Руководство Javascript Location
1. window.location
window.location возвращает объект Location с информацией про URL текущего объекта document.
window.location (As a String)
Заметьте: Javascript 1.0 смоделировал window.location как String, следующие версии Javascript смоделировали его как объект. Наследие (legacy) от версии 1.0 все еще принимается всеми браузерами, поэтому вы можете прикрепить значение URL String к window.location чтобы изменить URL объекта document. Но я рекомендую вам прикрепить URL String к window.location.href вместо window.location.
legacy-location-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.location Example</title>
<meta charset="UTF-8">
</head>
<body>
<h1>window.location (Legacy)</h1>
<p style="color:red;">
Note: Javascript 1.0, window.location as a String,
NOW, It is still accepted by all browsers
</p>
<button onclick="alert(window.location)">alert(window.location)</button>
<br><br>
<button onclick="window.location='https://google.com'">
Set window.location='https://google.com';
</button>
</body>
</html>
window.location (As a Object)
window.location рекомендуется использовать как объект, он имеет полезные свойства (property) и методы.
2. Properties
Объект Location включает свойства (property):
- href
- protocol
- host
- hostname
- port
- pathname
- search
- hash
- username
- password
- origin (Read only)


Свойство | Описание |
href | String, который является URL у document. |
protocol | String, который является схемой протокола (protocol scheme) у URL. Включает символ ( : ) в конце. |
hostname | String, который является названием домена URL. |
port | String, который является портом (port) у URL, может быть пустым. |
host | String, который является hostname:port или hostname если port пустой. |
pathname | String, который является ссылкой к названию файла URL, включая символ ( / ) в начале строки. |
search | String, который является "querystring" у URL, включая символ ( ? ) в начале строки. |
hash | String, так же называется hash string, включая символ ( # ) включая символ. |
username | String, который является именем пользователя, указанный впереди названия домена. |
password | String, пароль пользователя определенный впереди названия домена. |
origin (Read only) | String, который является protocol//hostname:port или protocal//hostname если port пустой. |
Пример:
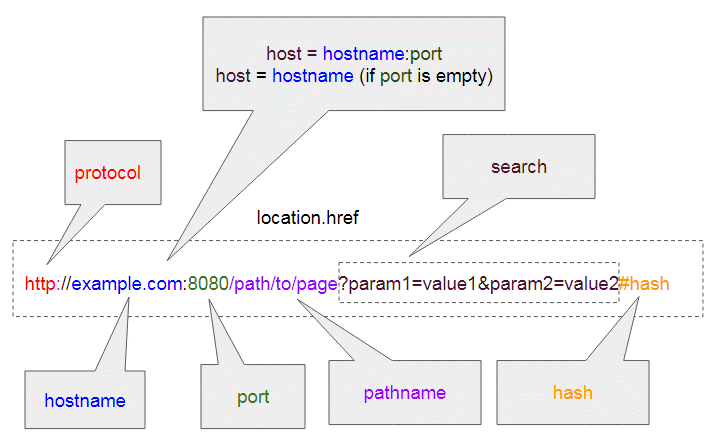
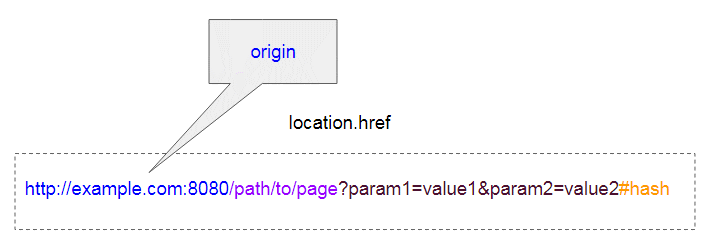
- http://example.com:8080/path/to/page?param1=value1¶m2=value2#hash
Property | Value |
protocol | http: |
hostname | example.com |
port | 8080 |
host | example.com:8080 |
pathname | /path/to/page |
search | ?param1=value1¶m2=value2 |
hash | #hash |
origin | http://example.com:8080 |
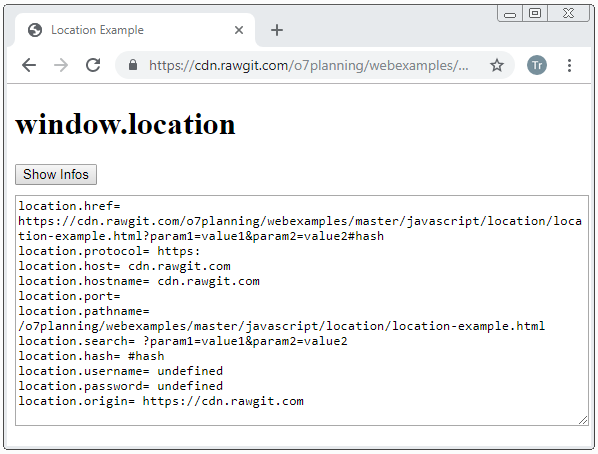
location-example.html
<!DOCTYPE html>
<html>
<head>
<title>Location Example</title>
<meta charset="UTF-8">
<style>textarea {width:100%;margin-top:10px;}</style>
</head>
<body>
<h1>window.location</h1>
<button onClick="showInfos()">Show Infos</button>
<br>
<textarea name="name" rows="15" id="log-area"></textarea>
<script>
function showInfos() {
var logArea = document.getElementById("log-area");
logArea.value = "";
logArea.value += "location.href= " + location.href +"\n";
logArea.value += "location.protocol= " + location.protocol +"\n";
logArea.value += "location.host= " + location.host +"\n";
logArea.value += "location.hostname= " + location.hostname +"\n";
logArea.value += "location.port= " + location.port +"\n";
logArea.value += "location.pathname= " + location.pathname +"\n";
logArea.value += "location.search= " + location.search +"\n";
logArea.value += "location.hash= " + location.hash +"\n";
logArea.value += "location.username= " + location.username +"\n";
logArea.value += "location.password= " + location.password +"\n";
logArea.value += "location.origin= " + location.origin +"\n";
}
showInfos();
</script>
</body>
</html>
Например, возьмем текущий URL страницы или настроим новый URL для текущей страницы.
