Руководство Flutter Center
1. Flutter Center
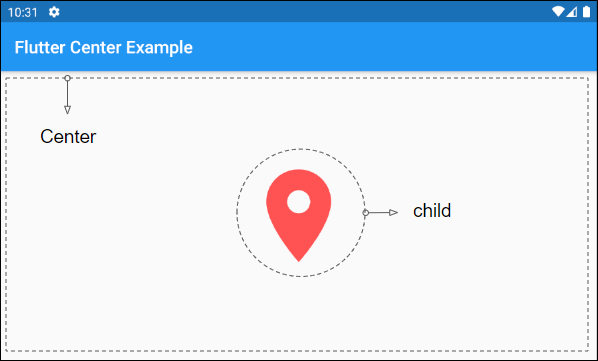
Center - это виджет, который помещает свой единственный дочерний виджет в свой центр.
Center и Align довольно похожи. У них есть только один дочерний виджет, но Align позволяет изменять положение дочернего виджета внутри него.
Center Constructor
const Center(
{Key key,
double widthFactor,
double heightFactor,
Widget child}
)Если параметр widthFactor не указан, то ширина Center будет самой большой, в противном случае ширина Center равна ширине child, умноженной на widthFactor. Параметр heightFactor также имеет такое же поведение для высоты Center. Поэтому по умолчанию размер Center будет максимальным.
Center(
child: Icon (
Icons.place,
size: 128,
color: Colors.redAccent
)
)
main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Center Example")
),
body: Center(
child: Icon (
Icons.place,
size: 128,
color: Colors.redAccent
)
),
);
}
}2. child
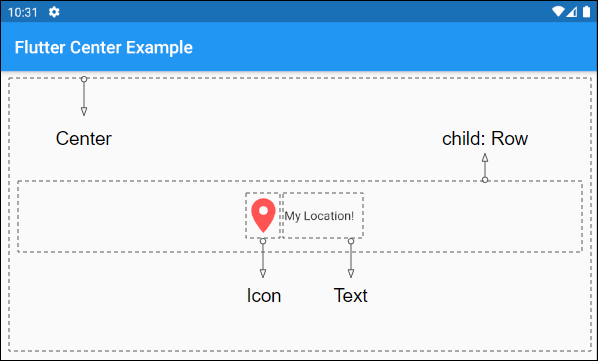
child - это единственный дочерний виджет Center. В некоторых случаях он может использоваться в качестве объекта Row, Column или Stack для содержания нескольких других виджетов.
Widget childНапример, если child является объектом Row, он может содержать несколько своих дочерних виджетов в строке.

child (ex1)
Center (
child: Row (
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon (
Icons.place,
size: 48,
color: Colors.redAccent
),
Text("My Location!")
],
)
)Например, если child является объектом Column, он может содержать несколько свох дочерних виджетов в столбце.

child (ex2)
Center (
child: Column (
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon (
Icons.place,
size: 48,
color: Colors.redAccent
),
Text("My Location!")
],
)
)3. widthFactor
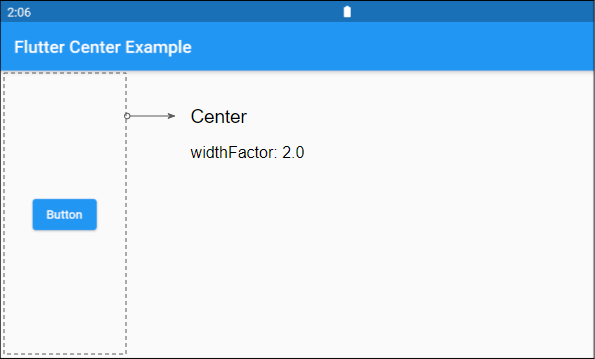
widthFactor - это коэффициент, который используется для расчета ширины Center на основе ширины child (его дочернего элемента). Если widthFactor не null, то ширина Center равна ширине child, умноженной на этот коэффициент.
Если widthFactor не указан, то ширина Center будет как можно большой.
double widthFactorПример:
widthFactor (ex1)
Center(
child: ElevatedButton (
child: Text("Button"),
onPressed: () {}
),
widthFactor: 2.0
)
4. heightFactor
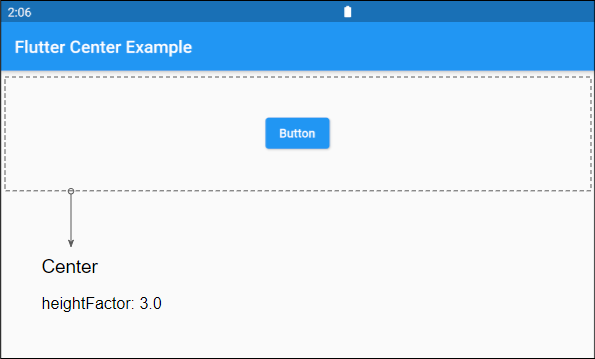
heightFactor - это коэффициент, который используется для расчета высоты Centerна основе высоты child (своего дочернего элемента). Если heightFactor не null, то высота Center равна высоте child, умноженной на этот коэффициент.
Если heightFactor не указан, то высота Center будет максимально возможной.
double heightFactorНапример:
heightFactor (ex1)
Center(
child: ElevatedButton (
child: Text("Button"),
onPressed: () {}
),
heightFactor: 3.0
)
Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More