Руководство Flutter Positioned
1. Positioned
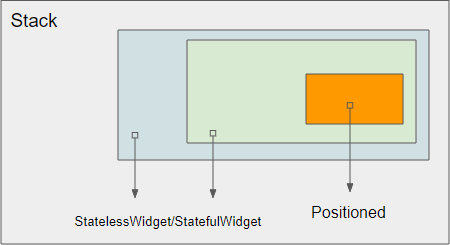
Widget Positioned используется для позиционирования дочернего виджета Stack.

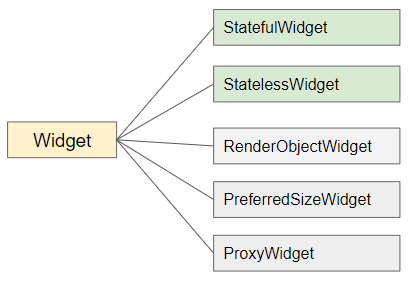
Positioned используется только как прямой (или дочерний) виджет Stack. На пути от Positioned к Stack он включает только виджеты StatelessWidget или StatefulWidget, другие виджеты не допускаются (например, RenderObjectWidget).

Positioned constructor
const Positioned(
{Key key,
double left,
double top,
double right,
double bottom,
double width,
double height,
@required Widget child}
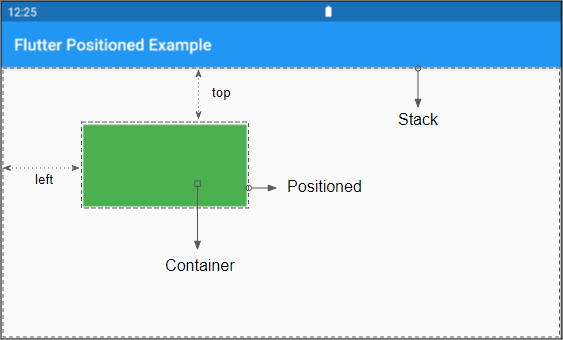
)Например:

(ex1)
SizedBox (
width: double.infinity,
height: double.infinity,
child: Stack(
alignment: Alignment.centerLeft,
children: <Widget>[
Positioned (
left: 100,
top: 70,
child: Container(
width: 200,
height: 100,
color: Colors.green,
),
)
],
)
)Размеры Positioned и его дочернего элемента всегда одинаковы.
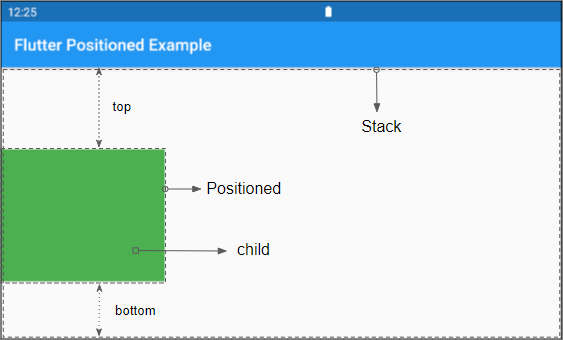
Давайте рассмотрим пример: Positioned с ненулевым top и bottom заставляет высоту дочернего виджета изменяться в соответствии с этим ограничением.

(ex2)
SizedBox (
width: double.infinity,
height: double.infinity,
child: Stack(
alignment: Alignment.centerLeft,
children: <Widget>[
Positioned (
top: 100,
bottom: 70,
child: Container (
width: 200,
height: 30, // !!
color: Colors.green,
),
)
],
)
)Если все три параметра left, right, width равны null , то свойство Stack.alignment будет использоваться для позиционирования дочернего виджета по горизонтали. Аналогично, если все три параметра top, bottom, height равны null, то свойство Stack.alignment будет использоваться для позиционирования дочернего виджета по вертикальному направлению.
2. Positioned.directional constructor
Positioned.directional используется для создания Positioned на основе направления текста.
Positioned.directional constructor
Positioned.directional(
{Key key,
@required TextDirection textDirection,
double start,
double top,
double end,
double bottom,
double width,
double height,
@required Widget child}
)Параметр textDirection является обязательным, а не null. Он принимает значение TextDirection.ltr (Left to Right) или TextDirection.rtl (Right to Left).
Если textDirection является TextDirection.ltr, то параметры (start, end) будут соответствовать (left, right). В противном случае (start, end) будут соответствовать (right, left).
3. Positioned.fill constructor
Positioned.fill это конструктор с параметрами left, right, top и bottom, имеющими значения по умолчанию 0.
Positioned.fill constructor
const Positioned.fill(
{Key key,
double left: 0.0,
double top: 0.0,
double right: 0.0,
double bottom: 0.0,
@required Widget child}
)Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More