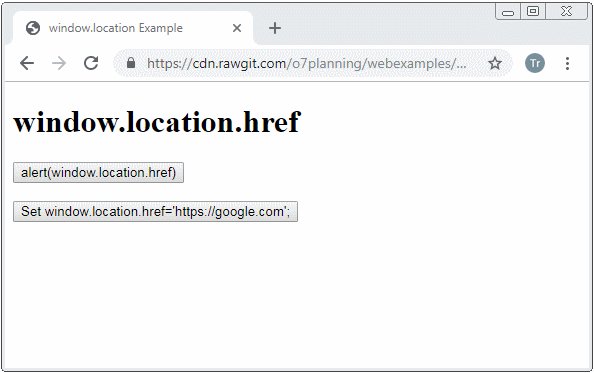
location-href-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.location Example</title>
<meta charset="UTF-8">
</head>
<body>
<h1>window.location.href</h1>
<button onclick="alert(window.location.href)">alert(window.location.href)</button>
<br><br>
<button onclick="window.location.href='https://google.com'">
Set window.location.href='https://google.com';
</button>
</body>
</html>
3. Methods
Объект Location включает методы (method):
- assign(url)
- replace(url)
- reload(forcedReload)
- toString()
location.assign(url)
Загрузите (load) страницу с url предоставленный параметром метода. Данный метод создает запись, это значит вы можете использовать функцию Go-Back чтобы вернуться на предыдущую страницу.
location-assign-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.location Example</title>
<meta charset="UTF-8">
</head>
<body>
<h1>window.location.assign(url)</h1>
<button onclick="location.assign('https://google.com')">
location.assign('https://google.com')
</button>
</body>
</html>
location.replace(url)
Загрузите (load) страницу с url предоставленный параметром метода. Данный метод заменяет запись текущей истории записью новой истории, значит вы не можете использовать функцию Go-Back чтобы вернуться на предыдущую страницу.
location-replace-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.location Example</title>
<meta charset="UTF-8">
</head>
<body>
<h1>window.location.replace(url)</h1>
<button onclick="location.replace('https://google.com')">
location.replace('https://google.com')
</button>
</body>
</html>
location.reload(forcedReload)
Метод location.reload(forcedReload) используется для перезагрузки (reload) текущей страницы. Это похоже на то, как вы нажимаете на кнопку Refresh. Необязательный парамерт forcedReload имеет два значения true/false. Если forcedReload = true значит содержание страницы будет загружено с сервера, наоборот если forcedReload = false содержание страницы можно получить с cache, если браузер не видит необходимость получить с сервера. Значение по умолчанию является false.
После вызова метода location.reload(forcedReload) положение прокутки (scroll) у полосы прокрутки (scrollbar) может быть изменено в зависимости от forcedReload. Точнее если forceReload = false место прокрутки не меняется. С некоторыми браузерами, если forcedReload = true место прокрутки вернется к 0 (window.scrollY = 0).

