Руководство Javascript Statusbar
1. window.statusbar
Свойство (property) window.statusbar возвращает объект Statusbar представляющий строку состояния (status bar) браузера, он появляется в самом низу браузера. Но почти невозможно для вас взаимодействовать с Statusbar через Javascript так как имеется очень мало API для вас.
window.statusbar
// Or simple:
statusbarТенденция нынешних браузеров в это делать окно Viewport как можно шире, поэтому они убирают другие компоненты как Statusbar, или уменьшают Menubar...
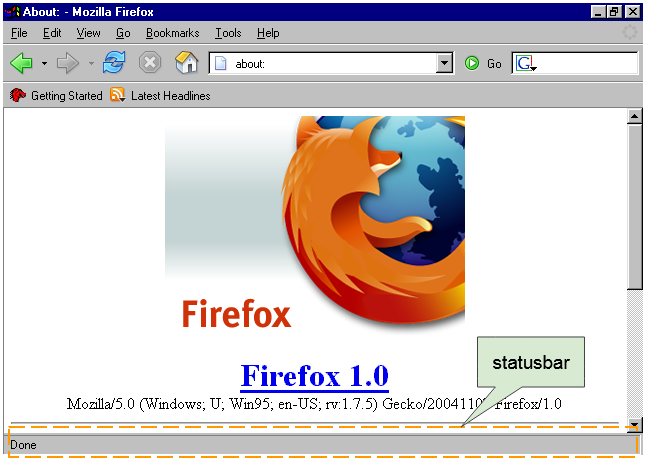
The illustration of Firefox 1.0 classic interface with full components such asMenubar, Statusbar, Toolbar,..

Изображение современного Firefox, очень много компонентов были удалены, или уменьшены для экономии пространства:

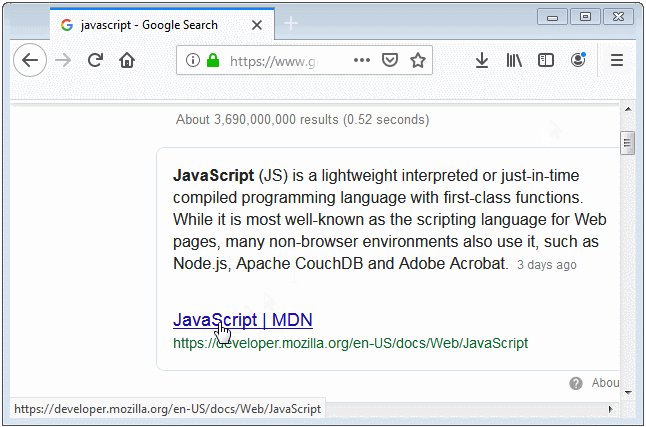
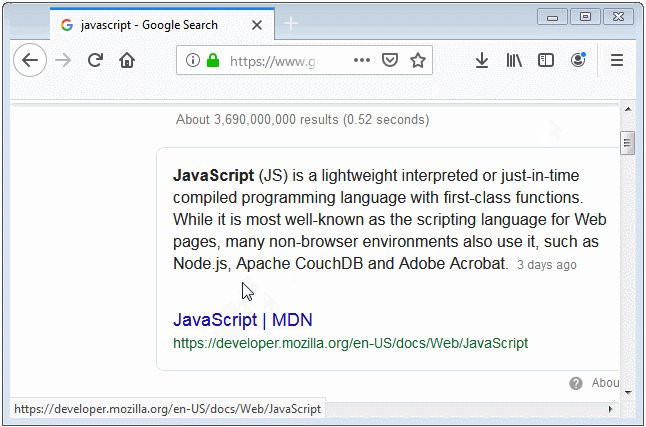
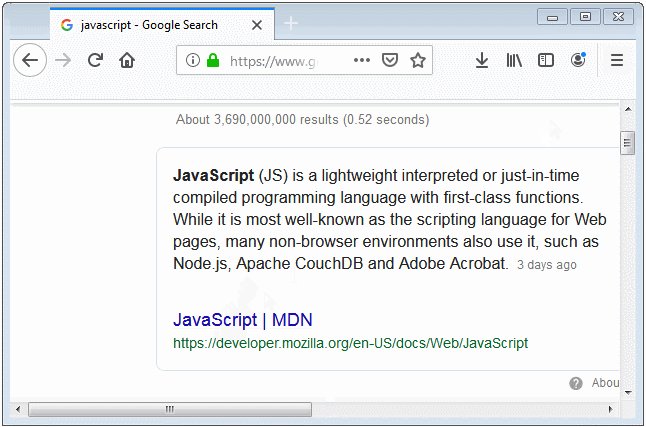
С современными браузерами, вы видите строку состояния, только когда пользователь двигает мышь на поверхность ссылки.

