Руководство Flutter Align
1. Flutter Align
В Flutter,Align - это виджет, используемый для содержания другого виджета, предоставляет параметры alignment для выравнивания (align) местоположения дочерних элементов виджета.
Center и Align очень похожи, у них есть только один дочерний виджет, но Center всегда помещает свой дочерний виджет в центр.
Align Constructor
const Align(
{Key key,
AlignmentGeometry alignment: Alignment.center,
double widthFactor,
double heightFactor,
Widget child}
)Если параметр widthFactor не указан, то ширина Align будет максимально большой. В противном случае ширина Align будет равна ширине child, умноженной на widthFactor. Аналогично, параметр heightFactor имеет такое же поведение для высоты Align. Поэтому размер Align по умолчанию будет максимально большим.
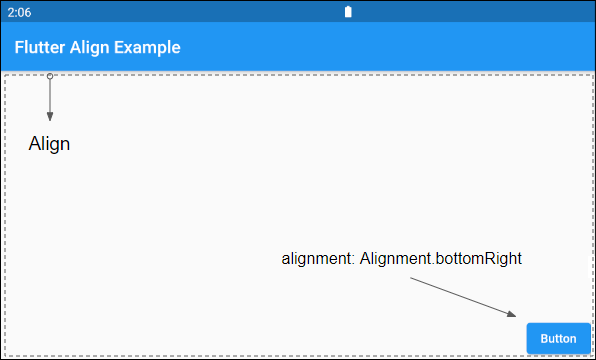
(ex1)
Align (
alignment: Alignment.bottomRight,
child: ElevatedButton (
child: Text("Button"),
onPressed: () {}
)
)
3. alignment
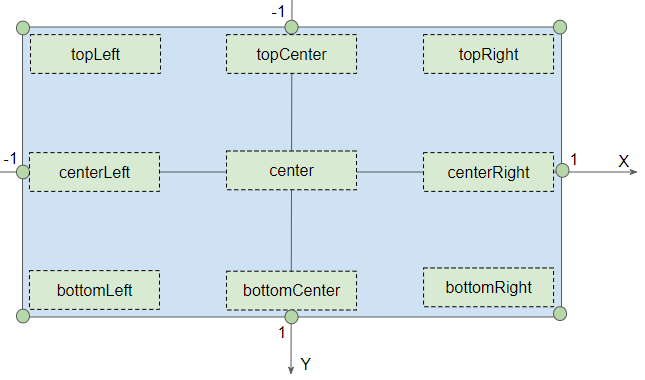
Свойство alignment используется для определения способа выравнивания (align) для child. Значение alignment по умолчанию - Alignment.center.
AlignmentGeometry alignment: Alignment.center
- Руководство Flutter AlignmentGeometry
- Руководство Flutter Alignment
4. widthFactor
widthFactor - это коэффициент, используемый для расчета ширины Align на основе ширины child (его дочернего элемента). Если widthFactor не равен null, то ширина Align будет равна ширине child, умноженной на этот коэффициент.
Если widthFactor не указан, то ширина Align будет как можно больше.
double widthFactorНапример:
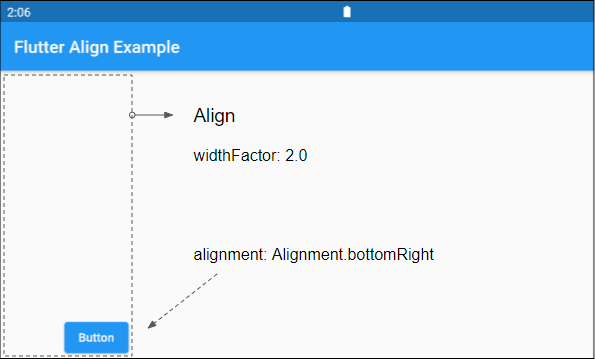
widthFactor (ex1)
Align (
alignment: Alignment.bottomRight,
widthFactor: 2.0,
child: ElevatedButton (
child: Text("Button"),
onPressed: () {}
)
)
5. heightFactor
heightFactor - это коэффициент, используемый для расчета высоты Align на основе ширины child (его дочернего элемента). Если heightFactor не равен null, то высота Center будет равна высоте child, умноженной на этот коэффициент.
Если heightFactor не указан, то высота Align будет максимально возможной.
double heightFactorНапример:
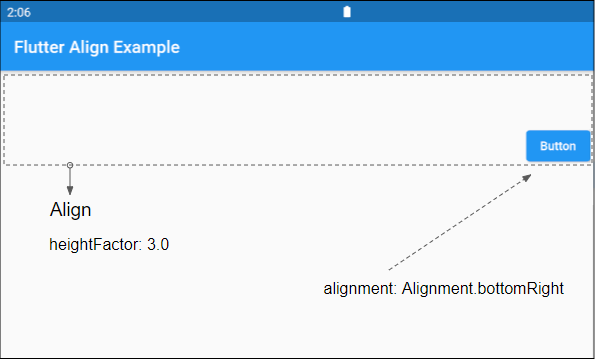
heightFactor (ex1)
Align (
alignment: Alignment.bottomRight,
heightFactor: 3.0,
child: ElevatedButton (
child: Text("Button"),
onPressed: () {}
)
)
Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More