Руководство JavaScript Web Cookie
1. Что такое Web Cookie?
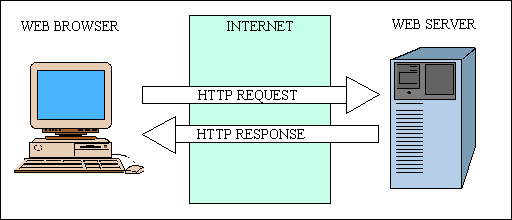
Как вы знаете Web браузеры и серверы (Server) контактируют друг с другом через протокол HTTP. Когда вы используете доступ в website (вебсай) с браузера, ваш запрос будет отправлен на сервер и сервер возвращает браузеру содержание для отображения.

Cookie это техника помогающая website (вебсайту) сохранить некоторую информация на вашем компьютере, он хранит информацию, следы вашего доступа в тот website (вебсайт).

Для простоты, рассмотрим следующую ситуацию:

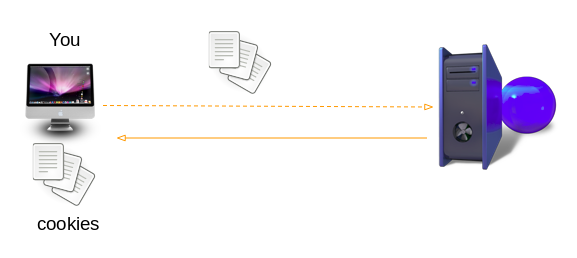
Вы заходите на определенный website (вебсайт), на который вы еще не заходили ни разу до этого, например foo.com. Например данный website поддерживает 3 языка английский, французский и вьетнамский. Так как вы ни разу не заходили на данный website до этого, отобразится интерфейс на английском по умолчанию. Вы настраиваете другой язык для отображения, например французский. Сервер отвечает на ваш запрос, в то же время он отпрвляет браузеру Cookie содержащий информацию вашего предпочитаемого языка - французский.
Вы отключили компьютер и заходите на данный website на следующий день. Когда запрос отправлен серверу, сохраненнные Cookie на вашем компьютере отправляются вместе с запросом, помогая серверу определить ваш предпочитаемый язык и возвращает содержание с тем языком.
Что такое Web Cookie?
- Cookie это маленький текст, генерированный (generate) с помощью Web Server отправленный к вашему браузеру. Cookie может храиниться в памяти или храниться в формате файл на компьютере пользователя. Cookie так же могут быть генерированы с помощью Javascript работающий на вашем браузере.
- Сохраненные Cookie со стороны пользователя, будут отправлены вместе с запросом каждый раз при доступе пользователя на любую страницу (page) определенного website.
Главная информация у Cookie это пара Name/Value (Название/Значение). Например:
SessionID = AAA22311
languagePreference = FR
headerColor = BLUE
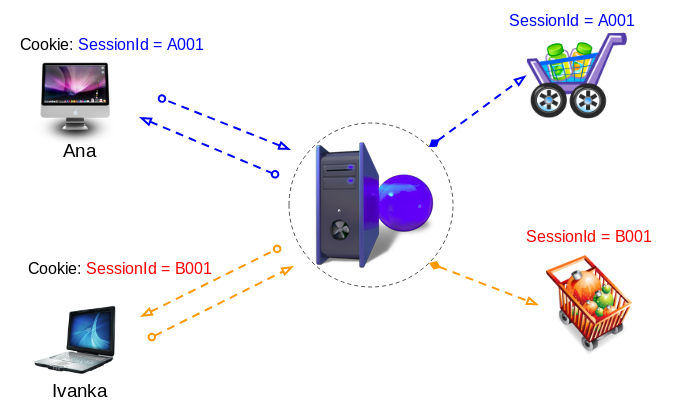
Техника Cookie обычно используется в электронно - коммерческих website (e-commerce). Пользователь совершающий покупки на данном website, товары купленные пользователем хранятся в корзине (Cart). При первом доступе покупатель (Браузер) получит единственный SessionId (Несовпадающий с другими пользователями). Каждый SesionId прикреплен к корзине управляемой на Web Server. Информация SessionId/Value и есть Cookie сохраненный на компьютере пользователя. Каждый раз при создании нового запроса пользователем, данный Cookie всегда будет прикреплен к запросу, помогая Web Server отличить разных пользователей.
Что включает в себя один Cookie?
Cookie это простая запись данных переданная от браузера к Web Server и обратно, она имеет следующую структуру:
SSID=Ap4P…GTEq; Domain=foo.com; Path=/; Expires=Wed, 13 Jan 2021 22:23:01 GMT; Secure;
HSID=AYQEVn…DKrdst; Domain=.foo.com; Path=/; Expires=Wed, 13 Jan 2021 22:23:01 GMT; HttpOnly
HSID=AYQEVn…DKrdst; Domain=foo.com; Path=/; Max-Age=300; HttpOnlyАтрибут | Значение |
Name=Value | Название Cookie и его значение. |
Domain | Название домена у website. |
Expires | Указать дату и время когда истечет срок данного Cookie (Expiry). Если Cookie не может настроить Expires & Max-Age его срок истечет сразу после того, как пользователь выйдет из браузера. |
Max-Age | Время рассчитанное в секундах, где Cookie будет существовать с момента создания. Если Cookie имеет обе информации Expires & Max-Age то Max-Ageбудет иметь приоритет. |
Path | Это путь к папке или странице (page) создавшая данный Cookie. Он может быть пустым (blank) если вы хотите получить достуа в данный Cookie во всех папках или на всех страницах (page). |
Secure | Если имеется данный attribute, это значит только защищенные серверы (Secure) могут получить доступ к этому Cookie. |
HttpOnly | Если имеется данный attribute, значит можно обработать данный Cookie только со стороны Server. Но невозможно обработать данный Cookie с помощью Javascript на браузере. |
- Domain=foo.com: Только название домена foo.com может обработать данный Cookie.
- Domain=.foo.com: Название домена foo.com и все его остальные поддомены (Например abc.foo.com) могут обработать данный Cookie.
2. Где хранится Cookie?
Cookie могут быть сохранены в памяти или в папках. В данной части я упоминаю только про Cookie сохраненные в папках на компьютере пользователя.
IE (Internet Explorer)
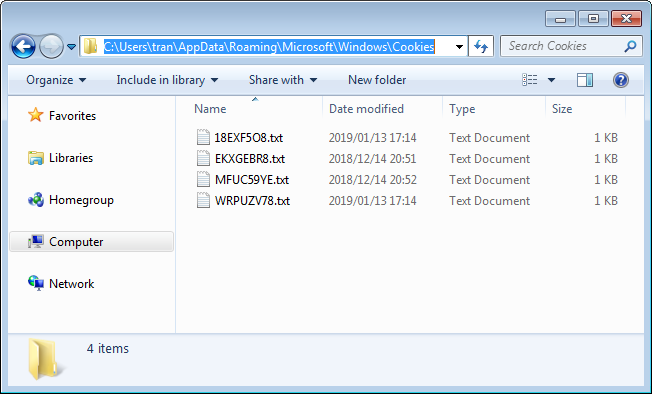
С браузеромt IE, Cookie одного website хранятся в 1 папке. И вы можете их найти в папках, как показано ниже:
- C:\Users\{CurrentUser}\AppData\Roaming\Microsoft\Windows\Cookies

