Руководство Javascript MouseEvent
1. MouseEvent
MouseEvent это интерфейс представляющий события, происходящие при взаимодействии пользователей с указательными устройствами (pointing device), например мышь. Обычные события как click, dbclick, mousedown, mouseup,...
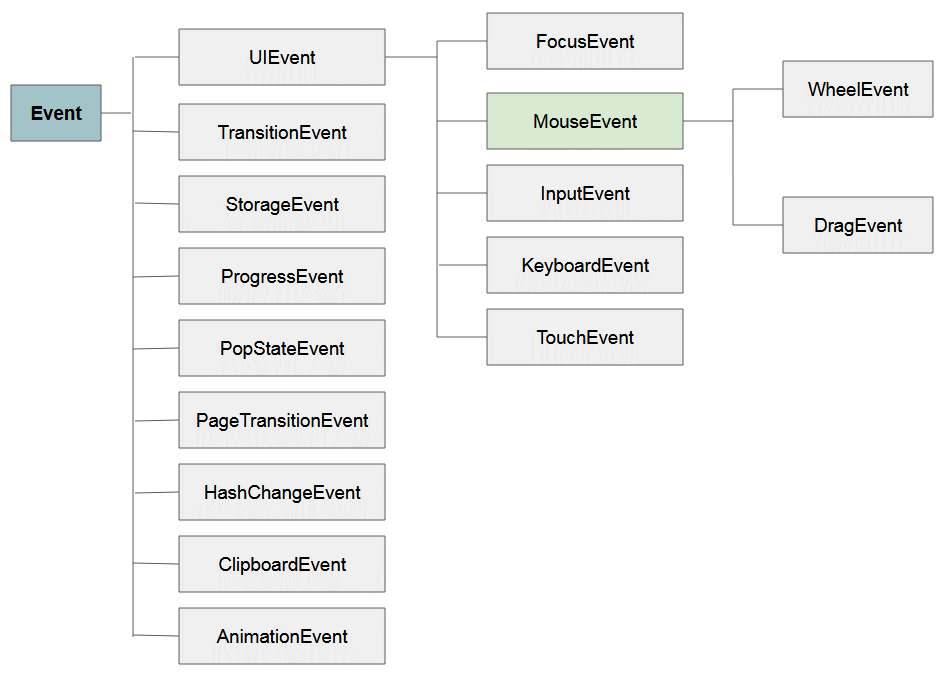
MouseEvent это подинтерфейс у UIEvent.

Виды событий у MouseEvent:
Событие | Описание |
click | Событие происходит когда пользователь кликает (click) на элемент (element). |
contextmenu | Событие происходит когда пользователь кликает на правую мышь (right-clicks) на элемент, чтобы открыть context-menu. |
dblclick | Событие происходит когда пользователь кликает двойным нажатием (double-clicks) на элемент. |
mousedown | Событие происходит когда пользователь нажимает на кнопку мыши на элемент. |
mouseup | Событие происходит когда пользователь отпускает пальцы с кнопки мыши, нажатой на элемент. |
mouseenter | Событие происходит когда курсор (pointer) движется на элемент. |
mouseleave | Событие происходит когда курсор (pointer) движется из элемента. |
mousemove | Событие происходит когда курсор движется на поверхности элемента или движется на его подэлементах. |
mouseout | Событие происходит когда пользователь двигает курсор из элемента или его подэлементов. |
mouseover | Событие происходит когда пользователь двигает курсор в элемент или в его подэлементы. |
mousedown, mouseup, click
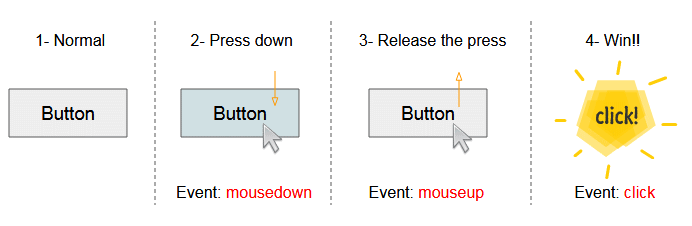
Начнем с самым распространенным событем в событиях мыши это click (Клик), он формируется с действия нажатие (press down) и выпуска (release). Событие click иллюстрируется в изображении ниже:

dbclick
Если вы click (кликаете) быстро 2 раза, то создается событие dbclick.
