Быстрый запуск с JavaScript
1. Что вам понадобится?
Перед тем, как быстро начать с ECMAScript вам нужно выделить немного времени и прочитать мое введение про ECMAScript, оно поможет вам иметь общее понятие:
Спецификация ES6 (ECMAScript 6) была объявлена в июне 2015 года, ей нужно было немного подождать чтобы браузеры могли поддерживать все новые свойства. Поэтому чтобы изучать ES6 и практиковаться, у вас есть 3 подхода:
1-Online Tool
Для изучения ECMAScript вам понадобится среда для выполнения написанного вами кода. Самое простое это использовать онлайн инструмент, например вебсайт ниже:

2- Browser
Для изучения ES6 вам нужно только один браузер, лучше всего скачайте Chrome, Firefox или Safari новейшей версии. На данный момент эти браузеры поддерживают все свойства ES6.
Вы можете найти поддержку браузеров для ES6 по ссылке ниже:
3- NodeJS
NodeJS является средой запускающей JavaScript (JavaScript Runtime Environment) вне браузера. Он содержит V8 Javascript Engine, программу написанную с помощью C++ помогающая анализировать и выполнять код Javascript. V8 и есть Javascript Engine у известного браузера Chrome.
Установите NodeJS а вашем компьютере и это поможет вам выполнить код Javascript без браузера, это на самом деле полезно для изучения вашего ECMAScript. Еще важная вещь это V8 Javascript Engine в новейшей версии NodeJS может анализировать и выполнить код ES7, ES8.
Поэтому я рекомендую вас установить NodeJS:
Text Editor?
Чтобы написать код ECMAScript вы можете использовать любой "текстовый редактор" (Text Editor), я рекомендую вам использовать текстовый редактор Atom, это бесплатный текстовый редактор, открытый исходный код предоставленный GitHub.
2. Изучить ECMAScript с онлайн инструментами
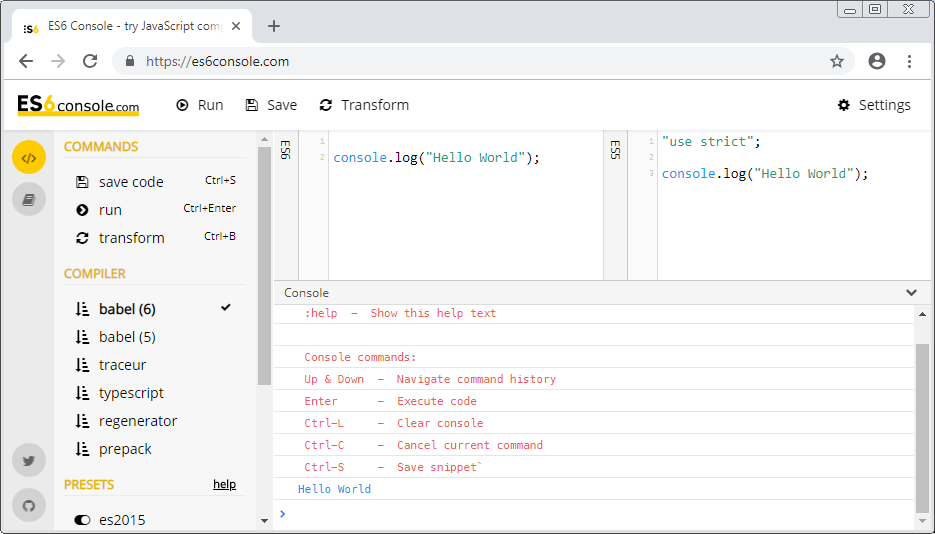
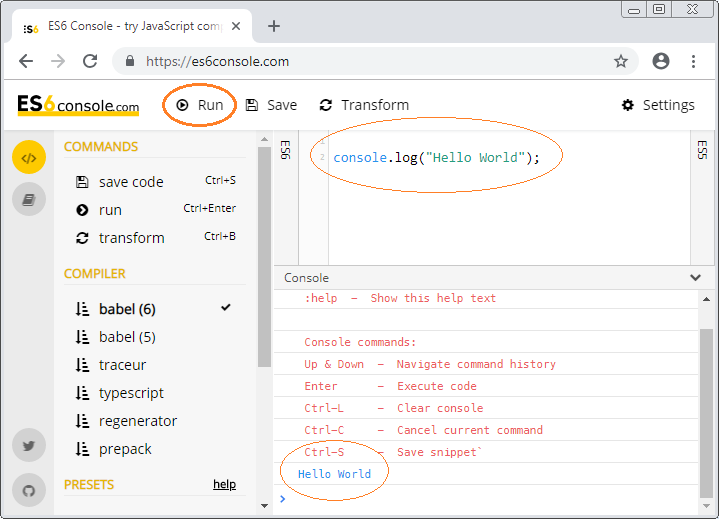
Как упоминалось выше, для изучения ECMAScript вам нужна среда для выполнения написанного вами кода, самое простое это найти онлайн инструмент для выполнения кода ECMAScript, например вебсайт ниже:
напишите ваш код ECMAScript, и нажмите на кнопку для его выполнения.