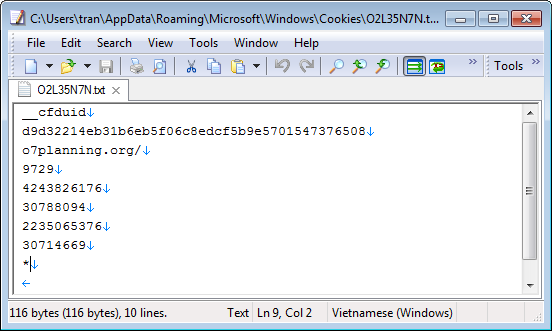
Содержание в данной папке довольно сложно понять, но вам не нужно беспокоиться об этом:

Chrome
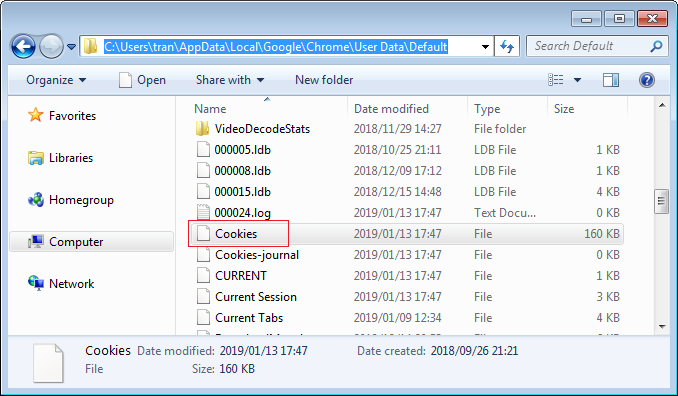
Chrome использует базу данных SQLite для хранения записей Cookie, точнее он хранит в папке с названием Cookies, который вы можете увидеть в следующей папке:
- Windows: C:\Users\{CurrentUser}\AppData\Local\Google\Chrome\User Data\Default
- Mac OS: ~/Library/Application Support/Google/Chrome/Default