mouseover vs mouseenter
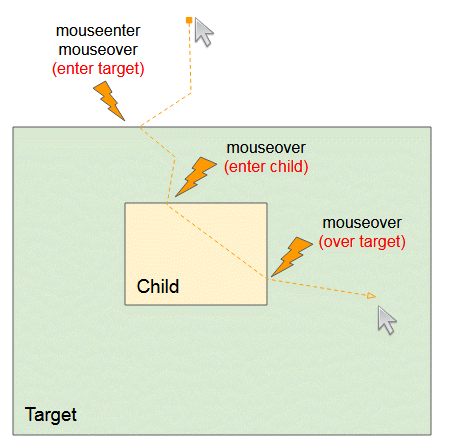
Событие mouseenter происходит, когда курсор двигается в элемент. Событие mouseover происходит когда курсор движется в элемент или движется в один из его подэлементов.

mouseleave vs mouseout
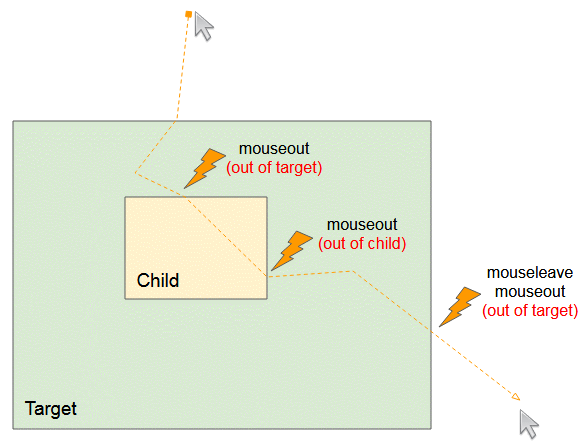
Событие mouseleave происходит когда курсор движется из элемента. Событие mouseout происходит когда курсор движется из элемента или движется из одного из его подэлементов.

Пример ниже помогает вам сравнить mouseenter vs mouseover, mouseleave vs mouseout:
enter-vs-over-leave-vs-out.html
<!DOCTYPE html>
<html>
<head>
<title>Javascript Mouse Events</title>
<script src="enter-vs-over-leave-vs-out.js"></script>
<style>
#target-div {
width: 320px;
height: 150px;
background: blue;
}
#target-div > div {
width: 50px;
height: 80px;
margin: 40px 0 0 40px;
padding: 5px 0 0 5px;
float: left;
background: yellow;
}
</style>
</head>
<body>
<h3>mouseenter vs mouseover</h3>
<h3>mouseleave vs mouseout</h3>
<div id="target-div"
onmouseenter="mouseenterHandler(event)"
onmouseover="mouseoverHandler(event)"
onmouseleave="mouseleaveHandler(event)"
onmouseout="mouseoutHandler(event)"
>
<div>Child</div>
<div>Child</div>
<div>Child</div>
</div>
<h3>Statistics:</h3>
<div style="color:red;" id="statistics-div">
</div>
</body>
</html>enter-vs-over-leave-vs-out.js
var enterCount = 0;
var overCount = 0;
var leaveCount = 0;
var outCount = 0;
function mouseenterHandler(evt) {
enterCount += 1;
showStatistics();
}
function mouseoverHandler(evt) {
overCount += 1;
showStatistics();
}
function mouseleaveHandler(evt) {
leaveCount += 1;
showStatistics();
}
function mouseoutHandler(evt) {
outCount += 1;
showStatistics();
}
function showStatistics() {
var html =
"enterCount:" + enterCount + "<br/>" //
+
"overCount:" + overCount + "<hr/>" //
+
"leaveCount:" + leaveCount + "<br/>" //
+
"outCount:" + outCount ;
document.getElementById("statistics-div").innerHTML = html;
}mousemove
mousemove-example.html
<!DOCTYPE html>
<html>
<head>
<title>Javascript Mouse Events</title>
<script src="mousemove-example.js"></script>
<style>
#target-div {
width: 320px;
height: 150px;
background: blue;
margin-bottom: 50px;
}
#target-div > div {
width: 50px;
height: 150px;
margin: 40px 0 0 40px;
padding: 5px 0 0 5px;
float: left;
background: yellow;
}
</style>
</head>
<body>
<h3>mousemove example</h3>
<div id="target-div" onmousemove="mousemoveHandler(event)">
<div>Child</div>
<div>Child</div>
<div>Child</div>
</div>
<h3>Statistics:</h3>
<div style="color:red;" id="statistics-div">
</div>
</body>
</html>mousemove-example.js
var moveCount = 0;
function mousemoveHandler(evt) {
moveCount += 1;
showStatistics();
}
function showStatistics() {
var html = "moveCount:" + moveCount;
document.getElementById("statistics-div").innerHTML = html;
}2. Properties & Methods
MouseEvent это подинтерфейс у UIEvent, поэтому он наследует свойства (property) и методы из данного интерфейса.
