Руководство Flutter Expanded
1. Expanded
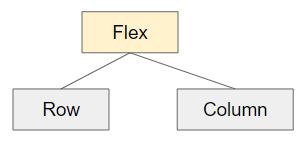
Expanded - это виджет, который помогает расширить пространство для дочернего виджета Row или Column по главной оси (main axis). Примечательно, что главная ось Row - это горизонтальная ось, а главная ось Column - вертикальная.

Expanded Constructor
const Expanded(
{Key key,
int flex: 1,
@required Widget child}
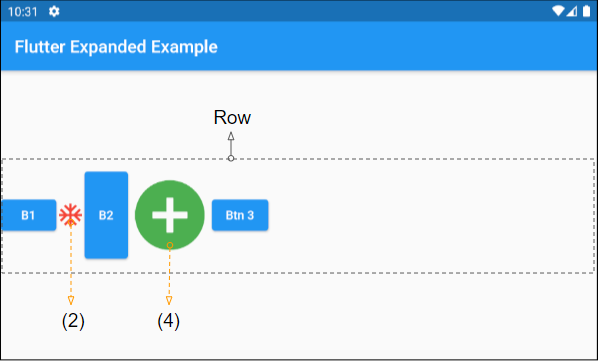
)Прежде всего, в качестве примера возьмем приведенную ниже иллюстрацию. В этом примере объект Row меет 5 дочерних виджетов. Вопрос состоит в том, как расширить пространство по горизонтали для 2-го и 4-го дочерних виджетов.

Row (
children: [
ElevatedButton(child: Text("B1"), onPressed:(){}),
Icon(Icons.ac_unit, size: 32, color: Colors.red),
ElevatedButton(
child: Text("B2"),
onPressed:(){},
style: ButtonStyle(
minimumSize: MaterialStateProperty.all(Size(50, 100))
)
),
Icon(Icons.add_circle, size: 96, color: Colors.green),
ElevatedButton(child: Text("Btn 3"), onPressed:(){}),
]
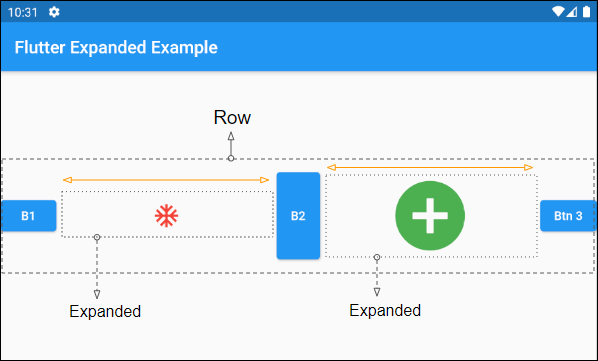
)Обертывание дочернего виджета объекта Row в Expanded объект поможет ему расширить пространство по горизонтали и занять остальную часть пространства Row.

Row (
children: [
ElevatedButton(child: Text("B1"), onPressed:(){}),
Expanded(
child: Icon(Icons.ac_unit, size: 32, color: Colors.red),
),
ElevatedButton(
child: Text("B2"),
onPressed:(){},
style: ButtonStyle(
minimumSize: MaterialStateProperty.all(Size(50, 100))
)
),
Expanded(
child: Icon(Icons.add_circle, size: 96, color: Colors.green),
),
ElevatedButton(child: Text("Btn 3"), onPressed:(){}),
]
)3. flex
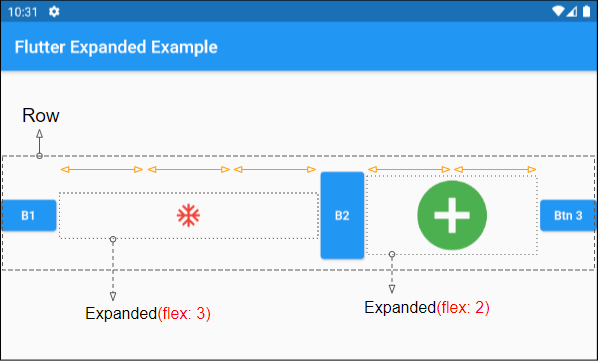
Свойство flex считается весом Expanded. Это свойство определяет, какое пространство будет выделено для Expanded. Выделенное пространство пропорционально значению flex. Значение flex по умолчанию равно 1.
int flex: 1
flex (ex1)
Row (
children: [
ElevatedButton(child: Text("B1"), onPressed:(){}),
Expanded(
child: Icon(Icons.ac_unit, size: 32, color: Colors.red),
flex: 3
),
ElevatedButton(
child: Text("B2"),
onPressed:(){},
style: ButtonStyle(
minimumSize: MaterialStateProperty.all(Size(50, 100))
)
),
Expanded(
child: Icon(Icons.add_circle, size: 96, color: Colors.green),
flex: 2
),
ElevatedButton(child: Text("Btn 3"), onPressed:(){}),
]
)
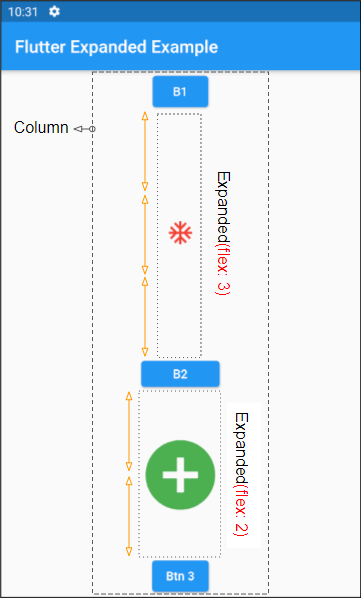
flex (ex2)
Column (
children: [
ElevatedButton(child: Text("B1"), onPressed:(){}),
Expanded(
child: Icon(Icons.ac_unit, size: 32, color: Colors.red),
flex: 3
),
ElevatedButton(
child: Text("B2"),
onPressed:(){},
style: ButtonStyle(
minimumSize: MaterialStateProperty.all(Size(90, 30))
)
),
Expanded(
child: Icon(Icons.add_circle, size: 96, color: Colors.green),
flex: 2
),
ElevatedButton(child: Text("Btn 3"), onPressed:(){}),
]
)Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More