Руководство Javascript Navigator
1. window.navigator
Объект window.navigator содержит информацию браузера пользователя, например название браузера, версия,.... Вы можете получить доступ к объектам navigator без необходимости использования префикса window.
- navigator.appName
- navigator.appCodeName
- navigator.platform
- ...
2. navigator.product
navigator.product всегда возвращает "Gecko" для всех браузеров.
var prodName = navigator.product; // Gecko3. navigator.appName
navigator.appName возвращает название приложения браузера. Но на самом деле это не имеет особого смысла, так как почти во всех слуачаях он возваращает "Netscape". Точнее с разными браузерам:
- IE11+, Firefox, Chrome и Safari возвращает "Netscape".
- IE 10 или старее, возвращает "Microsoft Internet Explorer".
- Opera возвращает "Opera".
var appName = navigator.appName;4. navigator.appCodeName
navigator.appCodeName возвращает название кода браузера. Но это не имеет особого смысла, так как все браузеры возвращают значение "Mozilla", что означает этот браузер совместим с Mozilla.
var codeName = navigator.appCodeName; // Mozilla5. navigator.appVersion
navigator.appVersion возвращает информацию версии браузера.
appVersion-example.html
<!DOCTYPE html>
<html>
<head>
<title>Navigator appVersion</title>
<meta charset="UTF-8">
<style>textarea {width:100%;margin-top:10px;}</style>
</head>
<body>
<h1>navigator.appVersion</h1>
<button onClick="showInfos()">Show Infos</button>
<textarea name="name" rows="5" id="log-area"></textarea>
<script>
function showInfos() {
var logArea = document.getElementById("log-area");
logArea.value = navigator.appVersion;
}
showInfos();
</script>
</body>
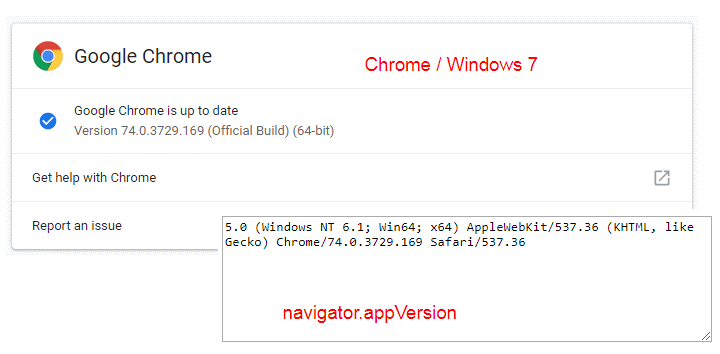
</html>Запустить пример на браузере Chrome (Windows 7), и получить результат:

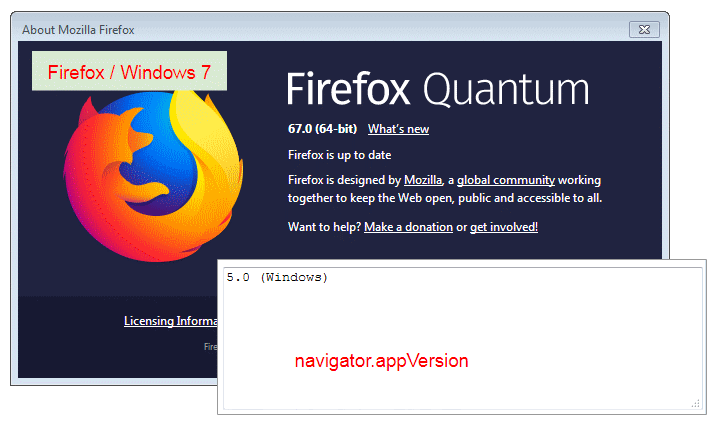
Запустить пример на браузере Firefox (Windows 7) и получить результат:

6. navigator.platform
navigator.platform возвращает название платформы (platform), накоторой скомпилирован (compiled) браузер, он может вернуть пустую строку если браузер отказывает или не может определить платформу. Значениями могут быть:
- HP-UX
- Linux i686
- Linux armv7l
- Mac68K
- MacPPC
- MacIntel
- SunOS
- Win16
- Win32
- WinCE
- Etc..