- Javascript UiEvent
key
Свойство | Описание |
altKey | Возвращает true, если клавиша"ALT" была нажата при происхождении события мыши, если наоборот возвращает false. |
ctrlKey | Возвращает true, если клавиша "CTRL" была нажата при происхождении события мыши, если наоборот возвращает false. |
shiftKey | Возвращает true, если клавиша "SHIFT" была нажата при происхождении события мыши, если наоборот возвращает false. |
metaKey | Возвращает true, если клавиша "META" была нажата при происхождении события мыши, если наоборот возвращает false. |
Пример со свойством ctrlKey:
prop-ctrlKey-example.html
<!DOCTYPE html>
<html>
<head>
<title>Javascript Mouse Events</title>
<style>
#target-div {
width: 320px;
height: 150px;
background: blue;
margin-bottom: 10px;
}
</style>
<script>
function clickHandler(evt) {
var html = "evt.ctrlKey=" + evt.ctrlKey;
document.getElementById("log-div").innerHTML = html;
}
</script>
</head>
<body>
<h3>Press Ctrl key and Click</h3>
<div id="target-div" onclick="clickHandler(event)" >
</div>
<div style="color:red;" id="log-div">
</div>
</body>
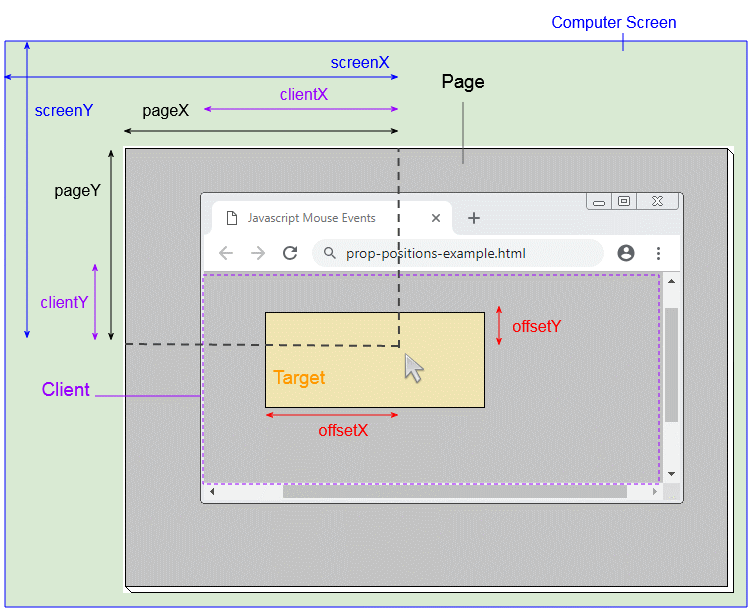
</html>Position:
Свойство | Описание |
clientX | Возвращает горизонтальные координаты курсора мыши относительно текущего окна, когда активируется событие мыши. |
clientY | Возвращает вертикальные координаты курсора мыши относительно текущего окна, когда активируется событие мыши. |
offsetX | Возвращает горизонтальные координаты курсора мыши относительно элемента, который генерирует событие мыши. |
offsetY | Возвращает вертикальные координаты курсора мыши относительно элемента, который генерирует событие мыши. |
pageX | Возвращает горизонтальные координаты указателя мыши относительно document (page). |
pageY | Возвращает вертикальные координаты курсора мыши относительно document (page). |
screenX | Возвращает горизонтальные координаты курсора мыши относительно экрана (компьютера или устройства). |
screenY | Возвращает вертикальные координаты курсора мыши относительно экрана (компьютера или устройства). |
movementX | Возвращает горизонтальные координаты курсора мыши относительно местоположения последнего события mousemove. |
movementY | Возвращает вертикальные координаты курсора мыши относительно последнего события mousemove. |

prop-positions-example.html
<!DOCTYPE html>
<html>
<head>
<title>Javascript Mouse Events</title>
<script src="prop-positions-example.js"></script>
<style>
#target-div {
width: 300px;
height: 210px;
background: #ccc;
margin: 0px 0px 10px 20px;
