Руководство Flutter SizedBox
1. SizedBox
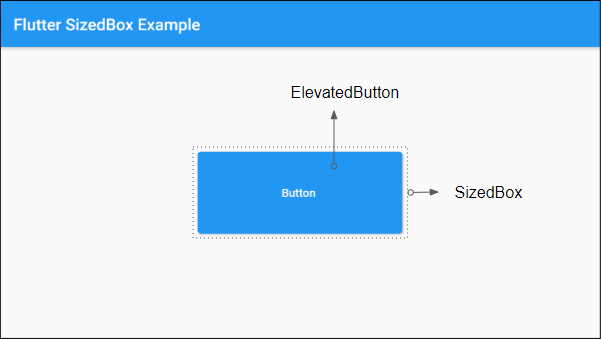
В отличие от Container, SizedBox - это прозрачный контейнер, для которого вы не можете установить стиль (например, цвет фона, поля, отступы и т. д.). Если вы укажете определенный размер для SizedBox, этот размер также будет применяться к его дочернему widget. В противном случае, если ширина SizedBox не задана или равна null, то его дочерний widget будет иметь ширину по своей собственной настройке или равную 0 (если не задано). С высотой тоже имеет сходное поведение.
Все параметры, такие как width, height, size, child, участвующие в создании SizedBox, являются опциональными (необязательными).
Конструкторы SizedBox:
SizedBox constructor
const SizedBox(
{Key key,
double width,
double height,
Widget child}
)SizedBox.fromSize constructor
SizedBox.fromSize(
{Key key,
Widget child,
Size size}
)SizedBox.expand constructor
const SizedBox.expand(
{Key key,
Widget child}
)SizedBox.shrink constructor
const SizedBox.shrink(
{Key key,
Widget child}
)Если вы зададите определенный размер для SizedBox с помощью параметров width, height или size, этот размер также будет применяться к его дочернему widget.
Например: Если поместите ElevatedButton в SizedBox с размером 250x100. Этот размер также будет применяться к ElevatedButton:
(ex1)
SizedBox(
width: 250,
height: 100,
child: ElevatedButton(
child: Text("Button "),
onPressed: (){},
)
)
Вы также можете создать объект SizedBox с помощью конструктора SizedBox.fromSize:
SizedBox.fromSize (
size: Size(250, 100),
child: ElevatedButton(
child: Text("Button"),
onPressed: (){},
)
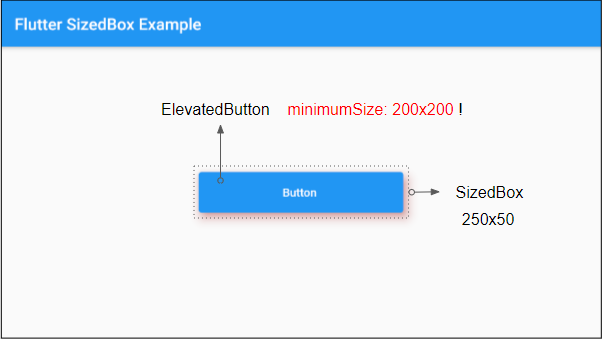
)Например: ElevatedButton имеет минимальный размер 200x200, но при размещении в SizedBox заданного размера (например, 250x50) она будет подчиняться размеру SizedBox.
(ex3)
SizedBox (
width:250,
height: 50,
child: ElevatedButton(
child: Text("Button "),
onPressed: (){},
style: ElevatedButton.styleFrom(
shadowColor : Colors.redAccent,
elevation: 10,
minimumSize: Size(200, 200 )
)
)
)
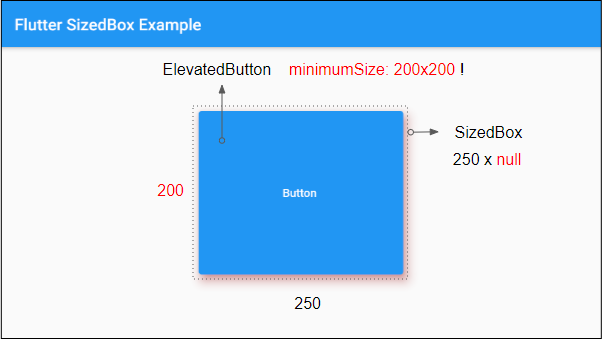
Другой пример: Если высота SizedBox не указана (или равна null), то высота его дочернего widget будет определяться его собственными настройками, либо она равна 0 (если собственных настроек нет).