Почти все браузеры, включая Chrome, Edge и Firefox 63 и позднее, при работе на операционной системе Windows возвращают "Win32" даже если работает на версии Windows 64 bit, в то время как Internet Explorer и версии Firefox до версии 63 возвращают "Win64".
7. navigator.cookieEnabled
navigator.cookieEnabled возвращает true если браузер включает (enable) Cookie, напротив возвращает false.
Конфигурировать браузер Chrome чтобы включить (turn on) или отключить (turn off) Cookie:
Конфигурировать браузер Firefox чтобы включит или отключить Cookie:
Смотрите так же:
8. navigator.geolocation
navigator.geolocation возвращает объект Geolocation, содержит информацию местопложения пользователя как долгота (longitude), широта (latitude),... . Это позволяет website или приложению предоставить кастомизированный результат основываясь на местопложении пользователя.
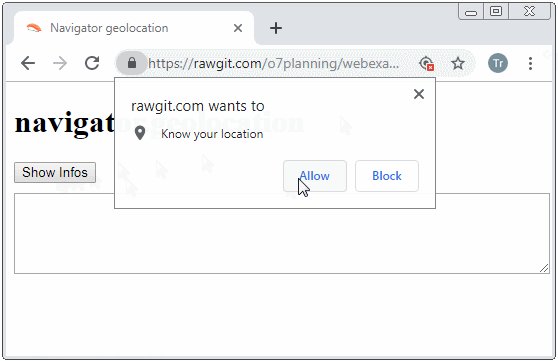
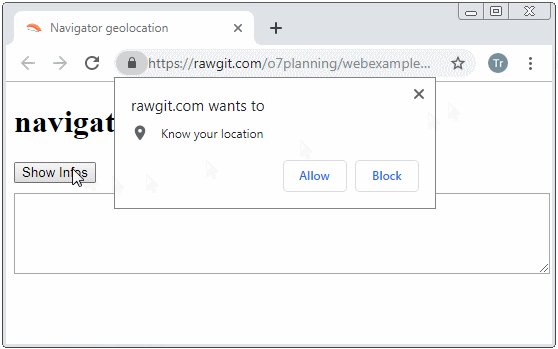
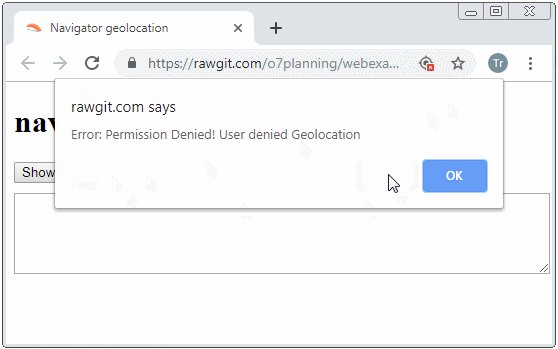
Примечание: По причине безопасности, когда website пытается получить доступ к информации местоположения, пользователь получает оповещение и требование дать разрешение. Заметьте, что каждый браузер содержит свои правила и методы для требоавиня данного права.