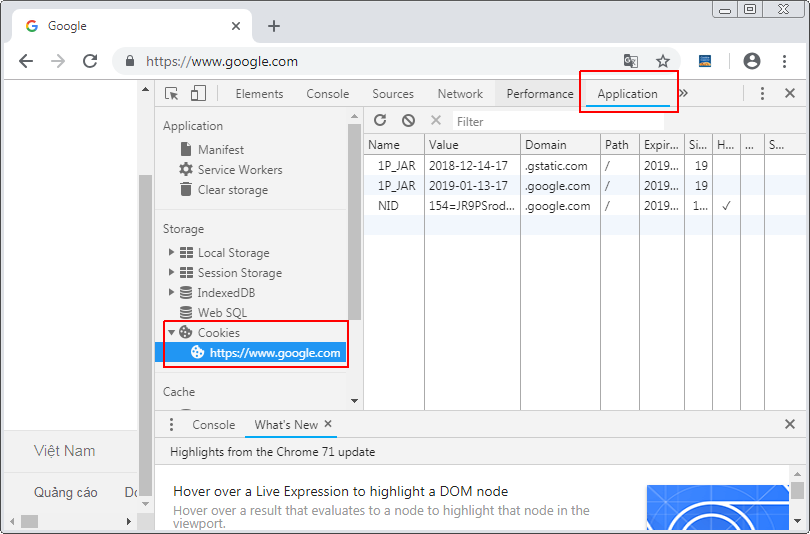
3. Просмотреть Cookie на браузере
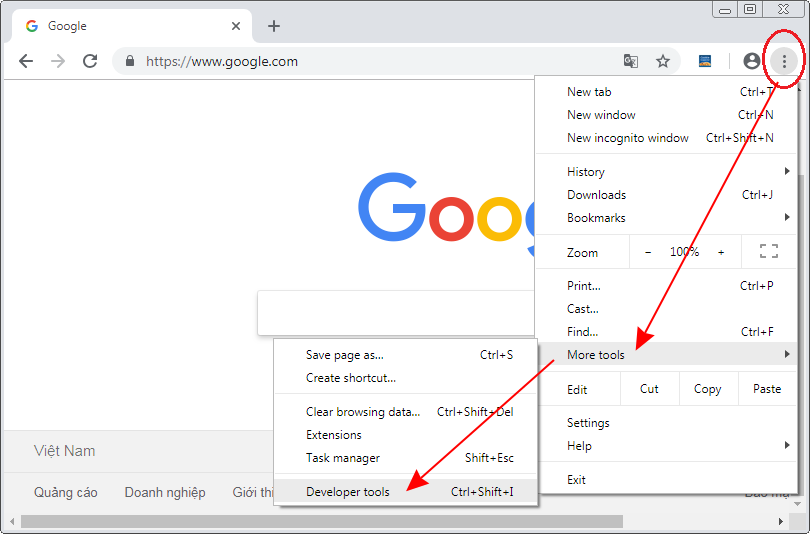
Просмотр Cookie на браузере очень прост. Например с браузером Chrome:


