Руководство Flutter CircleBorder
1. CircleBorder
CircleBorder используется для создания круговой границы как можно большего размера в пределах доступного пространства. Он часто используется с ShapeDecoration для рисования кругов.
- Руководство Flutter ShapeDecoration

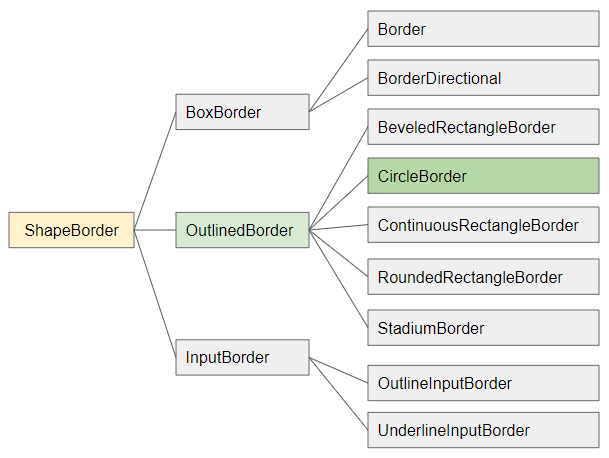
- ShapeBorder
- OutlinedBorder
- BoxBorder
- InputBorder
- ShapeBorder
- BeveledRectangleBorder
- UnderlineInputBorder
- BorderDirectional
- OutlineInputBorder
- StadiumBorder
- Border
- ContinuousRectangleBorder
- RoundedRectangleBorder
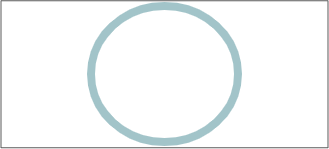
Если доступное пространство представляет собой прямоугольник, CircleBorder нарисует круг как можно большего размера в центре прямоугольника.

CircleBorder constructor
const CircleBorder(
{BorderSide side: BorderSide.none}
)2. Examples

(ex1)
Container(
width: 150,
height: 300,
child: Center(
child: Text(
"GO",
style: TextStyle(fontSize: 50)
)
),
decoration: ShapeDecoration(
color: Colors.white,
shape: CircleBorder (
side: BorderSide(
width: 10,
color: Colors.blue
)
)
)
)Используйте оператор сложения (+), чтобы добавить 2 ShapeBorders для создания ассоциативной границы.

(ex2)
Container(
width: 150,
height: 300,
child: Center(
child: Text(
"GO",
style: TextStyle(fontSize: 50)
)
),
decoration: ShapeDecoration(
color: Colors.white,
shape: CircleBorder (
side: BorderSide(
width: 10,
color: Colors.blue
)
) + CircleBorder (
side: BorderSide(
width: 20,
color: Colors.green
)
)
)
)Например, создаем простой Avatar:

(ex3)
Container(
width: 200,
height: 200,
child: Center(
child: Image.network("https://s3.o7planning.com/images/boy-128.png")
),
decoration: ShapeDecoration(
color: Colors.white,
shape: CircleBorder (
side: BorderSide(
width: 10,
color: Colors.blue
)
)
)
)Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More