Руководство JavaScript Number
1. ECMAScript Number
В ECMAScript, вид данных Number представляет число, он может быть целым числом (Integer), или числом с плавающей точкой (Floating-point Number).
На основании управления данных в памяти (memory) где Number разделен на 2 вида Number Object и Number Primitive:
Number Primitive:
Обычно чтобы создать число, вам нужно использовать примитивный синтаксис (Primitive):
// Primitive Syntax:
var myNumber1 = 100;
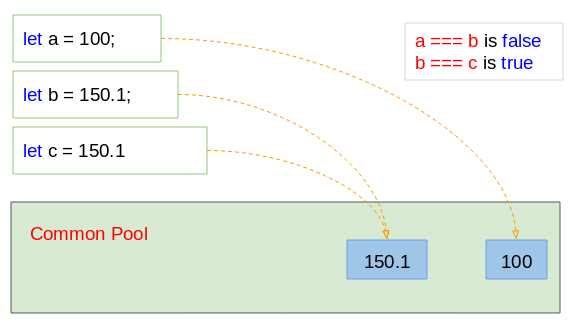
var myNumber2 = 55.1;Number primitive управляются в Common Pool (Общий пул), это значит когда вы объявляете 2 или более Number primitive с одинаковым значением, они укажут на одно расположение памяти в Common Pool.
Оператор === используется, чтобы проверить 2 переменных указывают на один адрес в памяти (memory) или нет.

number-primitive-example1.js
let a = 100;
let b = 150.1;
let c = 150.1;
// a, b: Same address?
console.log( a === b); // false
// b, c: Same address?
console.log( b === c); // trueВы так же можете создать число используя функцию Number(value), результат который вы получите будет Number primitive:
number-primitive-example2.js
let a = 100;
let b = 150.1;
// Using Number() function
let c = Number(150.1);
// a, b: Same address?
console.log( a === b); // false
// b, c: Same address?
console.log( b === c); // trueNumber object:
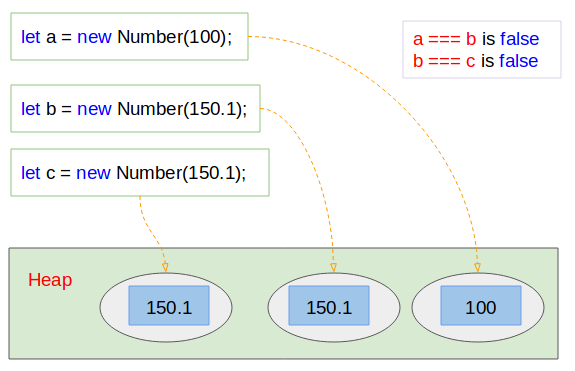
Вы можете создать число через constructor класса Number. В данном случае вы получите Number object (объект числа).
// Syntax:
var aNumber = new Number(number);
// Example:
var myNumber1 = new Number(100);
var myNumber2 = new Number(150.1);Оператор new всегда создает новый объект на памяти Heap.

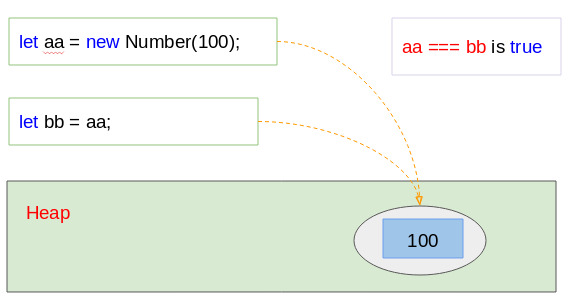
Когда вы прикрепляете новое значение для переменной bb - переменную aa. Переменная bb будет указывать на адрес памяти, куда указывает переменная aa, в данном случае никакой объект не создается в памяти.

number-object-example2.js
let aa = new Number(100);
let bb = aa;
// aa, bb: Same address?
var sameAddress = aa === bb;
console.log( sameAddress); // trueNumber object vs Number primitive
Number primitive хранятся в Common Pool. При этом, Number object создаются и хранятся в памяти Heap, он требует управления сложной памяти и тратит место хранения. Поэтому вам стоит использовать Number primitive вместо Number object везде где возможно.
typeof
Оператор typeof(Number_object) вернет текст 'object', при этом typeof(Number_primitive) вернет текст 'number':
typeof-example.js
let myNumberObject = new Number(200);
console.log(myNumberObject); // [Number: 200]
console.log( typeof(myNumberObject) ); // object
let myNumberPrimitive = 500;
console.log(myNumberPrimitive); // 500
console.log( typeof(myNumberPrimitive) ); // number2. Сравнение чисел
Оператор === используется для сравнения адресов в памяти, к которым указывают 2 переменных.
comparing-example.js
var a = new Number(100);
var b = new Number(100);
var c = 100; // Stored in Common Pool.
var d = 100; // Stored in Common Pool.
console.log( a === b); // false
console.log( c === d); // true
console.log( a === c); // falseОператор == используется для сравнения значений 2-х переменных. Он прекрасно работает с примитивными данными (Primitive) как: Boolean (primitive), Number (primitive), String (Literal), null, undefined, NaN. Но он может работать не как вы думаете по отношению к видам данных Object. Вид данных Number в ECMAScript может быть Primitive или может быть Object, поэтому вам нужно быть осторожным используя данный оператор.
