Установите Flutter Plugin для Android Studio
1. Flutter Plugin
Как вы знаете, Android Studio - это официальная IDE для создания приложений Android, поддерживаемая компанией Google. Вы также можете использовать Android Studio для изучения языка программирования Dart или создания приложений Flutter, которые нуждаются в установке некоторых дополнительных плагинов. Все Android Studio, Dart и Flutter созданы компанией Google, поэтому Android Studio, безусловно, является наиболее подходящей IDE для создания приложений Flutter благодаря своей обширной поддержке.

Flutter - это Mobile UI Framework (фреймворк пользовательского интерфейса для мобильных приложений). Он использует язык программирования Dart для создания мобильных приложенияй, поэтому убедитесь, что вы уже установили Dart SDK на свою машину:
А также установили Dart Plugin на Android Studio:
Далее нужно установить Flutter SDК:
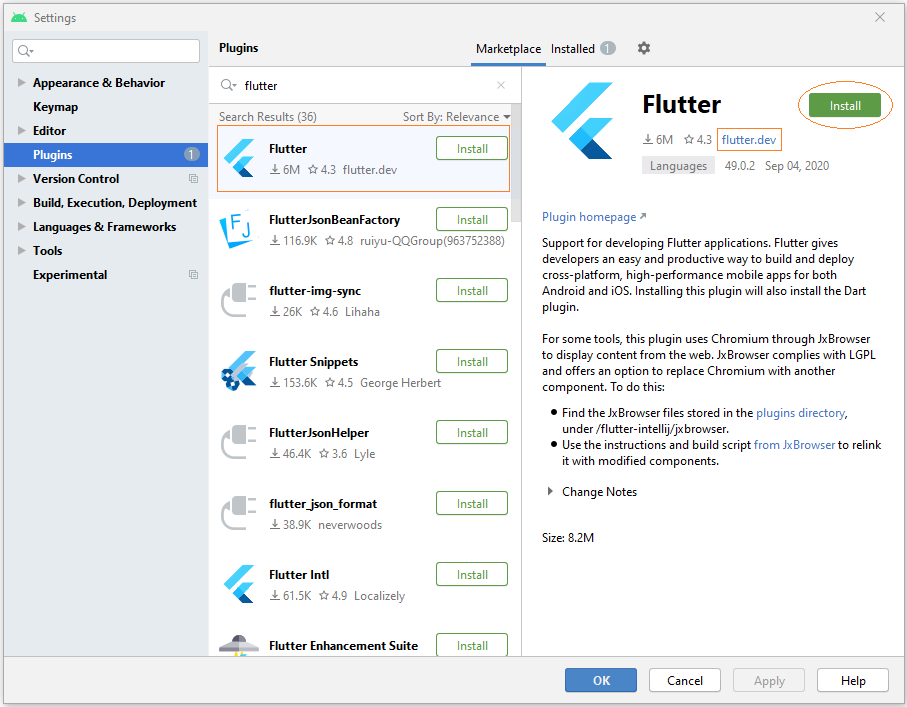
Чтобы установить Flutter Plugin, прежде всего откройте Android Studio и выберите:
- File > Settings... > Plugins (Windows)
- Preferences > Plugins (Mac OS)

После успешной установки Flutter Plugin вам необходимо перезапустить Android Studio, чтобы изменения вступили в силу.
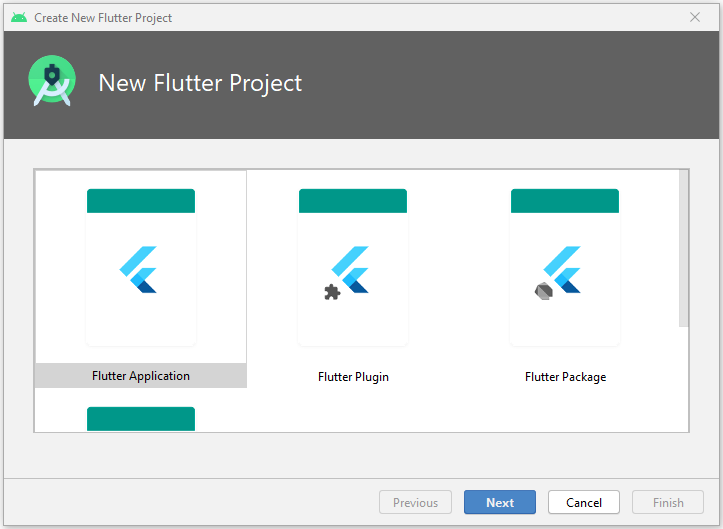
И, наконец, проверьте и убедитесь, что функция создания нового проекта Flutter ужедоступна в Android Studio.
- File > New > New Flutter Project...

Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More