Руководство Javascript Screen
1. window.screen
Когда ваш браузер работает на компьютере, window.screen является объектом, который представляет экран компьютера. Когда ваш браузер работает на телефоне, window.screen является объектом, который представляет экран телефона....
Свойства (property) у window.screen:
- screen.width
- screen.height
- screen.availWidth
- screen.availHeight
- screen.colorDepth
- screen.pixelDepth
Свойство | Описание |
screen.width | Ширина экрана в pixel. |
screen.height | Высота экрана в pixel. |
screen.availWidth | Ширина экрана в pixel, вычитая пространство свойств интерфейса (interface features), например панель задач (Taskbar). |
screen.availHeight | Ширина экрана в pixel, вычитая пространство свойств интерфейса (interface features), например панель задач (Taskbar). |
screen.colorDepth | Возвращает количество bits использованный для отображения цвета (color). |
screen.pixelDepth | Возвращает количество pixel depth (bit depth) экрана. |
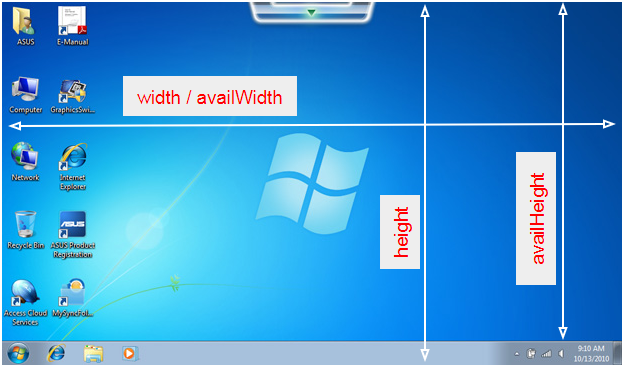
Экрае компьютере с операционной системой Windows 7:

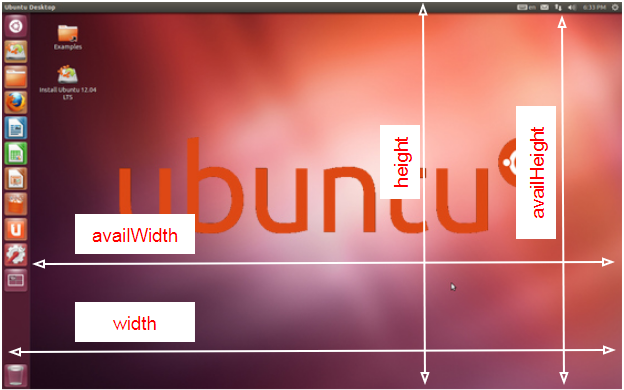
Экран компьютере с операционной системой Ubuntu:

Например:
screen-example.html
<!DOCTYPE html>
<html>
<head>
<title>Screen Example</title>
<meta charset="UTF-8">
</head>
<body>
<h1>window.screen</h1>
<button onClick="showInfos()">Show Infos</button>
<textarea name="name" style="width:100%;margin-top:10px;"
rows="8" id="log-area"></textarea>
<script>
function showInfos() {
var logArea = document.getElementById("log-area");
logArea.value = "";
logArea.value += "screen.width= " + screen.width +"\n";
logArea.value += "screen.height= " + screen.height +"\n";
logArea.value += "screen.availWidth= " + screen.availWidth +"\n";
logArea.value += "screen.availHeight= " + screen.availHeight +"\n";
logArea.value += "screen.colorDepth= " + screen.colorDepth +"\n";
logArea.value += "screen.pixelDepth= " + screen.pixelDepth +"\n";
}
showInfos();
</script>
</body>
</html>Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More