Руководство Flutter ElevatedButton
1. ElevatedButton
В Flutter, ElevatedButton используется для создания кнопки с высотой (elevation) больше 0 по умолчанию.
Класс ElevatedButton создан для замены класса RaisedButton (который помечен как устаревший с октября 2020 года). Это одна из попыток команды разработчиков Flutter, которые направленны на упрощение и согласование Flutter API.

ElevatedButton Constructor:
ElevatedButton Constructor
const ElevatedButton(
{Key key,
@required Widget child,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ButtonStyle style,
FocusNode focusNode,
bool autofocus: false,
Clip clipBehavior: Clip.none
}
)ElevatedButton.icon constructor:
ElevatedButton.icon Constructor
ElevatedButton.icon(
{Key key,
@required Widget icon,
@required Widget label,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ButtonStyle style,
FocusNode focusNode,
bool autofocus,
Clip clipBehavior
}
)Если обе функции callback: onPressed và onLongPress не указаны, ElevatedButton будет отключена (disabled) и не будет иметь ответа при касании.
2. Examples
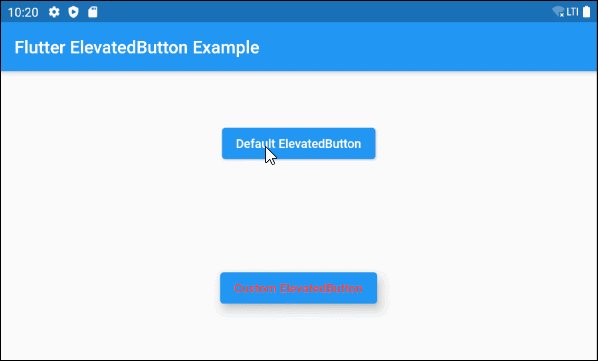
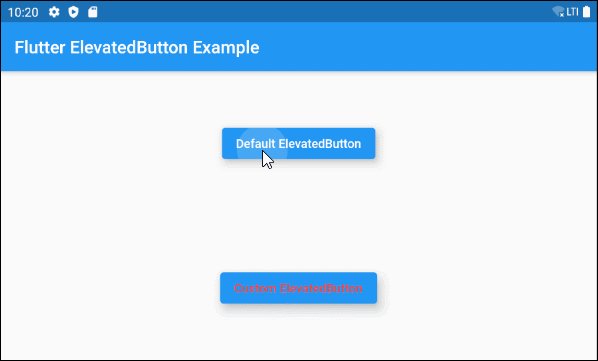
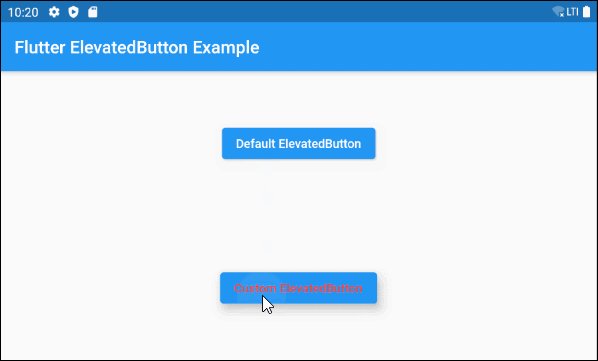
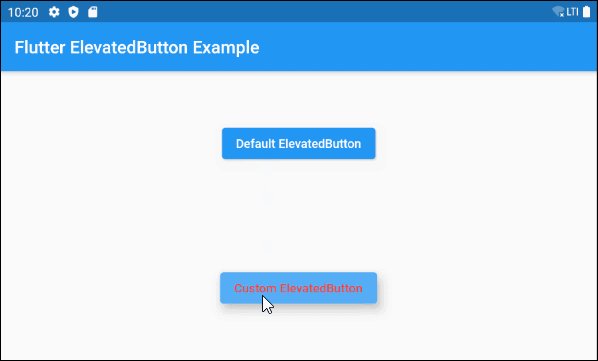
Ниже приведен пример, состоящий из двух ElevatedButton, одна ElevatedButton по умолчанию, а другая ElevatedButton с пользовательским стилем. В нажатом (pressed) или отключенном состоянии (disabled) они имеют высоту (elevation) 0, а в других состояниях она имеют высоту 10.