Например: Оператор == работает идеально при сравнении Number Primitive:
comparing-example2.js
let a = 100;
let b = 100;
let c = 120;
console.log( a == b); // true
console.log( a == c); // falseНапример: Оператор == работает не так, как вы думаете при сравнении 2-х Number object:
comparing-example3.js
let a = new Number(100);
let b = new Number(100);
let c = new Number(120);
// Are you expecting true value?
console.log( a == b); // false
console.log( a == c); // falseЕсли вы не уверены, ваша переменная является Number object или Number primitive, вам стоит использовать фукнцию Number(value) для конвертирования в Number primitive перед тем, как использовать оператор ==.
comparing-example3b.js
let a = new Number(100);
let b = new Number(100);
let c = new Number(120);
console.log( a == b); // false
// Use Number() function to convert Number-object to Number-literal
console.log( Number(a) == Number(b) ); // true
console.log( a == c); // falseНапример: Используя оператор == для сравнения значения одного Number primitive со значением одного Number object:
comparing-example4.js
let a = 100;
let b = new Number(100);
let c = new Number(120);
console.log( a == b); // true
console.log( a == c); // false3. Константы
Класс Number предопределяет некоторые важные константы (Constant):
- Number.EPSILON
- Number.MAX_SAFE_INTEGER
- Number.MAX_VALUE
- Number.MIN_SAFE_INTEGER
- Number.MIN_VALUE
- Number.NEGATIVE_INFINITY
- Number.NaN
- Number.POSITIVE_INFINITY
Number.EPSILON
Расстояние между самым малым интервалом между 2-мя представляющими числами.
epsilon-example.js
var interval = Number.EPSILON;
console.log(interval); // 2.220446049250313e-16Number.MAX_SAFE_INTEGER
Самое большое целое число(interger), которое имеется у ECMAScript может представить (
2^53-1 ).max-safe-integer-exampl
// 2^53 - 1
console.log( Number.MAX_SAFE_INTEGER); // 9007199254740991
console.log( Number.MAX_SAFE_INTEGER.toExponential() ); // 9.007199254740991e+15Number.MIN_SAFE_INTEGER
Самое малое целое число (interger), которое ECMAScript может представить (
-(2^53-1) ).min-safe-integer-example.js
// - (2^53 - 1)
console.log( Number.MIN_SAFE_INTEGER); // -9007199254740991
console.log( Number.MIN_SAFE_INTEGER.toExponential() ); // -9.007199254740991e+15Number.MAX_VALUE
Самое большое число, которое ECMAScript может представить.
max-value-example.js
console.log( Number.MAX_VALUE); // 1.7976931348623157e+308Number.MIN_VALUE
Самое малое число, которое ECMAScript может представить.
min-value-example.js
console.log( Number.MIN_VALUE); // 5e-324Number.NaN
Определить значение "Not a number".
Example:
Если значение параметра, которое вы передаете (pass) в constructor у Number не является числом, вы получите объект NaN (Not-a-Number). Или в другом случае, если вы разделите текст на число, полученное значение так же является NaN.
NaN-example.js
let a = new Number("A String");
console.log(a); // [Number: NaN]
console.log( typeof a ); // object
let b = "A String" / 100;
console.log(b); // NaN
console.log( typeof b ); // numberNumber.NEGATIVE_INFINITY
Значение, представляющее бесконечное отрицательное число (Negative infinity).
negative-infinity-example.js
let a = -1 / 0;
console.log(a); // -Infinity
console.log( Number.NEGATIVE_INFINITY ); // -Infinity
console.log( a == Number.NEGATIVE_INFINITY); // trueNumber.POSITIVE_INFINITY
Значение представляющее бесконенчное положительное число (Positive infinity).
positive-infinity-example.js
let a = 1 / 0;
console.log(a); // Infinity
console.log( Number.POSITIVE_INFINITY ); // Infinity
console.log( a == Number.POSITIVE_INFINITY); // true4. Статические методы
Класс Number представляет вам некоторые очень полезные статические методы:
- Number.isNaN(number)
- Number.isFinite(number)
- Number.isInteger(number)
- Number.isSafeInteger(number)
- Number.parseFloat(string)
- Number.parseInt(string)
Это статический метод, помогающий проверить является ли определенное значение NaN или нет.
isNaN-example.js
console.log( Number.isNaN(10) ); // false
let a = "A String" / 100;
console.log(a); // NaN
console.log( typeof a ); // number
console.log( Number.isNaN(a) ); // true
let b = new Number("A String");
console.log(b); // [Number: NaN]
console.log( typeof b ); // object
// b is an Object, wrap NaN value!
console.log( Number.isNaN(b) ); // false (!!!)