padding: 5px;
}
</style>
</head>
<body style="height:450px; width:1000px;">
<h3>Positions</h3>
<div id="target-div" onmousemove="mousemoveHandler(event)" >
</div>
</body>
</html>prop-positions-example.js
function mousemoveHandler(evt) {
var html = "offsetX = " + evt.offsetX +"<br/>"
+ "offsetY = " + evt.offsetY +"<br/>"
+ "clientX = " + evt.clientX +"<br/>"
+ "clientY = " + evt.clientY +"<br/>"
+ "pageX = " + evt.pageX +"<br/>"
+ "pageY = " + evt.pageY +"<br/>"
+ "screenX = " + evt.screenX +"<br/>"
+ "screenY = " + evt.screenY +"<br/>"
+ "movementX = " + evt.movementX +"<br/>"
+ "movementY = " + evt.movementY;
document.getElementById("target-div").innerHTML = html;
}button
Свойство | Описание |
button | Возвращает число, которое описывает, какая кнопка мыши была нажата при активации события мыши. |
buttons | Возвращает число, описывающее кнопки мыши, которые были нажаты при активации события мыши. |
which | (Не является стандартным свойством, не стоит использовать). |
event.button:
- 0: Главная кнопка, обычно левая кнопка мыши.
- 1: Вспомогательная кнопка (Auxiliary button), обычно кнопка колеса или средняя кнопка (если имеется).
- 2: 2-ая кнопка, обычно правая кнопка мыши.
- 3: 4-ая кнопка, точнее кнопка Browser Back.
- 4: 5-ая кнопка, точнее кнопка Browser Forward.
event.buttons:
- 0 : Не имеется кнопки или не инициализированы.
- 1 : Главная кнопка, обычно левая кнопка мыши.
- 2 : 2-ая кнопка, обычно правая кнопка мыши.
- 4 : Вспомогательная кнопка (Auxiliary button), обычно кнопка колеса или средняя кнопка (если имеется).
- 8 : 4-ая кнопка, точнее кнопка "Browser Back".
- 16 : 5-ая кнопка, точнее кнопка "Browser Forward".
event.buttons может вернуть другое значение, отличающееся от значений выше. Например event.buttons возвращает 3, если вы нажимете на обе кнопки правую и левую одновременно.
prop-button-buttons-example.html
<!DOCTYPE html>
<html>
<head>
<title>MouseEvent Example</title>
<script>
function mousedownHandler(evt) {
var logDiv = document.getElementById("log-div");
logDiv.innerHTML = "event.button= " + evt.button +"<br/>"
+ "event.buttons= "+ evt.buttons;
}
</script>
</head>
<body>
<h3>event.button, event.buttons</h3>
<button onmousedown="mousedownHandler(event)">Click Me!</button>
<br/><br/>
<div id="log-div" style="color:red;"></div>
</body>
</html>Other properties
Свойство | Описание |
relatedTarget | Возвращает элемент связанный с элементом, который активировал событие мыши. |
Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More