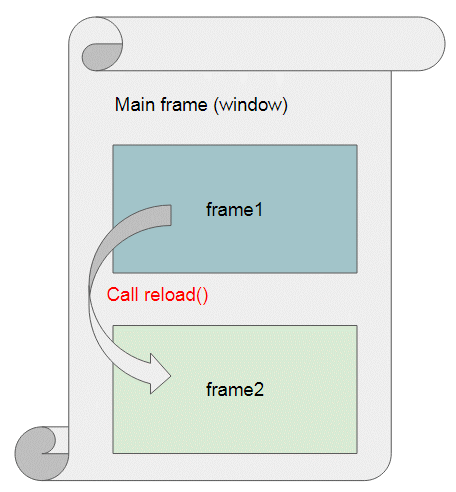
Вы можете вызвать метод reload() из Frame чтобы перезагрузить (reload) содержание другого Frame, но оно может быть заблокировано и вы получите ошибку если эти 2 Frame имеют разное происхождение. Изучите более подробно про Same-Origin Policy:
Пример использования метода location.reload():
location-reload-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.location Example</title>
<meta charset="UTF-8">
<script>
function showCurrentTime() {
document.getElementById("showtime").innerHTML ="Now is " + new Date();
}
</script>
</head>
<body onload="showCurrentTime()">
<h2>window.location.reload(true/false)</h2>
<p id="showtime"></p>
<button onclick="location.reload(true)">
location.reload(true)
</button>
</body>
</html>location.toString()
Данный метод возвращает URL у document, он точно возвращает window.location.href.
4. Frames
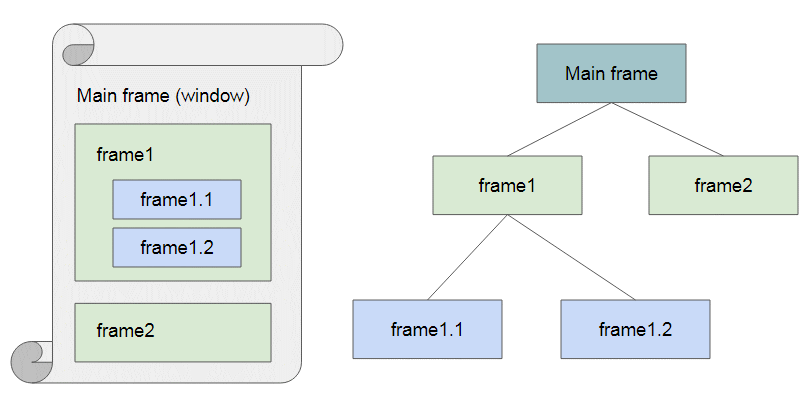
Одна страница может содержать Frame, и один Frame может содержать другие Frame, они формируют иерархию Frame.

Свойство | Только для чтения | Описание |
window.name | Получает или настраивает название окну. | |
window.frameElement | Y | Возвращает элемент (element), в который встроенно (embedded) это окно, или null если данное окно не встроенно. |
window.frames | Y | Возвращает массив frame внутри текущего окна. |
window.length | Y | Возвращает количество frame внутри текущего окна. Смотрите так же window.frames. |
window.parent | Y | Возвращает ссылку на текущее родительское окно (или frame). |
window.self | Y | Возвращает объект ссылки на сам объект window. |
window.opener | Y | Возвращает ссылку на окно, которое открыло текущее окно. |
window[0],
window[1], etc. | Y | Возвращает ссылку на объект окна в frames. Смотрите так же window.frames. |
window.top | Y | Возвращает ссылку на саоме верхнее (topmost) окно в иерархии окон. |
Например, используйте Javascript чтобы изменить URL одного Frame из другого Frame.
frame-main.html
<!DOCTYPE html>
<html>
<head>
<title>Location example</title>
<meta charset="UTF-8">
<style>iframe {height:155px; width:100%}</style>
</head>
<body>
<h1 id="my-h1">Main Frame</h1>
<p>Frame 1</p>
<iframe src="frame-a.html"></iframe>
<p>Frame 2</p>
<iframe src="frame-b.html"></iframe>
</body>
</html>frame-a.html
<!DOCTYPE html>
<html>
<head>
<title>frame-a.html</title>
<meta charset="UTF-8">
<script>
function changeSrcOfFrame2(newUrl) {
var frame2 = window.parent.frames[1];
frame2.location.href = newUrl;
}
</script>
</head>
<body>
<h2>frame-a.html</h2>
<button onclick="changeSrcOfFrame2('frame-c.html')">
Change Location of Frame 2 --> frame-c.html
</button>
<br/><br/>
<button onclick="changeSrcOfFrame2('frame-b.html')">
Change Location of Frame 2 --> frame-b.html
</button>
</body>
</html>frame-b.html
<!DOCTYPE html>
<html>
<head>
<title>frame-b.html</title>
<meta charset="UTF-8">
<script>
function showCurrentTime() {
document.getElementById("curr-date").innerHTML= new Date();
}
</script>
</head>
<body onload="showCurrentTime()">
<h2 id="my-h2" style="color:blue;">frame-b.html</h2>
<p id="curr-date">...</p>
</body>
</html>frame-c.html
<!DOCTYPE html>
<html>
<head>
<title>frame-c.html</title>
<meta charset="UTF-8">
<script>
function showCurrentTime() {
document.getElementById("curr-date").innerHTML= new Date();
}
</script>
</head>
<body onload="showCurrentTime()">
<h2 id="my-h2" style="color:red;">frame-c.html</h2>
<p id="curr-date">...</p>
</body>
</html>Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More