main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Flutter ElevatedButton Example")
),
body: Center (
child: Column (
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
ElevatedButton (
child: Text("Default ElevatedButton"),
onPressed: () {},
),
ElevatedButton (
child: Text("Custom ElevatedButton"),
onPressed: () {},
style: ButtonStyle(
foregroundColor: MaterialStateProperty.all<Color>(Colors.red),
elevation: MaterialStateProperty.resolveWith<double>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)
|| states.contains(MaterialState.disabled)) {
return 0;
}
return 10;
},
)
)
)
],
)
)
);
}
}3. child
child - Это наиболее важное свойство ElevatedButton, в большинстве случаев, оно представляет собой объект Text.
@required Widget childСамым простым примером с child является объект Text:

ElevatedButton (
child: Text("Default ElevatedButton"),
onPressed: () {},
)Путём присвоения объекта Row свойству child, можно создать более сложную ElevatedButton, включающую Icon и Text.

child (ex2)
// 1 Icon and 1 Text
ElevatedButton (
child: Row (
children: [
Icon(Icons.settings),
SizedBox(width: 5),
Text("Settings")
],
) ,
onPressed: () {},
)
// 2 Icons and 1 Text
ElevatedButton (
child: Row (
children: [
Icon(Icons.directions_bus),
Icon(Icons.train),
SizedBox(width: 5),
Text("Transportation")
],
) ,
onPressed: () {},
)Однако лучший способ получить ElevatedButton с текстом и значком - это использовать конструктор ElevatedButton.icon:

main.dart (ex2)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter ElevatedButton Example")
),
body: Center (
child: ElevatedButton.icon (
icon: Icon(Icons.settings),
label: Text("Settings"),
onPressed: () {},
)
)
);
}
}4. onPressed
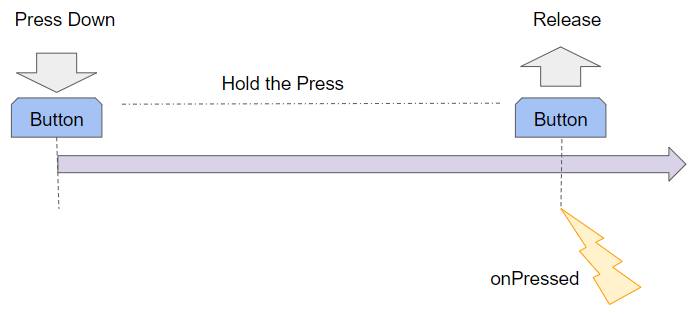
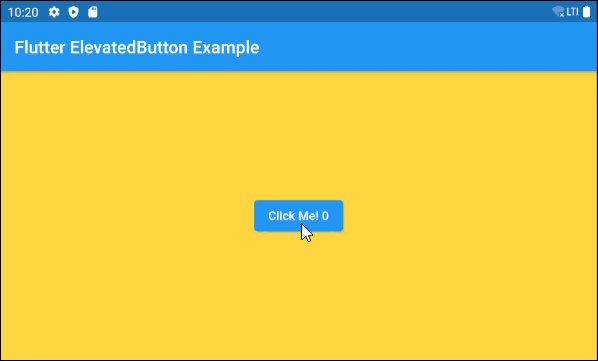
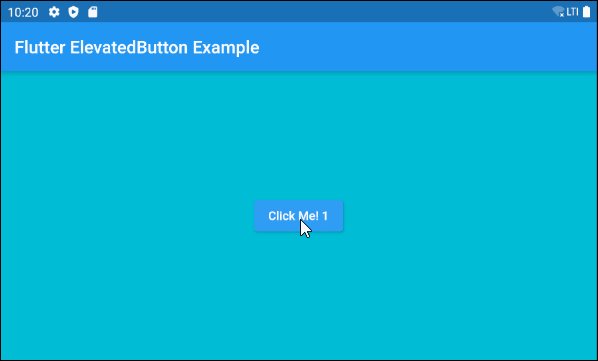
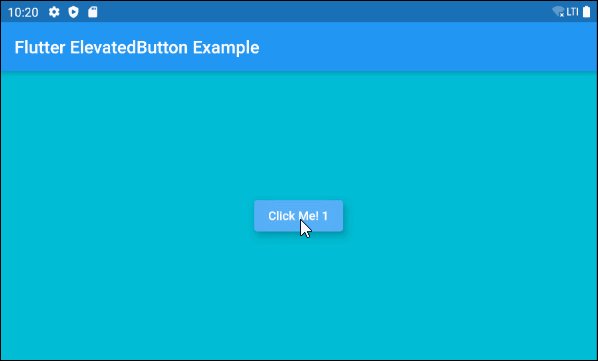
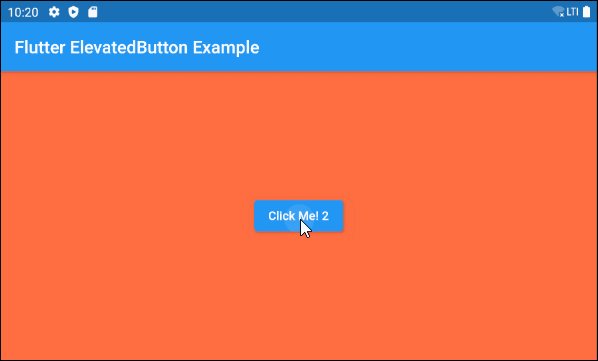
onPressed - это функция callback, вызываемая при нажатии (click) пользователем на кнопку. В частности, событие onPressed произойдет, когда пользователь завершит 2 действия, включающих нажатие (press down) и отпускание (release) кнопки.
@required VoidCallback onPressed
Примечание: Если оба свойства onPressed и onLongPress не указаны, кнопка будет отключена и при касании не будет никакого ответа.

