Руководство Javascript FileReader
1. FileReader
Интерфейс FileReader в Javascript смоделирован для чтения источников данных на компьютерах пользователей. Примечание: На самом деле Javascript может прочитать источники данных пользователей только в том случае, если у пользователя есть позволяющие действия, например пользователь нажимает на элемент <input type="file"> чтобы выбрать файл на компьютере, или переместить файлы в браузер.
FileReader может прочитать объекты File, Blob или DataTransfer (Данный объект получается, когда пользователь перемещает файл в браузер).
API у FileReader смоделирован с главной целью индентичной XMLHttpRequest так как оба имеют цель скачать внешний источник данных (external resource). Чтение данных выполненно асинхронно (asynchronously), чтобы избежать блокирования(block) браузера, когда выполняется процесс.
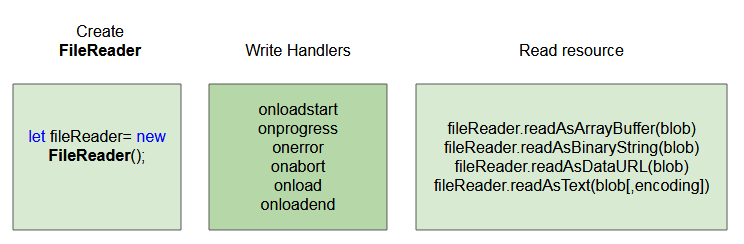
Constructor
// Create a FileReader object:
var fileReader = new FileReader();Properties
Property | Описание |
error | Объект DOMException описывает ошибку, произошедшую в процессе чтения источника данных. |
readyState | Число, описывающее статус у FileReader. Значениями могут быть: 0, 1, 2. |
result | Содержание источника данных после успешного чтения. Его формат зависит от использованного метода при начале чтения. |
Возможные значение у fileReader.readyState:
FileReader.EMPTY | 0 | Не имеется загруженных данных (load) |
FileReader.LOADING | 1 | Данные загружаются. |
FileReader.DONE | 2 | Данные полностью загружены. |
Methods
Property | Описание |
abort() | Отменяет операцию чтения. Значением readyState будет FileReader.DONE. |
readAsArrayBuffer(blobOrFile) | Начинает чтение содержания blobOrFile, при завершении, fileReader.result будет объектом ArrayBuffer. |
readAsBinaryString(blobOrFile) | Начинает чтение содержания blobOrFile, при завершении, fileReader.result будет Binary String. |
readAsDataURL(blobOrFile) | Начинает чтение содержания blobOrFile, при завершении, fileReader.result будет URL представляющий данные. |
readAsText(blobOrFile[,encoding]) | Начинает чтение содержания blobOrFile, при завершении, , fileReader.result будет String. |
Events
В процессе загрузки (load) источника данных с FileReader будут выпускаться (fire) события, описанные в интерфейсе ProgressEvent, точнее:
Событие | Описание |
loadstart | Дает знать, что процесс загрузки (load) данных начался. Данное событие всегда запускается первым. |
progress | Данное событие запускается много раз когда загружаются данные, позволяет получить доступ к промежуточным данным. |
error | Данное событие запускается, когда происходит ошибка в процессе загрузки данных. |