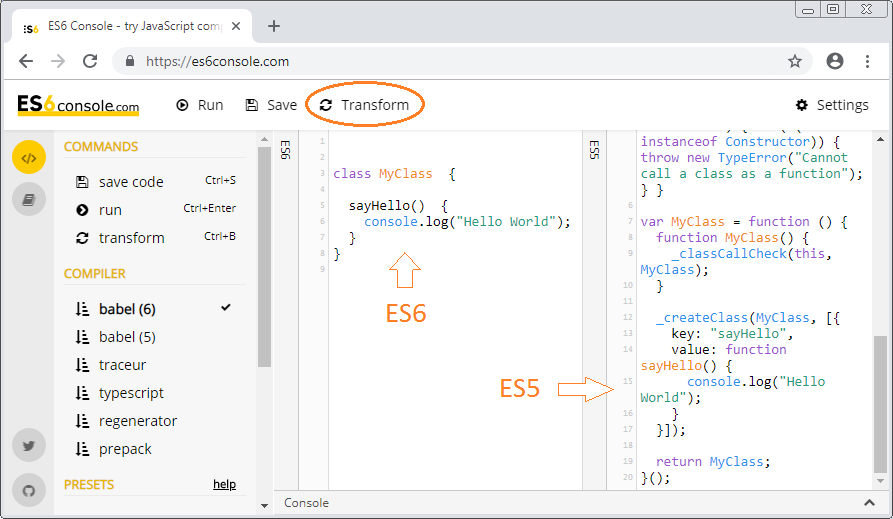
Данный инструмент так же позволяет вам увидеть как выглядит написанный вами код в ES6 конвертированный в код ES5.

3. Изучить ECMAScript с браузером
Как упоминалось выше, для изучения ECMAScript вам понадобится только один браузер, например Firefox, Chrome, Safari, и стоит использовать новейшую версию.
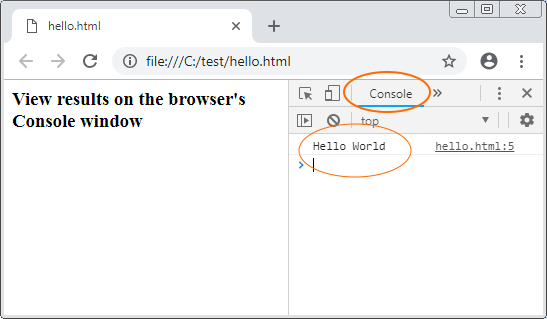
Создайте файл HTML, например hello.html:
hello.html
<h3>View results on the browser's Console window</h3>
<script type="text/javascript">
console.log("Hello World");
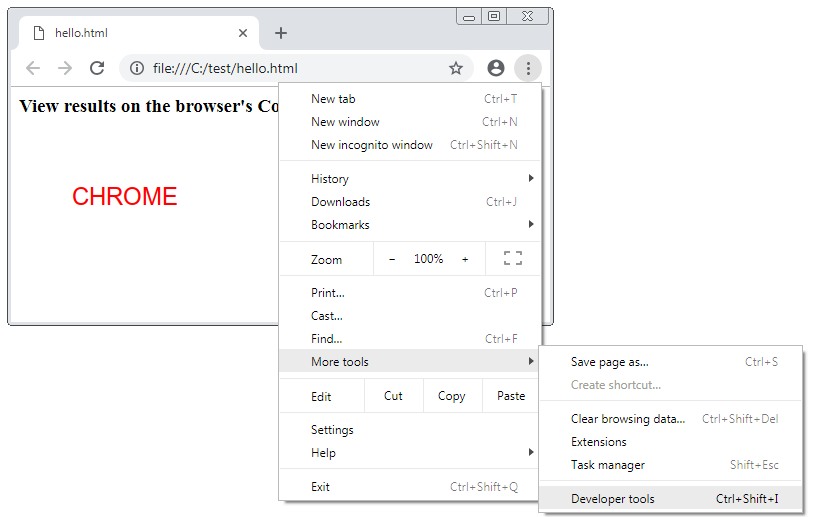
</script>Откройте файл hello.html tна браузере, и вы можете увидеть результаты на окне Console браузера.


