на вашем компьютере, чтобы переключить фокус (focus) с одного Widget на другой Widget в интерфейсе.

focusColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {},
focusColor: Colors.red,
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: () {},
color: Colors.blue,
focusColor: Colors.red,
)
FlatButton (
child: Text("Reset"),
onPressed: () {},
color: Colors.blueGrey,
focusColor: Colors.red,
)18. highlightColor
No ADS
Свойство highlightColor используется для указания цвета выделения (highlight color) для button.
Color highlightColorКогда пользователь нажимает (press down) на нее, цвет фона кнопки постепенно меняется с текущего цвета фона на highlightColor, а затем она возвращается в свое нормальное состояние, когда пользователь отпускает (release) ее.

Если длительность от нажатия до отпускания кнопки коротка, то цвет фона кнопки не достигнет highlightColor.

highlightColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {},
highlightColor: Colors.red
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: () {},
color: Colors.blue,
highlightColor: Colors.red
)
FlatButton (
child: Text("Reset"),
onPressed: () {},
color: Colors.blueGrey,
highlightColor: Colors.red
)19. splashColor
Свойство splashColor используется для указания цвета вспышки, окружающей место, в котором пользователь нажимает.
Color splashColor
splashColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {},
splashColor: Colors.lime,
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: () {},
color: Colors.blue,
splashColor: Colors.lime,
)
FlatButton (
child: Text("Reset"),
onPressed: () {},
color: Colors.blueGrey,
splashColor: Colors.lime,
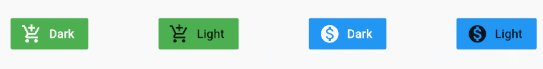
)20. colorBrightness
Свойство colorBrightness используется для рекомендации Flutter, которое может принимать одно из двух значений: Brightness.dart или Brightness.light
- Используйте colorBrightness = Brightness.dark чтобы сказать Flutter, что цвет фона кнопки темный (dark), поэтому нужно автоматически выбрать цвет, подходящий для текста кнопки.
- Используйте colorBrightness = Brightness.light чтобы сказать Flutte, что цвет фона кнопки светлый (light), поэтому нужно автоматически выберать цвет, подходящий для текста кнопки.
Brightness colorBrightness
colorBrightness (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Dark"),
onPressed: () {},
color: Colors.green,
colorBrightness: Brightness.dark
)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Light"),
onPressed: () {},
color: Colors.green,
colorBrightness: Brightness.light
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Dark"),
onPressed: () {},
color: Colors.blue,
colorBrightness: Brightness.dark
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Light"),
onPressed: () {},
color: Colors.blue,
colorBrightness: Brightness.light
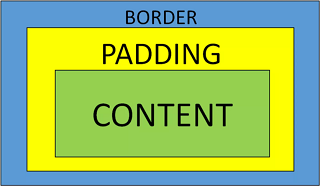
)21. padding
No ADS
Свойство padding используется для указания пространства внутри границы и вокруг содержимого кнопки.

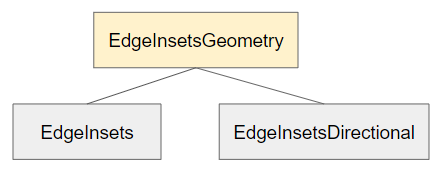
EdgeInsetsGeometry padding

padding (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {},
color: Colors.blue,
padding: EdgeInsets.all(10)
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: () {},
color: Colors.blueGrey,
padding: EdgeInsets.fromLTRB(50, 10, 30, 10)
)No ADS
Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More