abort | Данное событие запускается, когда отменяется загрузка данных, при вызове метода abort() (Метод имеется для обоих XMLHttpRequest & FileReader). |
load | Данное событие запускается, когда все данные успешно загружены (load). |
loadend | Данное событие запускается, когда объект завершил передачу данных. Всегда запускается после события error, abort, или load. |
- Javascript ProgressEvent
Event Handlers
Handler | Описание |
onloadstart(progressEvt) | Обработчик (handler) для события loadstart. |
onprogress(progressEvt) | Обработчик (handler) для события progress. |
onerror(progressEvt) | Обработчик (handler) для события error. |
onabort(progressEvt) | Обработчик (handler) для события abort. |
onload(progressEvt) | Обработчик (handler) для события load. |
onloadend(progressEvt) | Обработчик (handler) для события loadend. |
Шаги для работы с FileReader:

2. Пример с FileReader
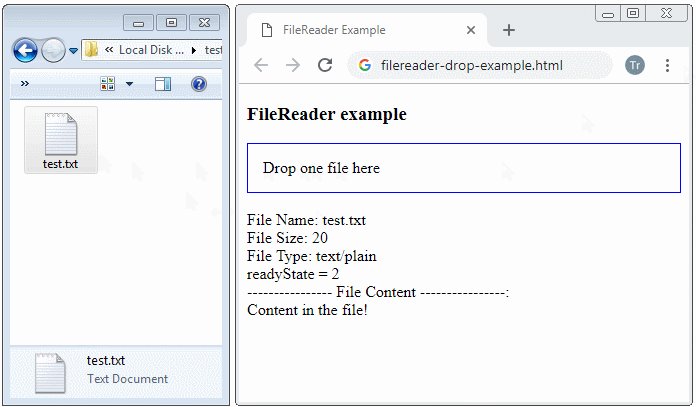
В данном примере, пользователь перетаскивает файл в элемент <div>. FileReader будет использоваться для чтения базовой информации и содержание файла, перемещенного пользователем.

filereader-drop-example.html
<!DOCTYPE html>
<html>
<head>
<title>FileReader Example</title>
<meta charset="UTF-8">
<script src="filereader-drop-example.js"></script>
<style>
#drop-area {
border: 1px solid blue;
padding: 15px;
margin-top:5px;
}
</style>
</head>
<body>
<h3>FileReader example</h3>
<a href="">Reset</a>
<div id="drop-area" ondragover="dragoverHandler(event)" ondrop="dropHandler(event)">
Drop one file here
</div>
<output id="log-div"></output>
</body>
</html>filereader-drop-example.js
function dropHandler(evt) {
evt.stopPropagation();
evt.preventDefault();
// FileList object.
var files = evt.dataTransfer.files;
if (files.length != 1) {
resetLog();
appendLog("Please drag and drop 1 file!");
return;
}
var file = files[0];
var fileReader = new FileReader();
fileReader.onloadstart = function(progressEvent) {
resetLog();
appendLog("onloadstart!");
var msg = "File Name: " + file.name + "<br>" +
"File Size: " + file.size + "<br>" +
"File Type: " + file.type;
appendLog(msg);
}
fileReader.onload = function(progressEvent) {
appendLog("onload!");
var stringData = fileReader.result;
appendLog(" ---------------- File Content ----------------: ");
appendLog(stringData);
}
fileReader.onloadend = function(progressEvent) {
appendLog("onloadend!");
// FileReader.EMPTY, FileReader.LOADING, FileReader.DONE
appendLog("readyState = " + fileReader.readyState);
}
fileReader.onerror = function(progressEvent) {
appendLog("onerror!");
appendLog("Has Error!");
}
// Read file asynchronously.
fileReader.readAsText(file, "UTF-8"); // fileReader.result -> String.
}
function dragoverHandler(evt) {
evt.stopPropagation();
evt.preventDefault();
// Explicitly show this is a copy.