Напирмер:
geolocation-example.js
// Success Handler
function successHandler(position) {
var logArea = document.getElementById("log-area");
logArea.value = "";
logArea.value += "Latitude: " + position.coords.latitude + "\n";
logArea.value += "Longitude: " + position.coords.longitude + "\n";
}
// Error Handler
function errorHandler(positionError) {
if(positionError.code == PositionError.PERMISSION_DENIED) {
alert("Error: Permission Denied!");
} else if(positionError.code == PositionError.POSITION_UNAVAILABLE) {
alert("Error: Position Unavailable!");
} else if(positionError.code == PositionError.TIMEOUT) {
alert("Error: Timeout!");
}
}
function showInfos() {
navigator.geolocation.getCurrentPosition(successHandler, errorHandler);
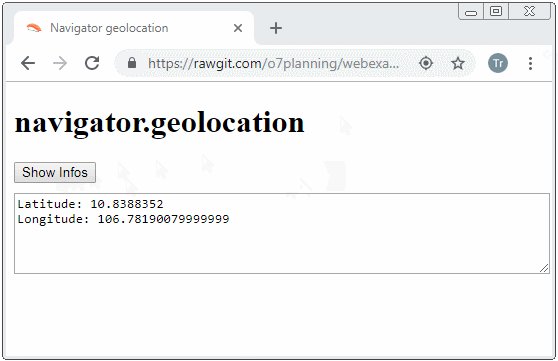
}geolocation-example.html
<!DOCTYPE html>
<html>
<head>
<title>Navigator geolocation</title>
<meta charset="UTF-8">
<style>textarea {width:100%;margin-top:10px;}</style>
<script src="geolocation-example.js"></script>
</head>
<body>
<h1>navigator.geolocation</h1>
<button onClick="showInfos()">Show Infos</button>
<textarea name="name" rows="5" id="log-area"></textarea>
</body>
</html>Geolocation это довольно большой API, поэтому нужно его представить в отдельной статье, если вам интересно, вы можете просмотреть статью ниже:
9. navigator.language
navigator.language возвращает строку представляющую предпочитаемый пользователем язык, так же называется язык "пользовательский интерфейс браузера" (Browser UI).
var lang = navigator.languageЗначеинями могут быть "en", "en-US", "fr", "fr-FR", "es-ES", ... Заметьте, что браузер Safari на MacOS и iOS перед версией 10.2, country code являются строчными буквами (lowercase) "en-us", "fr-fr", "es-es", ...
10. navigator.onLine
navigator.onLine возвращает онлайн статус браузера. Возвращает true то есть браузер в статусе онлайн, если наоборот возвращает false. Его значение обновляется, когда пользователь получает доступ к ссылке или имеет запрос отправленный на сервер с помощью JavaScript.
var online = navigator.onLine;Разные браузеры могут иметь разные принципы онлайн
В Chrome и Safari, если браузер не может подключиться к локальной сети (LAN) или роутеру (Router), то он будет оффлайн, наоборот то будет считаться онлайн. Это значит вы получите значение true не значит вы можете получить доступ к Internet.
Есть некоторые случаи, которые заставляют вас давать неправильные рассуждения. Например на вашем компьютере установлено виртуальная сеть (Virtual Network). Если данная виртуальная сеть всегда подключена (connected), navigator.onLine возвращает значение true. Поэтому если вы на самом деле хотите определить онлайн статус браузера, вам нужно разработать дополнительные средства для тестирования. Чтобы изучить больше вы можете просмотреть статью ниже:
В Firefox (version <= 41), Internet Explorer если вы сменили режим браузера на статус оффлайн, navigator.onLine возвращает значение false, и наоборот всегда возвращает true. С Firefox (version > 41) действие схоже с Chrome и Safari.
Вы можете увидеть измения в статусе прислушиваясь к событиям на window.ononline и window.onoffline.
onLine-example.html
<!DOCTYPE html>
<html>
<head>
<title>Navigator onLine</title>
<meta charset="UTF-8">
<style>textarea {width:100%;margin-top:10px;}</style>
<script>
function updateOnlineStatus(msg) {
var logArea = document.getElementById("log-area");
logArea.value += msg +"\n";
logArea.value += "navigator.onLine = " + navigator.onLine +"\n";
logArea.value += "---------------------\n";
}
function loaded() {
updateOnlineStatus("Load Event");
document.body.addEventListener("offline", function () {
updateOnlineStatus("Offline Event")
}, false);
document.body.addEventListener("online", function () {
updateOnlineStatus("Online Event")
}, false);
}
</script>
</head>
<body onload = "loaded()">
<h1>navigator.onLine</h1>
<textarea rows="8" id="log-area"></textarea>
</body>
</html>11. navigator.userAgent
Каждый раз, когда браузер отправляет запрос на сервер, он прикрепляет частичку информации на Header это user-agent (Юзерагент). User Agent предоставляет серверу короткую информацию про браузер и операционную систему пользователя.
