Руководство Flutter RotatedBox
1. RotatedBox
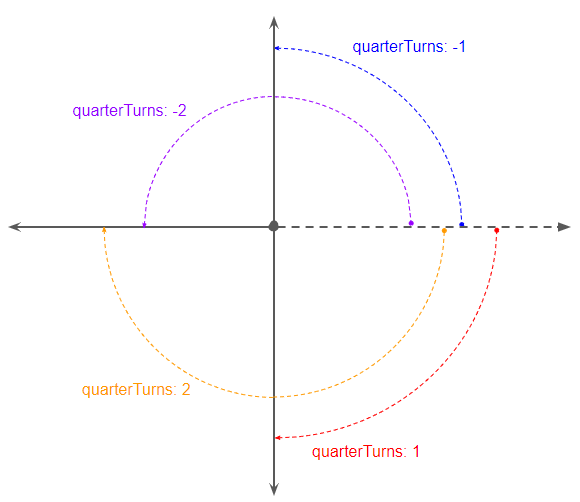
RotatedBox - это widget, который вращает свой дочерний элемент на четверть окружности. Каждая четверть окружности - это угол 90 градусов или -90 градусов.
RotatedBox Constructor:
RotatedBox Constructor
const RotatedBox(
{Key key,
@required int quarterTurns,
Widget child}
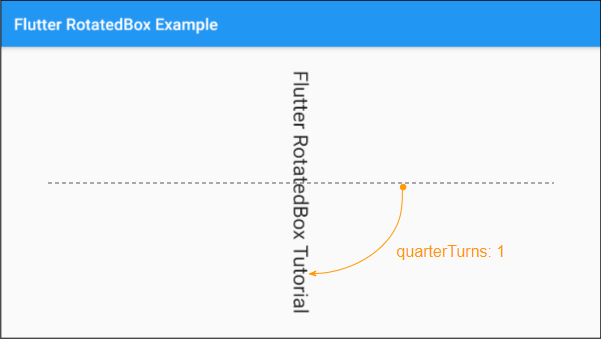
)Ниже приведен пример использования RotatedBox для вращения объекта Text на 90 градусов по часовой стрелке (quarterTurns = 1).

main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Flutter RotatedBox Example"),
),
body: Center (
child: RotatedBox (
quarterTurns: 1,
child: Text(
"Flutter RotatedBox Tutorial",
style: TextStyle(fontSize: 25)
)
)
)
);
}
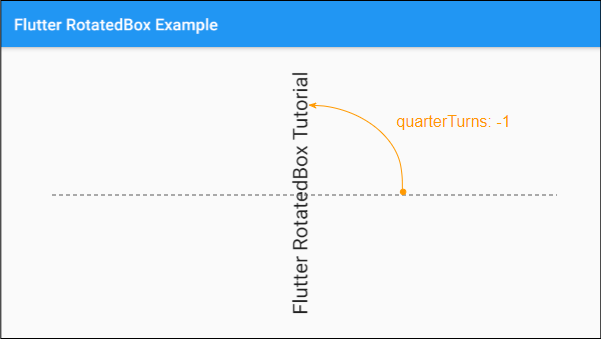
}И пример вращения объекта Text на 90 градусов против часовой стрелки (quarterTurns = -1).
(ex2)
RotatedBox (
quarterTurns: -1,
child: Text(
"Flutter RotatedBox Tutorial",
style: TextStyle(fontSize: 25)
)
)
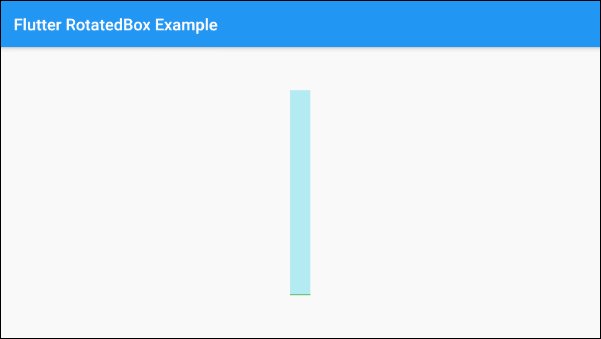
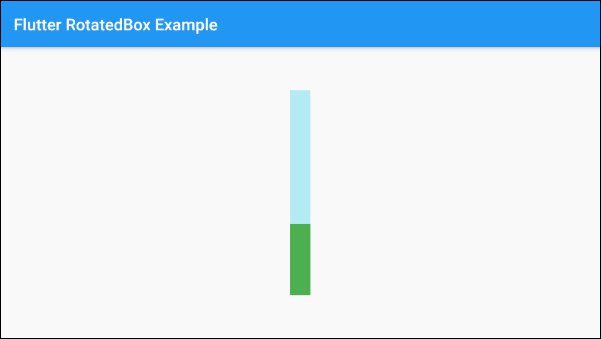
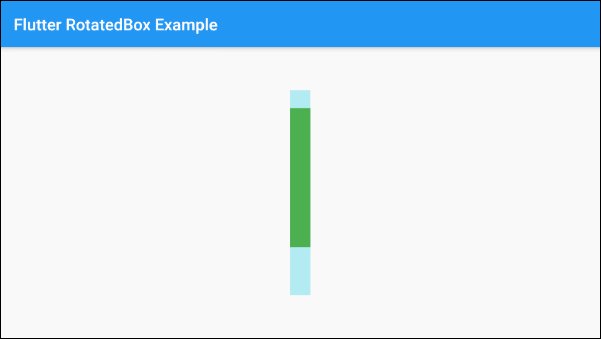
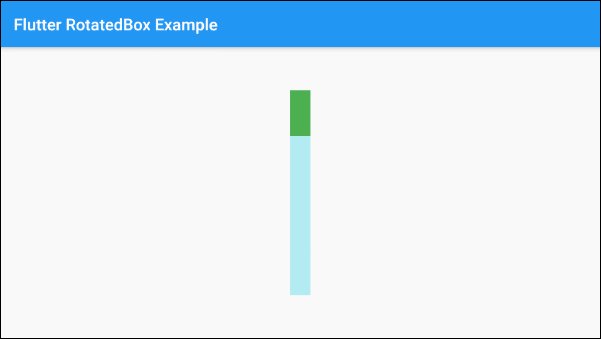
LinearProgressIndicator - это горизонтальный индикатор выполнения,который вы можете использовать RotatedBox для вращения на 90 градусов, чтобы получить вертикальный индикатор выполнения.

(ex3)
RotatedBox(
quarterTurns: -1,
child: SizedBox(
width: 250,
height: 25,
child : LinearProgressIndicator(
backgroundColor: Colors.cyan[100],
valueColor: new AlwaysStoppedAnimation<Color>(Colors.green),
)
)
)- Руководство Flutter Transform
Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More