Разбор XML в Javascript с помощью DOMParser
1. DOMParser
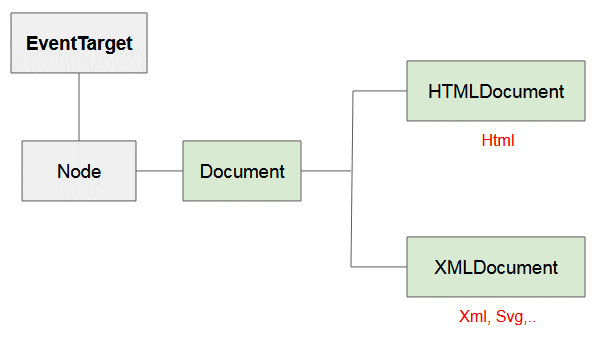
DOMParser это интерфейс, предоставляющий возможность парсировать исходный код XML или HTML из String в DOM Document.
Constructor:
// Create a DOMParser
var parser = new DOMParser();
Парсировать исходный код XML/HTML в DOM Document:
var parser = new DOMParser();
// XMLDocument object:
var doc1 = parser.parseFromString(xmlString, "text/xml");
// Document object:
var doc2 = parser.parseFromString(xmlString, "text/html");DOMParser не может парисировать исходный код XML если данный исходный код недействителен, но он не выдает ошибку. Вмесо этого, он возвращает объект Document содержащий информацию ошибки. И данный объект Document này имеет немного разные содержания с разными браузерами, но всегда содержит тег (tag) <parsererror>.
...
<parsererror xmlns="http://www.mozilla.org/newlayout/xml/parsererror.xml">
(error description)
<sourcetext>(a snippet of the source XML)</sourcetext>
</parsererror>
...Вам стоит написать утилитарную функцию для парсирования XML, данная функция выбрасывает ошибки если XML не действителен.
Utility Function
// Utility function:
// Return XMLDocument, or throw an Error!
function parseXML(xmlString) {
var parser = new DOMParser();
// Parse a simple Invalid XML source to get namespace of <parsererror>:
var docError = parser.parseFromString('INVALID', 'text/xml');
var parsererrorNS = docError.getElementsByTagName("parsererror")[0].namespaceURI;
// Parse xmlString:
// (XMLDocument object)
var doc = parser.parseFromString(xmlString, 'text/xml');
if (doc.getElementsByTagNameNS(parsererrorNS, 'parsererror').length > 0) {
throw new Error('Error parsing XML');
}
return doc;
}Примечание: Используя XMLHttpRequest для чтения исходных данных XML из URL вы можете получить объект XMLDocument.
2. Пример с DOMParser
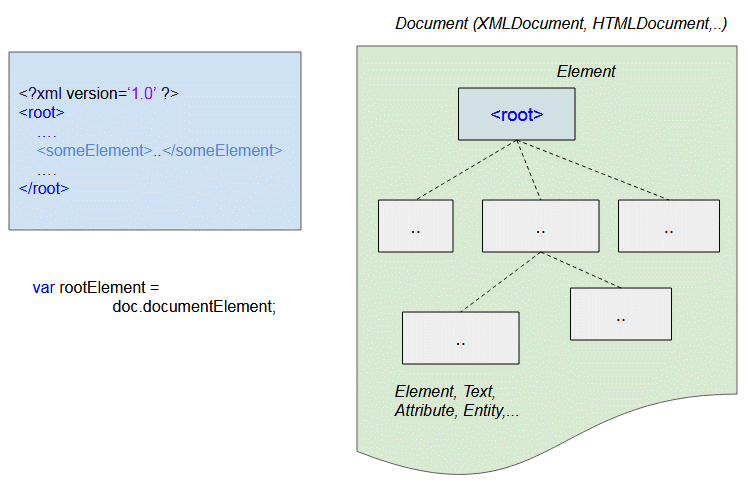
DOMParser будет парсировать XML в дерево DOM (DOM Tree) (Похоже на изображение ниже). Вам нужно использовать API предоставленные моделью DOM чтобы получить нужные данные.

domparser-example.html
<!DOCTYPE html>
<html>
<head>
<title>DOMParser Example</title>
<meta charset="UTF-8">
<script src="domparser-example.js"></script>
</head>
<body>
<h3>DOMParser example</h3>
<a href="">Reset</a> <br><br>
<button onclick = "clickHandler(event)">Click Me</button>
<br><br>
<textarea id="textarea-log" rows="15" style="width:100%;"></textarea>
</body>
</html>domparser-example.js
// Utility function:
// Return XMLDocument, or throw an Error!
function parseXML(xmlString) {
var parser = new DOMParser();
// Parse a simple Invalid XML source to get namespace of <parsererror>:
var docError = parser.parseFromString('INVALID', 'text/xml');
var parsererrorNS = docError.getElementsByTagName("parsererror")[0].namespaceURI;
// Parse xmlString:
// (XMLDocument object)
var doc = parser.parseFromString(xmlString, 'text/xml');
if (doc.getElementsByTagNameNS(parsererrorNS, 'parsererror').length > 0) {
throw new Error('Error parsing XML');
}
return doc;
}
// XML String:
var xmlString = "<?xml version = '1.0'?>" +
"<class> " +
" <student rollNo = '393'> " +
" <fullName>Putin</fullName> " +
" <nickName>putin</nickName> " +
" <marks>95</marks> " +
" </student> "
+
" <student rollNo = '493'> " +
" <fullName>Trump</fullName> " +
" <nickName>trump</nickName> " +
" <marks>90</marks> " +
" </student> "
+
" <student rollNo = '593'> " +
" <fullName>Kim</fullName> " +
" <nickName>kim</nickName> " +
" <marks>85</marks> " +
" </student> " +
"</class> ";
function clickHandler(evt) {
console.log(xmlString);
var doc;
try {
// XMLDocument object:
doc = parseXML(xmlString);
console.log(doc.documentElement);
} catch (e) {
alert(e);
return;
}
resetLog();
// Element object. <--> <class>
var rootElement = doc.documentElement;
//
var children = rootElement.childNodes;
for(var i =0; i< children.length; i++) {
var child = children[i];
// <studen> Element
if(child.nodeType == Node.ELEMENT_NODE) {
var rollNo = child.getAttribute("rollNo");
var fullNameElement = child.getElementsByTagName("fullName")[0];
var nickNameElement = child.getElementsByTagName("nickName")[0];
var marksElement = child.getElementsByTagName("marks")[0];
var fullName = fullNameElement.textContent;
var nickName = nickNameElement.textContent;
var marks = marksElement.textContent;
appendLog("rollNo: " + rollNo);
appendLog("fullName: " + fullName);
appendLog("nickName: " + nickName);
appendLog("marks: " + marks);
}
}
}
function resetLog() {
document.getElementById('textarea-log').value = "";
}
function appendLog(msg) {
document.getElementById('textarea-log').value += "\n" + msg;
}-
Смотрите также:
Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More