Руководство Javascript InputEvent
1. InputEvent
InputEvent это интерфейс представляющий события, происходящие когда пользователь вводит данные на редактируемых элементах (editable element) как например <input>, <textarea> или элементы с атрибутами (attribute) contenteditable="true".
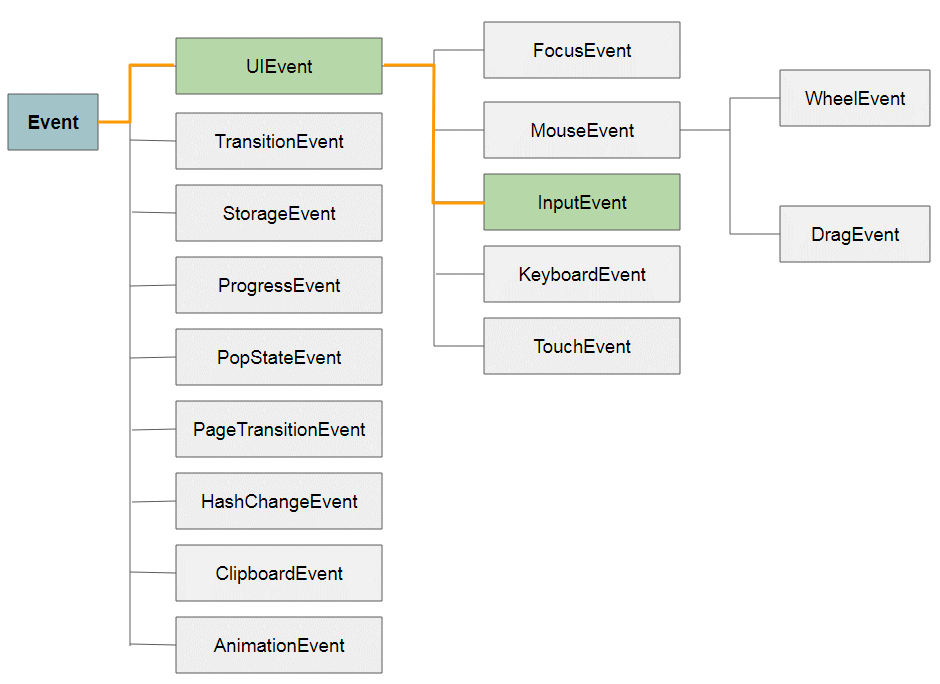
InputEvent это подинтерфейс у UIEvent.

События:
Событие | Описание |
input | Событие происходит, когда элемент получает ввод от пользователя. |
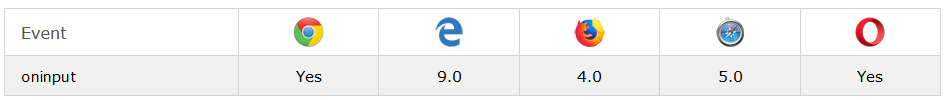
Браузеры, поддерживающие InputEvent:

Например, элементы поддерживающие событие input:
inputevents-elements-example.html
<!DOCTYPE html>
<html>
<head>
<title>InputEvent Example</title>
<meta charset="UTF-8">
<style>
*[contenteditable='true'] {
height:30px;padding:5px;border:1px solid #ccd;
}
</style>
<script>
// Note: event.data is not supported in Firefox, IE
function inputHandler(evt) {
showLog(evt.data);
}
function showLog(text) {
var logDiv = document.getElementById("log-div");
logDiv.innerHTML = logDiv.innerHTML + " .. " + text;
}
</script>
</head>
<body>
<h3>InputEvent example</h3>
<p style="color:red">Note: event.data is not supported in Firefox, IE</p>
<h3>Input element</h3>
<input type="text" oninput ="inputHandler(event)"/>
<h3>Textarea element</h3>
<textarea oninput ="inputHandler(event)" rows="5" cols="30"></textarea>
<h3>Elements with contenteditable='true'</h3>
<div oninput ="inputHandler(event)" contenteditable="true"></div>
<p id="log-div"></p>
</body>
</html>Events: input vs change
Вы так же можете рассмотреть возможность использовать событие change, так как оно довольно похоже на событие input:
- Событие change поддерживает элемент <select>, оно происходит, когда пользователь меняет опции (option) на <select>.