evt.dataTransfer.dropEffect = 'copy';
}
function resetLog() {
document.getElementById('log-div').innerHTML = "";
}
function appendLog(msg) {
document.getElementById('log-div').innerHTML += "<br>" + msg;
}-
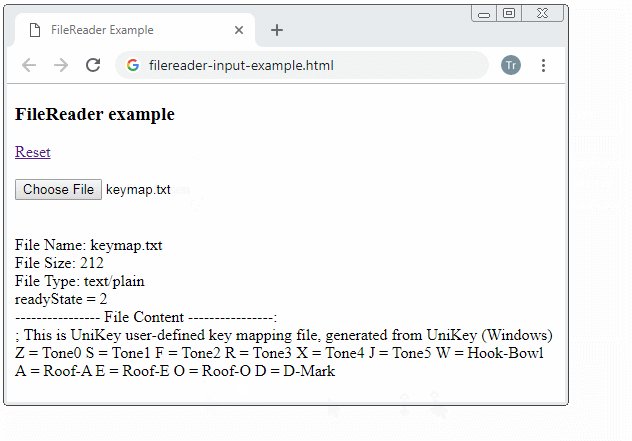
Например, пользователь выбирает файл через элемент <input type="file">. Используйте FileReader для чтения базовой информации и содержания файла, выбранного пользователем.

filereader-input-example.html
<!DOCTYPE html>
<html>
<head>
<title>FileReader Example</title>
<meta charset="UTF-8">
<script src="filereader-input-example.js"></script>
</head>
<body>
<h3>FileReader example</h3>
<a href="">Reset</a> <br><br>
<input type="file" onchange = "changeHandler(event)">
<br><br>
<output id="log-div"></output>
</body>
</html>filereader-input-example.js
function changeHandler(evt) {
evt.stopPropagation();
evt.preventDefault();
// FileList object.
var files = evt.target.files;
var file = files[0];
var fileReader = new FileReader();
fileReader.onloadstart = function(progressEvent) {
resetLog();
appendLog("onloadstart!");
var msg = "File Name: " + file.name + "<br>" +
"File Size: " + file.size + "<br>" +
"File Type: " + file.type;
appendLog(msg);
}
fileReader.onload = function(progressEvent) {
appendLog("onload!");
var stringData = fileReader.result;
appendLog(" ---------------- File Content ----------------: ");
appendLog(stringData);
}
fileReader.onloadend = function(progressEvent) {
appendLog("onloadend!");
// FileReader.EMPTY, FileReader.LOADING, FileReader.DONE
appendLog("readyState = " + fileReader.readyState);
}
fileReader.onerror = function(progressEvent) {
appendLog("onerror!");
appendLog("Has Error!");
}
// Read file asynchronously.
fileReader.readAsText(file, "UTF-8"); // fileReader.result -> String.
}
function resetLog() {
document.getElementById('log-div').innerHTML = "";
}
function appendLog(msg) {
document.getElementById('log-div').innerHTML += "<br>" + msg;
}-
Если вы используете метод fileReader.readAsDataURL(blobOrFile), при завершении, fileReader.result возвращает URL представляющий прочитанные данные, например:
data:application/x-msdownload;base64,TVqQAA.....ACAEA
data:image/png;base64,iVBORw...eYm57Ad6m6uHj96jНапример: Пользователь выбирает файл изображения на компьютере, используя метод filerReader.readAsDataURL(file) для чтения выбранного пользоавателем файла. fileReader.result возвратит URL. Настройте данный URL для атрибута (attribute) src элемента <img> чтобы отобразить изображение на браузере.

show-local-image-example.html
<!DOCTYPE html>
<html>
<head>
<title>FileReader Example</title>
<meta charset="UTF-8">
<script src="show-local-image-example.js"></script>
</head>
<body>
<h3>Select Image to Show</h3>
<input type="file" onchange = "changeHandler(event)">
<br><br>
<img id="myimage" src="">
</body>
</html>show-local-image-example.js
function changeHandler(evt) {
evt.stopPropagation();
evt.preventDefault();
// FileList object.
var files = evt.target.files;
var file = files[0];
var fileReader = new FileReader();
fileReader.onload = function(progressEvent) {
var url = fileReader.result;
// Something like: data:image/png;base64,iVBORw...Ym57Ad6m6uHj96js
console.log(url);
//
var myImg = document.getElementById("myimage");
myImg.src= url;
}
// Read file asynchronously.
fileReader.readAsDataURL(file); // fileReader.result -> URL.
}Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More