main.dart (onPressed ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int pressCount = 0;
final List<Color> colors = [Colors.amberAccent, Colors.cyan, Colors.deepOrangeAccent];
@override
Widget build(BuildContext context) {
return Scaffold (
backgroundColor: this.colors[ pressCount % this.colors.length],
appBar: AppBar(
title: Text("Flutter ElevatedButton Example"),
),
body: Center (
child: ElevatedButton (
child: Text("Click Me! " + this.pressCount.toString()),
onPressed: () {
this.setState(() {
this.pressCount++;
});
}
),
)
);
}
}5. onLongPress
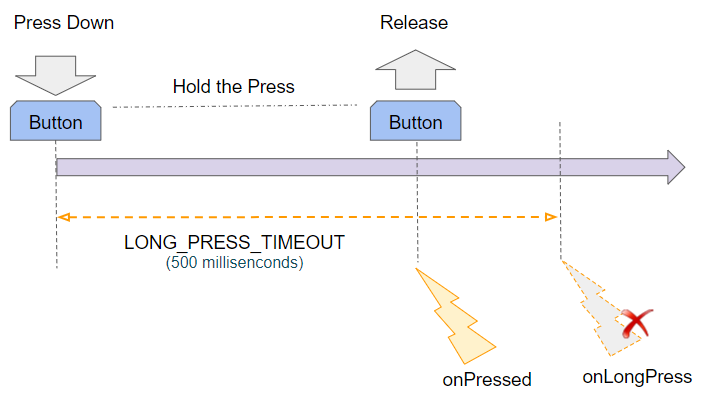
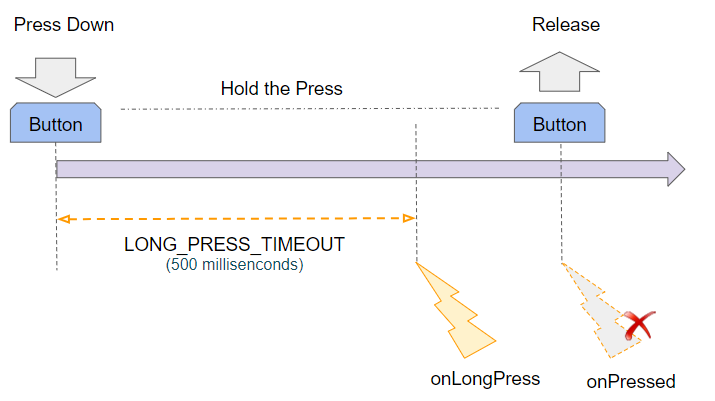
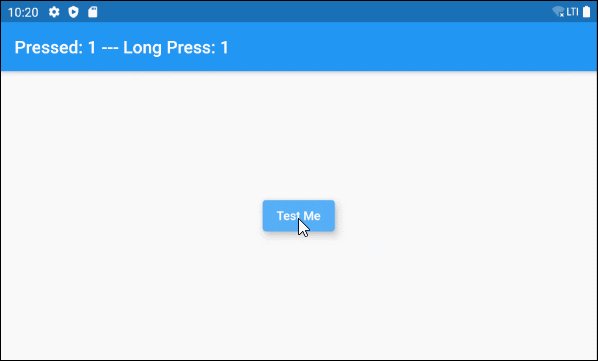
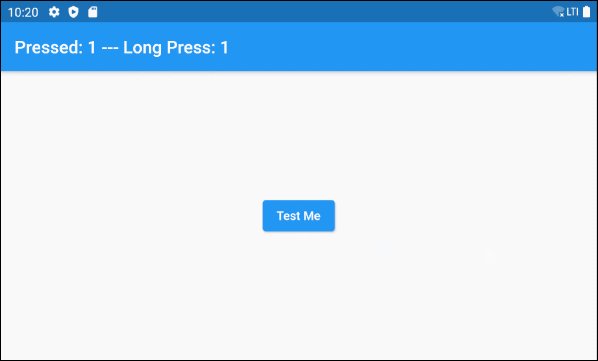
onLongPress - это функция callback. Она вызывается, когда пользователь нажимает (press down) кнопку в течение времени более LONG_PRESS_TIMEOUT миллисекунд. Событие Long-Press будет происходить в LONG_PRESS_TIMEOUT-момент времени после нажатия пользователем если в течение этого времени (0 -> LONG_PRESS_TIMEOUT) курсор мыши не перемещается.
VoidCallback onLongPressЕсли вы назначите две функции callback: onPressed и onLongPress для одной кнопки, то в любой ситуации будет вызвана не более одной функции.
LONG_PRESS_TIMEOUT | 500 milliseconds |