- Для элементов <input> (text, number, email, password, tel, time, week, month, date, datetime-local, search, url), <textarea>: Событие input происходит сразу после того, как меняется значение элемента. В то время как событие change происходит, когда значение элемента меяется и элемент теряет focus.
2. Properties, Methods
InputEvent это подинтерфейс UIEvent, поэтому он наследует все методы, свойства (property) от UIEvent. Помимо этого, он имеет свои собственные дополнительные методы и свойства (property).
Properties:
Cвойства | Описание |
data | Возвращает вставленные символы. Это может быть пустой строкой, если изменения не вставляют текст (например когда удаляются символы). |
dataTransfer | Возвращает объект DataTransfer содержащий информацию про данные richtext или plaintext добавленные или удаленные из содержания элемента. |
inputType | Возвращает вид изменения, например 'inserting', 'deleting', 'formatting', ... |
isComposing | Возвращает true/false дает знать, данное событие активировано после события compositionstart или перед событием compositionend. |
Возможные значения у inputType:
- insertText
- insertReplacementText
- insertLineBreak
- insertParagraph
- insertOrderedList
- insertUnorderedList
- insertHorizontalRule
- insertFromYank
- insertFromDrop
- insertFromPaste
- insertTranspose
- insertCompositionText
- insertFromComposition
- insertLink
- deleteByComposition
- deleteCompositionText
- deleteWordBackward
- deleteWordForward
- deleteSoftLineBackward
- deleteSoftLineForward
- deleteEntireSoftLine
- deleteHardLineBackward
- deleteHardLineForward
- deleteByDrag
- deleteByCut
- deleteByContent