4. Изучить ECMAScript с NodeJS
Создание проекта NodeJS поможет вам легче изучить ECMAScript. Заметьте, что возможно вам не нужно изучать NodeJS, NodeJS понадобится только как инструмент для выполнения кодов Javascript без браузера.
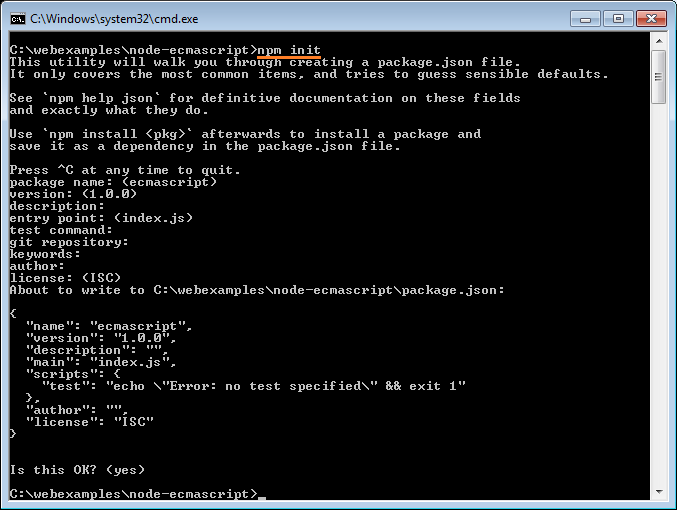
Для начала, создайте пустую папку, например node-ecmascript. Откройте окно CMD и CD в созданную вами папку, и выполните команду ниже для инициализации проекта:
# Init project:
npm initПринять все опции по-умолчанию, нажать Enter, Enter,... Enter до завершения:

Откройте созданный файл package.json в вашей папке.

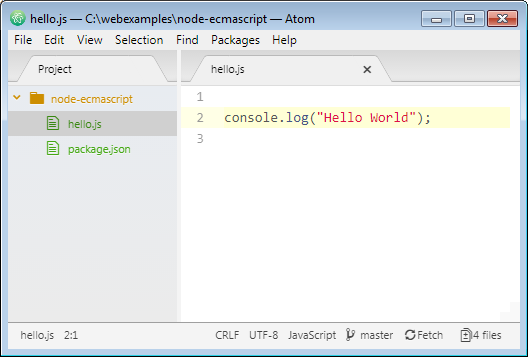
Откройте вашу созданную папку проекта на определенном редакторе. Здесь я использую Atom.

Создать файл hello.js:

hello.js
console.log("Hello World");У вас есть 2 способа для запуска данного файла:
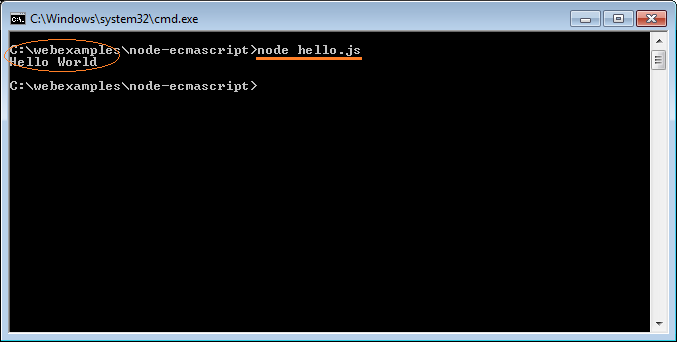
Способ 1: Открыть окно CMD и запустить следующую команду:
node hello.js
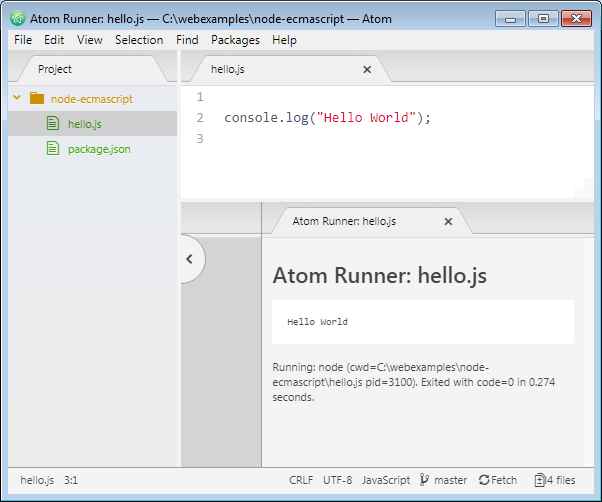
Способ 2: Установить Atom Runner, данный плагин позволяет вам запускать сценарные файлы как Javascript, Python,... напрямую на Atom:

Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More