(ex4)
SizedBox (
width:250,
child: ElevatedButton(
child: Text("Button "),
onPressed: (){},
style: ElevatedButton.styleFrom(
shadowColor : Colors.redAccent,
elevation: 10,
minimumSize: Size(200, 200 )
)
)
)
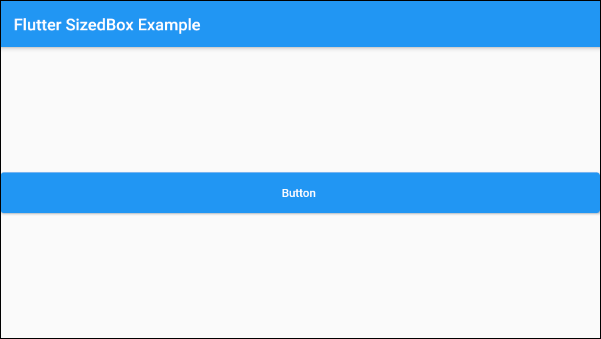
Например: Если установите double.infinity (бесконечность) на ширину SizedBox, его ширина будет как можно больше в разрешении родительского widget.
(ex5)
SizedBox (
width: double.infinity,
height: 50,
child: ElevatedButton(
child: Text("Button "),
onPressed: (){}
)
)
2. SizedBox.fromSize
Конструктор SizedBox.fromSize используется для создания SIzedBox с заданным размером с помощью необязательного параметра - size.
SizedBox.fromSize Constructor
SizedBox.fromSize(
{Key key,
Widget child,
Size size}
)Например:
SizedBox.fromSize (
size: Size(250, 100),
child: ElevatedButton(
child: Text("Button "),
onPressed: (){},
)
)3. SizedBox.expand
Конструктор SizedBox.expand используется для создания SizedBox с шириной и высотой double.infinity. Это означает, что размер SizedBox будет как можно больше в разрешении родительского widget.
SizedBox.expand constructor
const SizedBox.expand(
{Key key,
Widget child}
)4. SizedBox.shrink
Конструктор SizedBox.shrink используется для создания SizedBox с наименьшим размером, как это предлагается из родительского widget.
SizedBox.shrink Constructor
const SizedBox.shrink(
{Key key,
Widget child}
)В этом примере у нас есть SizedBox, созданный конструктором SizedBox.shrink, а его родительский widget является ConstrainedBox, который имеет минимальный размер 80x20. SizedBox уменьшит (shrink) свой размер, чтобы наилучшим образом соответствовать минимальному размеру родительского widget.
(ex6)
ConstrainedBox(
constraints: new BoxConstraints( // Min: 80x20
minWidth: 80.0,
minHeight: 20.0
),
child: SizedBox.shrink(
child: ElevatedButton(
child: Text('Button'),
onPressed: () {},
),
)
)
- Руководство Flutter ConstrainedBox
Pуководства Flutter
- Руководство Flutter Column
- Руководство Flutter Stack
- Руководство Flutter IndexedStack
- Руководство Flutter Spacer
- Руководство Flutter Expanded
- Руководство Flutter SizedBox
- Руководство Flutter Tween
- Установите Flutter SDK в Windows
- Установите Flutter Plugin для Android Studio
- Создайте свое первое приложение Flutter - Hello Flutter
- Руководство Flutter Scaffold
- Руководство Flutter AppBar
- Руководство Flutter BottomAppBar
- Руководство Flutter TextButton
- Руководство Flutter ElevatedButton
- Руководство Flutter EdgeInsetsGeometry
- Руководство Flutter EdgeInsets
- Руководство Flutter CircularProgressIndicator
- Руководство Flutter LinearProgressIndicator
- Руководство Flutter Center
- Руководство Flutter Align
- Руководство Flutter Row
- Руководство Flutter SplashScreen
- Руководство Flutter Alignment
- Руководство Flutter Positioned
- Руководство Flutter SimpleDialog
- Руководство Flutter AlertDialog
- Navigation и Routing в Flutter
- Руководство Flutter TabBar
- Руководство Flutter Banner
- Руководство Flutter BottomNavigationBar
- Руководство Flutter FancyBottomNavigation
- Руководство Flutter Card
- Руководство Flutter Border
- Руководство Flutter ContinuousRectangleBorder
- Руководство Flutter RoundedRectangleBorder
- Руководство Flutter CircleBorder
- Руководство Flutter StadiumBorder
- Руководство Flutter Container
- Руководство Flutter RotatedBox
- Руководство Flutter CircleAvatar
- Руководство Flutter IconButton
- Руководство Flutter FlatButton
- Руководство Flutter SnackBar
Show More