Если пользователь нажмет (press down) и отпустит (release) её до времени LONG_PRESS_TIMEOUT, произойдет только одно событие onPressed.

Если пользователь нажмет её дольше, чем LONG_PRESS_TIMEOUT миллисекунд, произойдет событие onLongPress, и Flutter проигнорирует событие onPressed, которое произойдет после этого.

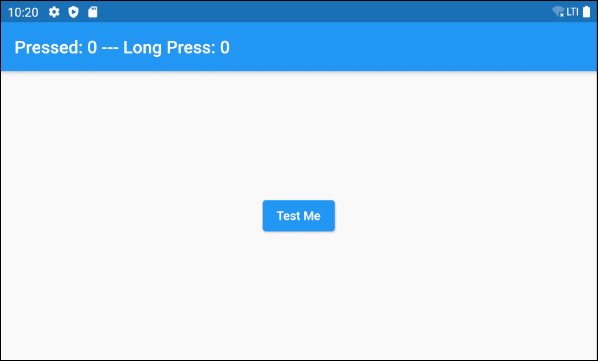
main.dart (onLongPress ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int pressedCount = 0;
int longPressCount = 0;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Pressed: " + this.pressedCount.toString()
+" --- Long Press: " + this.longPressCount.toString()),
),
body: Center (
child: ElevatedButton (
child: Text("Test Me"),
onPressed: onPressHander,
onLongPress: onLongPressHandler
),
)
);
}
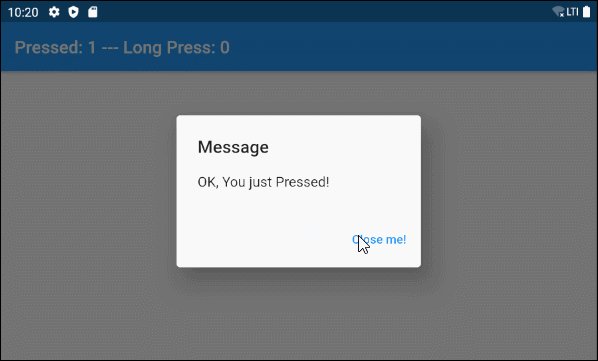
onPressHander() {
this.setState(() {
this.pressedCount++;
});
showDialog (
context: context,
builder: (_) => new AlertDialog(
title: new Text("Message"),
content: new Text("OK, You just Pressed!"),
actions: <Widget>[
FlatButton(
child: Text('Close me!'),
onPressed: () {
Navigator.of(context).pop();
},
)
],
));
}
onLongPressHandler() {
this.setState(() {
this.longPressCount++;
});
showDialog (
context: context,
builder: (_) => new AlertDialog(
title: new Text("Message"),
content: new Text("Hey, I show up for long press"),
actions: <Widget>[
FlatButton(
child: Text('Close me!'),
onPressed: () {
Navigator.of(context).pop();
},
)
],
));
}
}6. style
Свойство style используется для настройки стиля кнопки.
ButtonStyle styleButtonStyle constructor
const ButtonStyle(
{MaterialStateProperty<TextStyle> textStyle,
MaterialStateProperty<Color> backgroundColor,
MaterialStateProperty<Color> foregroundColor,
MaterialStateProperty<Color> overlayColor,
MaterialStateProperty<Color> shadowColor,
MaterialStateProperty<double> elevation,
MaterialStateProperty<EdgeInsetsGeometry> padding,
MaterialStateProperty<Size> minimumSize,
MaterialStateProperty<BorderSide> side,
MaterialStateProperty<OutlinedBorder> shape,
MaterialStateProperty<MouseCursor> mouseCursor,
VisualDensity visualDensity,
MaterialTapTargetSize tapTargetSize,
Duration animationDuration,
bool enableFeedback}
)Стиль ElevatedButton по умолчанию определяется методом defaultStyleOf.
@override
ButtonStyle defaultStyleOf (