var userAgent = navigator.userAgent;Общая структура строки User Agent:
appCodeName/appVersion number (Platform; Security; OS-or-CPU; Localization; rv: revision-version-number) product/productSub Application-Name Application-Name-version
Например это строка User Agent, отправленная на сервер с браузера Firefox работающего на операционной системе Windows 7:
Firefox/Windows 7
Mozilla/5.0 (Windows NT 6.1; WOW64; rv:12.0) Gecko/20100101 Firefox/12.0Строка User Agent браузера Internet Explorer 9 работающего на операционной системе Windows 7:
IE9/Windows 7
Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident/5.0)Строка User Agent браузера Chrome работающего на операционной системе Windows 7:
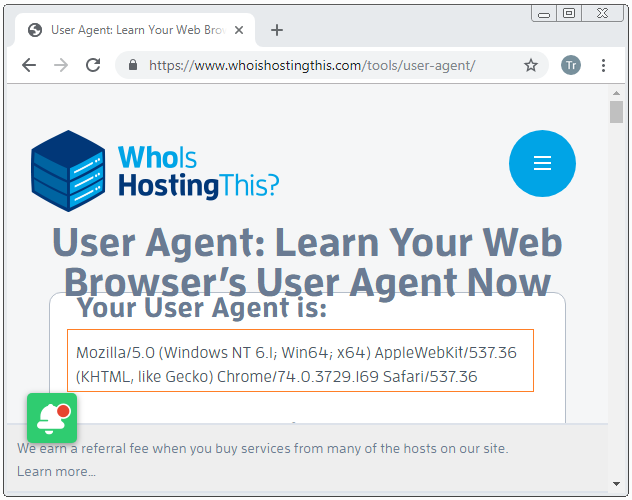
Chrome/Windows 7
Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.169 Safari/537.36Вы так же можете пройти по данной ссылке, чтобы просмотреть User Agent вашего браузера:

Определение браузера, основываясь на обнаружении строки User Agent является ненадежным и не рекомендуется, так как пользователь может его кастомизировать. Например:
- Для браузера Firefox, вы можете кастомизировать User Agent изменив general.useragent.override в about:config.
- Для Opera 6+ вы можете настроить строку идентификации браузера (browser identification string) через Menu.
- Для Internet Explorer вы можете изменить User Agent через Windows Registry.
- ....
Используя JavaScriptвы так же можете кастомизировать User Agent отправленный на сервер.
JavaScript
navigator.__defineGetter__('userAgent', function() {
return "Mozilla/5.0 (Windows NT 6.2; WOW64; rv:28.0) Gecko/20100101 Firefox/28.0)"
});jQuery
$.ajaxSetup({
beforeSend: function(request) {
request.setRequestHeader("User-Agent",
"Mozilla/5.0 (Windows NT 6.2; WOW64; rv:28.0) Gecko/20100101 Firefox/28.0)");
}
});12. navigator.javaEnabled()
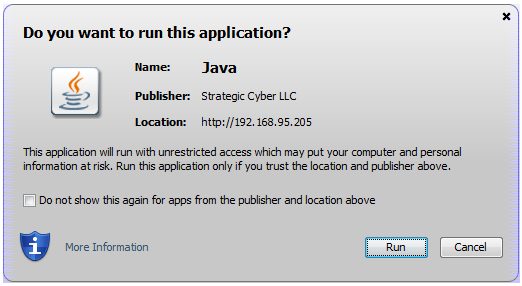
navigator.javaEnabled() возвращает значение true значит данный браузер позволяет приложениям Java работать, как например Java Applet. Вы можете включить (enable) или отключить (disable) его через опции браузера.
В основном, когда браузер обнаруживает приложение Java готовое к запуску, он запросит разрешение пользователя.

Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More