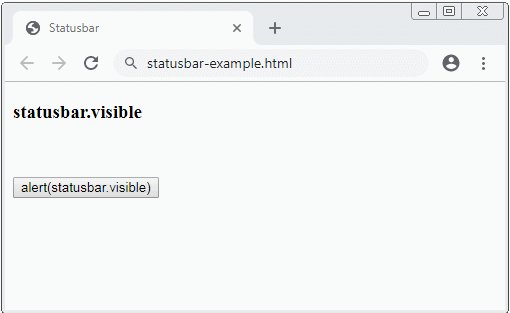
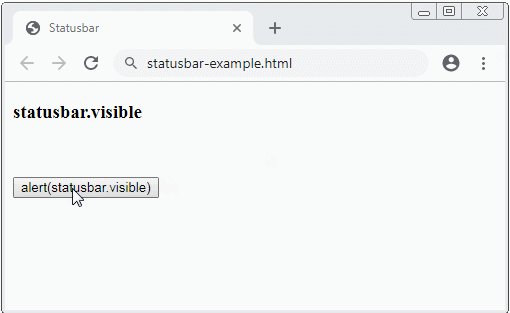
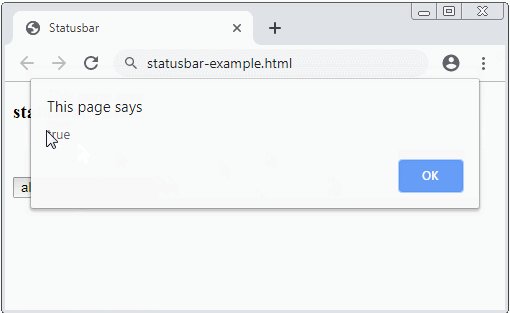
statusbar.visible
Свойство (property) statusbar.visible возвращает true если строка состояния (status bar) отображена на браузере. Но это ненадежное свойство. Вы получаете значение true, которое не означает, что вы видите строку состояния.

statusbar-example.html
<!DOCTYPE html>
<html>
<head>
<title>Statusbar</title>
<meta charset="UTF-8">
</head>
<body>
<h3>statusbar.visible</h3>
<br/><br/>
<button onclick="alert(statusbar.visible)">
alert(statusbar.visible)
</button>
</body>
</html>2. window.status
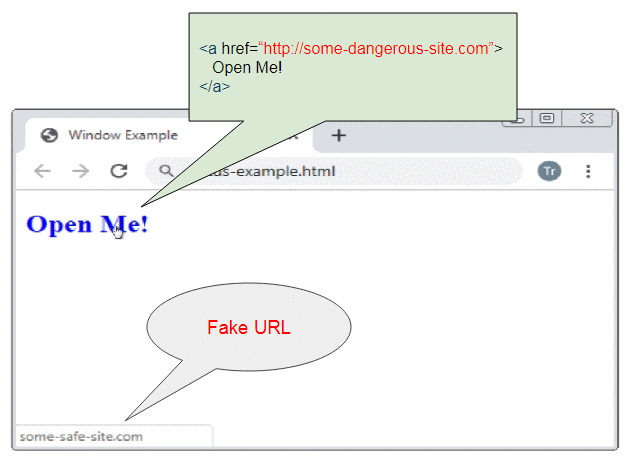
Свойство (property) status объекта window помогает вам создать текстовое содержание, отображенное на строке состояния. Но по причинам безопасности большинство браузеров отключают эту функцию для JavaScript. Однако, если пользователь хочет, он может включить (enable) эту функцию для JavaScript войдя в "Опции" браузера

Пользователь перед тем, как нажать на ссылку обычно двигают мышь на поверхность ссылки, чтобы просмотреть его адрес отображенный в строке состояния (status bar), и нажимают на ссылку только, когда думают это безопасно. Некоторые website могут воспользоваться window.status для отображения поддельного содержания.
Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More