BuildContext context
)Например, ElevatedButton с изменяемымцветом фона (background color) и цветом текста (foreground color) в зависимости от её состояния.

style (ex1)
ElevatedButton (
child: Text("ElevatedButton 1"),
onPressed: () {},
style: ButtonStyle (
backgroundColor: MaterialStateProperty.resolveWith<Color>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)) {
return Colors.black45;
}
return null; // Use the component's default.
}
),
foregroundColor: MaterialStateProperty.resolveWith<Color>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)) {
return Colors.yellow;
}
return null; // Use the component's default.
},
)
)
)Пример: ElevatedButton с высотой (elevation) 10 имеет высоту 0 в нажатом (pressed) или отключенном (disabled) состоянии.

style (ex2)
ElevatedButton (
child: Text("ElevatedButton 2"),
onPressed: () {},
style: ButtonStyle(
backgroundColor: MaterialStateProperty.resolveWith<Color>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.disabled)) {
return Colors.black26;
}
return Colors.cyan;
}
),
// foregroundColor is red for all states.
foregroundColor: MaterialStateProperty.all<Color>(Colors.red),
elevation: MaterialStateProperty.resolveWith<double>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)
|| states.contains(MaterialState.disabled)) {
return 0;
}
return 10;
},
)
)
)ElevatedButton.styleFrom()
Статический метод ElevatedButton.styleFrom() - это удобный способ создания стиля для ElevatedButton из простых значений.
ElevatedButton.styleFrom static method
ButtonStyle styleFrom (
{Color primary,
Color onPrimary,
Color onSurface,
Color shadowColor,
double elevation,
TextStyle textStyle,
EdgeInsetsGeometry padding,
Size minimumSize,
BorderSide side,
OutlinedBorder shape,
MouseCursor enabledMouseCursor,
MouseCursor disabledMouseCursor,
VisualDensity visualDensity,
MaterialTapTargetSize tapTargetSize,
Duration animationDuration,
bool enableFeedback}
)Например:

style (ex3)
ElevatedButton.icon (
icon: Icon(Icons.settings),
label: Text("Settings"),
onPressed: () {},
// Use ElevatedButton.styleFrom static method
style: ElevatedButton.styleFrom(
shadowColor : Colors.redAccent,
elevation: 10,
minimumSize: Size( 100, 80 )
)
)- ButtonStyle
- MaterialStateProperty
Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More