Введение в Javascript и ECMAScript
1. Что такое ECMAScript?
Перед тем, как ответить на вопрос что такое ECMAScript, я хочу предстпвить вам историю его появления.
OK, для начала, что такое "Стандарт"?
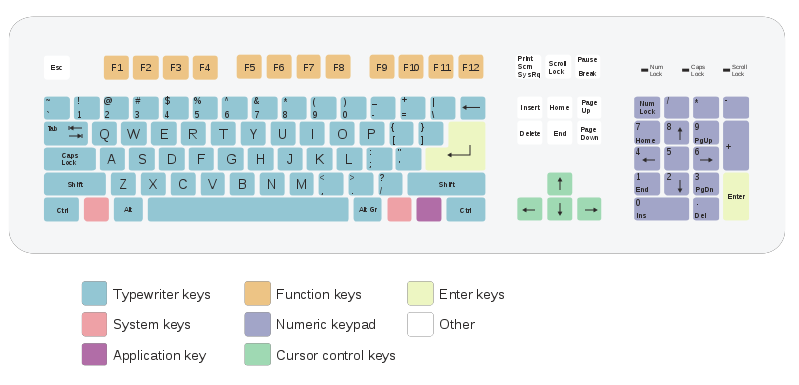
Чтобы понять данный принцип, подумайте о клавиатуре, которую вы используете на вашем телефоне, Ноутбук или Персональный компьютер.Несмотря на то, что данные клавиатуры разного производства, но они используют одинаковый Layout(местоположение букв, чисел, клавиш функций, Enter все расположены в одинаковой позиции). Это потому что производители клавиатур следуют "QWERTY Layout Standard" (Стандарт макета QUERTY).

Таким образом "стандарт" можно понимать как "документ" объявленный "авторитетной" организацией в сообществе и требует, чтобы все связанные продукты созданные позже следовали регулированиям данного документа.
Javascript vs JScript
Перед тем как был создан ECMAScript, имелся сценарный язык спецификации (Scripting Language Specification) под названием Mocha, который был разработан Brendan Eich (Инженерный программист работающий Netcapse), после этого он был переименован в LiveScript. С партнерством между Sun Microsystem и Netscape, Спецификация LiveScript была переимнована в Javascript и объявлена в Мае 1995 года.
В Марте 2016 года вышел браузер Netscape Navigator 2.0, который поддерживает Javascript. После этого Microsoft объявил подобный язык это JScript, с очень похожим синтаксисом как в Javascript но разные названия, чтобы избежать проблемы с авторскими правами. JScript был добавлен в Internet Explorer 3.0 и вышел в августе 1996 года. Неокторые особенности были добавлены в JScript, что отсутсвовало в Javascript, например ActiveX. Но в основном, по началу Javascript и JScript несильно отличались друг от друга, то что написано с помощью Javascript можно будет запустить на браузере IE у Microsoft.
С появлением JScript, программисты столкнулись с вызовом, так как JScript и Javascript были созданы 2-мя разными компаниями, они будут отличаться со временем, когда будут выходить новые версии, при это код программиста может работать на браузере Netscape, но не работает на IE и наоборот.
ECMAScript
ECMAECMA является аббревиатурой "European Computer Manufacturers Association" (Европейская ассоциация производителей компьютеров).
Netscape подал Javascript на ECMA International чтобы стандартизировать и написать спецификацию, и задачу под названием ECMA-262 была начата в начале ноября 1996 года. И название ECMAScript была создана с этого момента, с соглашением между компаниями участвующими в процессе стандартизирования. Таким образом с этого момента 2 языка Javascript и JScript (2-х разных компаний) будут разработаны в соответствии со спецификацией ECMAScript.

В июне 2015 года, ECMA International объявила версию ES6 (Так же часто называемая ECMAScript6, ES2015, ECMAScript2015). Она является важным обновлением для ECMAScript с тех пор как ES5 был стандартизирован в 2009 году.
2. Javascript Engine, JScript Engine
Javascript Engine (Движок Javascript) является программой читающей сниппеты Javascript написанные программистами и выполняют их. Они так же часто знакомы как Javascript Interpreter (Интерпретатор Javascript). Данная программа имеется в таких браузерах как Firefox, Chrome,...
Список распространенных Script-Engine:
Script-Engine | Описание |
Carakan | Javascript Engine использующийся в браузере Opera. |
Chakra (JScript9) | JScript Engine использующийся в браузере IE (Internet Explorer) у Microsoft. |
Chakra (Javascript) | Javascript Engine использующийся в браузере Microsoft Edge. |
SpiderMonkey | Javascript Engine использующийся в браузере Firefox. |
V8 | Javascript Engine использующийся в браузере Chrome. |
Посмотрите на список выше и вы можете увидеть почти все браузеры используют Javascript Engine, только браузер IE использует JScript Engine.
Каждый раз когда объявляется новая версия спецификации ECMAScript, потребуется время для:
- Таких языков как Javascript, JScript обновить по новой спецификации.
- Браузеры обновляют свои Script-Engine.
- Программисты изучают и пишут коды по новому стандарту. Конечно старые стандарты так же существуют и понятны для Script-Engine.
На самом деле, когда объявляется новая версия у ECMAScript, компании разрабатывающие Script-Engine обычно не обновляют полностью все свойства сразу за один раз, а обновляют по-порядку по расписанию. Поэтому программисты часто задают вопрос:
- Какую версию ECMAScript поддерживает данный браузер?
- Какие свойства ECMAScript поддерживает данный браузер?
- ...
Чтобы ответить на вопросы выше, вы можете пройти по следующей ссылке:
3. Что такое Babel?
Спецификация ES5 (ECMAScript 5) вышла в 2009 году, почти все браузеры на данный момент поддерживают все ее свойства. При этом, спецификация ES6 (ECMAScript 6) вышла в 2015 году, браузеры не поддерживают полностью новые свойства. Но синтаксис и свойства ES6 на самом деле современны и чисты для программистов и они хотят их использовать. Проблема в том, что при написании кода с синтаксисом ES6, данный код может быть не понятен на некоторых браузерах.

Transpiler
Transpiler является аббревиатурой TRANSforming + comPILER, которая указывает на инстументы, имеющие способность конвертировать код из версии X в версию Y.
Babel
Babel является Transpiler, который может конвертировать код ES6 в код ES5. Поэтому программисты могут писать код в стиле ES6 и быть спокойны, что он будет выполнен на всех браузерах с помощью Babel.
Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More