4. ECMAScript Cookie
В основном есть 2 способа, для вашей работы с Cookie:
- Работать с Cookie на Server.
- Работать с Cookie с помощью Javascript, который работает на браузере пользователя.
SSID=Ap4P…GTEq; Domain=foo.com; Path=/; Expires=Wed, 13 Jan 2021 22:23:01 GMT; Secure;
HSID=AYQEVn…DKrdst; Domain=.foo.com; Path=/; Expires=Wed, 13 Jan 2021 22:23:01 GMT; HttpOnly
HSID=AYQEVn…DKrdst; Domain=foo.com; Path=/; Max-Age=300; HttpOnlyВ браузера пользователя, используя Javascript (ECMAScript) вы можете работать только с Cookie, не имеющих атрибута HttpOnly.
Ниже ялвяется пример обработки Cookie используя Javascript.
cookie-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cookie example</title>
<script type="text/javascript" src="cookie-example.js"></script>
</head>
<body onload="readCookie()">
Your Name: <input type="text" name="fullName" id="fullName" />
<br/>
Fovorite Color:
<select name="favoriteColor" id="favoriteColor">
<option value="red">Red</option>
<option value="blue">Blue</option>
<option value="green">Green</option>
</select>
<br>
<button onclick="writeCookies()">Write Cookies</button>
<button onclick="killCookies()">Kill Cookies</button>
<br/><br/>
<!-- Read Cookie Results: -->
<hr />
Read Cookie Results:
<div id="logArea" style="border:1px solid #ccc;padding: 5px;height:150px;">
</div>
<button value = "Get Cookie" onclick = "readCookie()">Read cookies</button>
</body>
</html>cookie-example.js
// maxAge: Seconds
function writeCookies(maxAge) {
let expires = new Date();
expires.setSeconds(expires.getSeconds() + maxAge);
let selectedColor = document.getElementById("favoriteColor").value;
let cookie1 = "favoriteColor=" + selectedColor + ";";
cookie1 += "Expires=" + expires.toUTCString() + ";";
cookie1 += "Path=/"; // Path: Required in Chrome!!
// Write Cookie 1
document.cookie = cookie1;
let fullName = document.getElementById("fullName").value;
let cookie2 = "fullName=" + fullName + ";";
cookie2 += "Max-Age=" + maxAge + ";"; // Seconds
cookie2 += "Path=/"; // Path: Required in Chrome!!
// Write Cookie 2
document.cookie = cookie2;
alert("Write Successful!");
}
function killCookies() {
writeCookies(0);
}
function readCookie() {
var allCookies = document.cookie;
let logText = "All Cookies : " + allCookies + "<br/>";
// Get all the cookies pairs in an array
let cookieArray = allCookies.split(';');
// Now take key value pair out of this array
for (var i = 0; i < cookieArray.length; i++) {
let kvArray = cookieArray[i].split('=');
logText += "Cookie name: " + kvArray[0] + "<br/>";
logText += "Cookie value: " + kvArray[1] + "<br/>";
}
document.getElementById("logArea").innerHTML = logText;
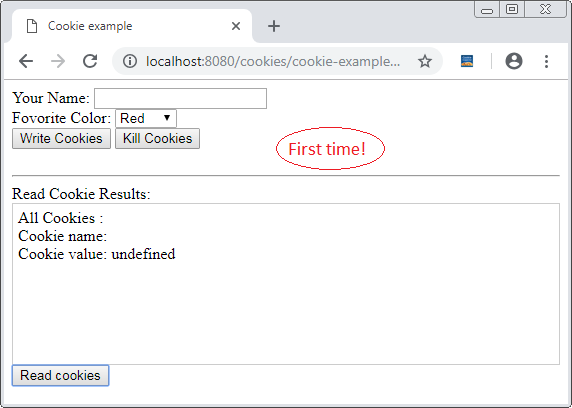
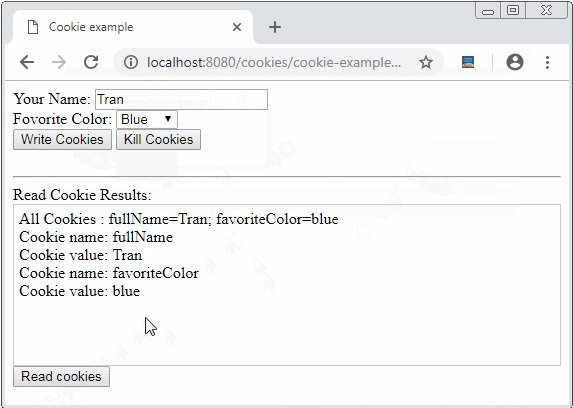
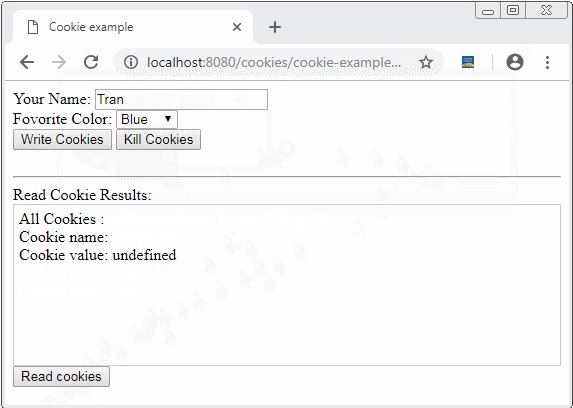
}Вы можете протестировать данный пример, запустив напрямую файл cookie-example.html на браузере Firefox. С браузером Chrome вам нужно запустить данный файл на HTTP Server.

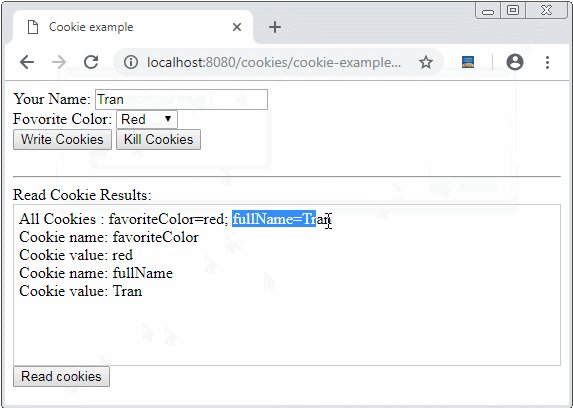
Введите название и выберите ваш любимый цвет на Form, потом нажмите "Write Cookies". Создадутся Cookie и сохранятся на компьютере пользователя.

Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More