- deleteContentBackward
- deleteContentForward
- historyUndo
- historyRedo
- formatBold
- formatItalic
- formatUnderline
- formatStrikethrough
- formatSuperscript
- formatSubscript
- formatJustifyFull
- formatJustifyCenter
- formatJustifyRight
- formatJustifyLeft
- formatIndent
- formatOutdent
- formatRemove
- formatSetBlockTextDirection
- formatSetInlineTextDirection
- formatBackColor
- formatFontColor
- formatFontName
Methods:
Метод | Описание |
getTargetRanges() | Возвращает массив содержащий целевые диапазоны, которые будут затронуты этим событием. |
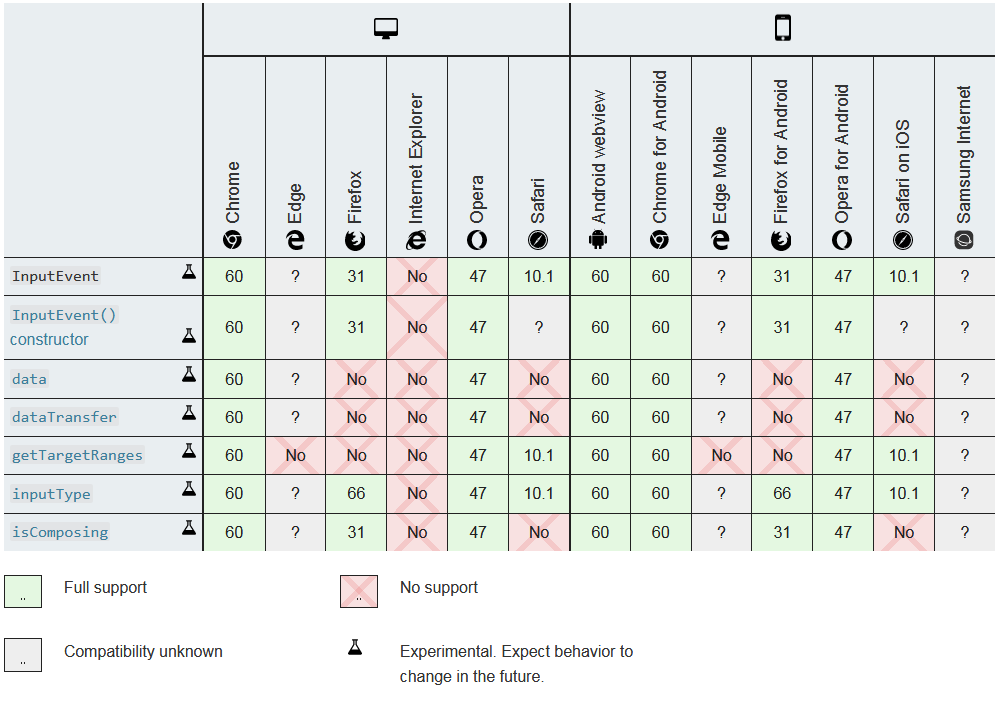
Примечание: Несмотря на то, что InputEvent поддерживается всеми браузерами, некоторые свойства (property) и методы InputEvent не поддерживаются в нескольких браузерах, поэтому вам стоит рассмотреть перед использованием.

Например:

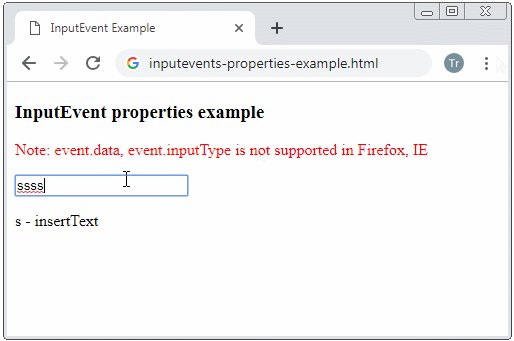
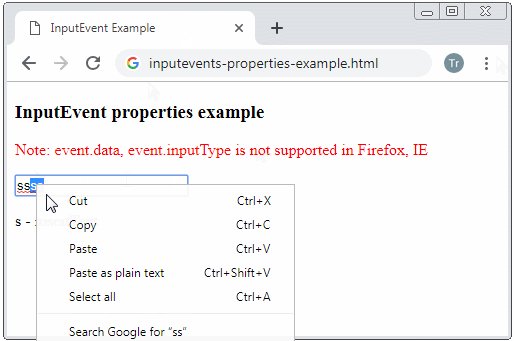
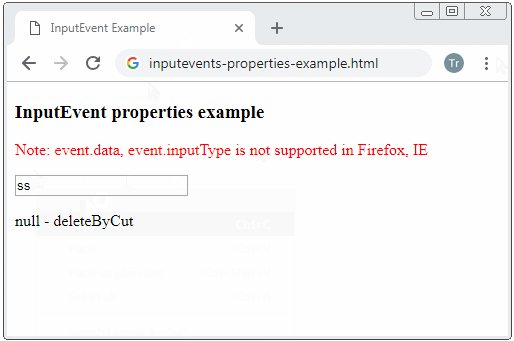
inputevents-properties-example.html
<!DOCTYPE html>
<html>
<head>
<title>InputEvent Example</title>
<meta charset="UTF-8">
<script>
// Note: event.data, event.inputType is not supported in Firefox, IE
function inputHandler(evt) {
showLog(evt.data +" - " + evt.inputType);
}
function showLog(text) {
var logDiv = document.getElementById("log-div");
logDiv.innerHTML = text;
}
</script>
</head>
<body>
<h3>InputEvent properties example</h3>
<p style="color:red">Note: event.data, event.inputType is not supported in Firefox, IE</p>
<input type="text" oninput ="inputHandler(event)"/>
<p id="log-div"></p>
</body>
</html>Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More