// Convert to Number-literal:
let b2 = Number(b);
console.log( Number.isNaN( b2 )); // trueNumber.isFinite(number)
Это статический метод, помогающий проверить является ли число конечным (finite) или нет. Метод возвращает true/false.
isFinite-example.js
let a = 100;
console.log( Number.isFinite(a)); // true
let b = 1 / 0;
console.log( b ); // Infinite
console.log( Number.isFinite(b)); // false
let c = new Number(100);
// c is an Object
console.log( Number.isFinite(c)); // false (!!!)
// Convert c to Number-literal:
let c2 = Number(c);
console.log( Number.isFinite(c2)); // trueNumber.isInteger(number)
Это статический метод, помогающий проверить является ли значение целым числом (integer) или нет. Метод возвращает true/false.
isInteger-example.js
console.log(Number.isInteger(0)); // true
console.log(Number.isInteger(1)); // true
console.log(Number.isInteger(-100000)); // true
console.log(Number.isInteger(0.1)); // false
console.log(Number.isInteger(Infinity)); // false
console.log(Number.isInteger("10")); // false
console.log(Number.isInteger(true)); // false
console.log(Number.isInteger(false)); // false
// A Number-object
let a = new Number(100);
console.log(Number.isInteger( a )); // false (!!!)
// Convert Number-object to Number-literal
let a2 = Number(a);
console.log(Number.isInteger( a2 )); // trueNumber.isSafeInteger(number)
Это статический метод, помогающий проверить является ли значение целым числом (integer) и в безопасном диапазоне [-(2^53-1), 2^53 -1] или нет. Метод возвращает true/false.
isSafeInteger-example.js
let a = 100;
console.log( Number.isSafeInteger(a) ); // true
let b = Math.pow(2, 54); // 2^54
console.log( Number.isSafeInteger(b) ); // falseNumber.parseFloat(string)
Это статистический метод, анализирующий строку в параметре и возвращает число с плавающей запятой (floating point number).
parseFloat-example.js
let aString1 = "100.2";
let a1 = Number.parseFloat(aString1);
console.log(a1); // 100.2
let aString2 = "Hello 100.2";
let a2 = Number.parseFloat(aString2);
console.log(a2); // NaNNumber.parseInt(string)
Это статический метод, анализирующий строку в параметре и возвращающий целое число (Integer).
parseInt-example.js
let aString1 = "100.2";
let a1 = Number.parseInt(aString1);
console.log(a1); // 100
let aString2 = "Hello 100.2";
let a2 = Number.parseInt(aString2);
console.log(a2); // NaN5. Методы
- toExponential()
- toFixed(digits)
- toLocaleString()
- toPrecision(precision)
- toString(radix)
- valueOf()
toExponential()
Возвращает строку, представляющую данное число в экспоненциальной записи (exponential notation).
toExponential-example.js
var a = 510000;
console.log( a.toExponential() ); // 5.1e+5
var b = 123456789;
console.log( b.toExponential() ); // 1.23456789e+8toFixed(digits)
Данный метод возвращает формат числа, указывающий определенное число справа от десятичной дроби. Метод возвращает строку (String).
Параметр:
- digits: Количество чисел появляющхся после десятичной дроби (decimal point).
toFixed-example.js
let a = 1.234;
console.log ( a.toFixed() ); // 1
console.log ( a.toFixed(2) ); // 1.23
console.log ( a.toFixed(3) ); // 1.234
console.log ( a.toFixed(5) ); // 1.23400toLocaleString()
Данной метод конвертирует объект в строку, которая читается пользователем, используя Locale среды.
toLocaleString-example.js
// This example tested on Locale VN.
let num = new Number(177.1234);
console.log( num.toLocaleString()); // 177.123toPrecision(precision)
Данный метод возвращает строку, представляющую число с предопределенной точностью (precision).
Параметр:
- precision − Целое число определяющее количество значащих цифр.
toPrecision-example.js
let num = 7.12345;
console.log( num.toPrecision() ); // 7.12345
console.log( num.toPrecision(1) ); // 7
console.log( num.toPrecision(2) ); // 7.1
let num2 = 7.98765;
console.log( num2.toPrecision() ); // 7.98765
console.log( num2.toPrecision(1) ); // 8
console.log( num2.toPrecision(2) ); // 8.0Метод toString(radix) возвращает строку, представляющую настоящее число в системе (radix/base) указанное параметром.
Параметр:
- radix (base): Целое число между 2 и 36 указывающее основание системы счисления (base) для представления (representing) числа. По умолчанию 10.
toString-example.js
var num = new Number(10);
console.log(num.toString()); // 10
console.log(num.toString(2)); // 1010
console.log(num.toString(8)); // 12valueOf()
Данный метод возвращает примитивное значение указанного объекта числа.
valueOf-example.js
// Number object:
let num = new Number(10);
console.log(num.valueOf()); // 10Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More