Руководство JavaScript Function
1. Что такое функция (Function)?
В ECMAScript, функция (function) является подпрограммой, которая включает команды для выполнения определенного задания. И если вы хотите выполнить такое задание где-то в в приложении, вам нужно только вызвать эту функцию. Функция позволяет вам легко поддерживать приложение и переиспользовать код.
Ниже является синтаксис для определения простой функции и неимеющей параметры:
function function_name() {
// function body
}Например:
my-first-function-example.js
// Define a function:
function greeting() {
console.log("Hello World!");
}
// Call function.
greeting();Output:
Hello World!Стандартная функция в ECMAScript определяется по синтаксису ниже:
function function_name(parameter1, parameter2, .., parameterN) {
// Function body
// return ....
}- Используйте ключевое слово function для определения функции.
- Функция может иметь 0 или более параметров (Parameter).
- Функция всегда возвращает значение, если данное значение не определено, она возвращает underfined. Чтобы вернуть значение мы используем ключевое слово return.
standard-function-example.js
function calculateTax(salary) {
if(salary >= 1000) {
// The function will end here
return salary * 20 / 100;
}
if(salary >= 500) {
// The function will end here
return salary * 10 / 100;
}
return 0;
}
let tax = calculateTax(2000);
console.log("Salary: 2000, tax: " + tax);
tax = calculateTax(800);
console.log("Salary: 800, tax: " + tax);
tax = calculateTax(300);
console.log("Salary: 300, tax: " + tax);Output:
Salary: 2000, tax: 400
Salary: 800, tax: 80
Salary: 300, tax: 02. Функция с параметром по умолчанию
В ES6, функция позволяет параметрам инициализироваться со значениями по умолчанию, данное значение по умолчанию будет использоваться если вы не передаете (pass) значение данному параметру (Или передаете значение undefined) когда вызываете функцию. Похоже на пример ниже:
default-params-example1.js
function add(a, b = 1) {
return a+b;
}
// Test
let value = add(2, 3);
console.log(value); // 5
// Test
value = add(9);
console.log(value); // 10default-params-example2.js
function calculateTax(salary = 1000, rate = 0.2) {
return salary * rate;
}
// Test
console.log (calculateTax() ) ; // 1000 * 0.2 = 200
console.log (calculateTax(2000) ) ; // 2000 * 0.2 = 400
console.log (calculateTax(3000, 0.5) ) ; // 3000 * 0.5 = 1500
console.log (calculateTax(undefined, 0.5) ) ; // 1000 * 0.5 = 5003. Параметр Varargs
Параметр Varargs (Или так же называется "Rest Parameters" (Остальные параметры) ) является специальным параметром функции. Вы можете передать 0, 1 или больше значений для параметра Varargs.
Характеристики параметра Varargs:
- Если функция имеет параметр Varargs то данный параметр должен быть последним параметром функции.
- Одна функция имеет максимум 1 параметр Varargs.
Syntax
function myFunction(param1, param2, ... paramVarargs) {
}varargs-param-example.js
function showInfo(name, ... points) {
console.log("------------ ");
console.log("Name: " + name);
console.log("Array length: "+ points.length);
for(let i=0; i< points.length; i++) {
console.log( points[i] );
}
}
showInfo("Tom", 52, 82, 93);
showInfo("Jerry", 10, 50);
showInfo("Donald");Output:
------------
Name: Tom
Array length: 3
52
82
93
------------
Name: Jerry
Array length: 2
10
50
------------
Name: Donald
Array length: 04. Анонимная функция (Anonymous Function)
Функция без названия является анонимной функцией (Anonymous Function). Анонимные функции создаются динамично во время запуска (runtime) программы. Он так же имеет параметры и возвращает, как обычная функция.
Вы так же можеть объявить переменную со значением анонимной функции. Данное выражение называется функциональное выражение (Function Expression).
var myVar = function( parameters ) {
// ....
}Например:
anonymos-function-example.js
// Function expression
var f = function(name){
return "Hello " + name;
}
// Call it.
var value = f("Tom");
console.log( value ); // Hello Tom.Например, создайте анонимную функцию и вызовите ее немедленно. В данном случае анонимная функция создана для использования только один раз.
anonymous-function-example2.js
// Create anonymous function and call immediately
(function() {
var now = new Date();
console.log("Now is " + now);
}) () ;
// Create anonymous function and call immediately
(function(name) {
console.log("Hello " + name);
}) ("Tom") ;Output:
Now is Mon Nov 05 2018 00:44:47 GMT+0700 (SE Asia Standard Time)
Hello Tom5. Function Constructor
В ECMAScript, мы имеем класс Function, поэтому вы можете создать фукнцию через constructor этого класса.
var variableName = new Function(paramName1, paramName2, ..., paramNameN, "Function Body");Например:
function-constructor-example.js
var myMultiple = new Function( "x", "y", "return x * y");
console.log( myMultiple (3, 4) ); // 12
function showTotal() {
let quantity = 4;
let price = 5;
console.log("Total: " + myMultiple(quantity, price) );
}
showTotal();Output:
12
Total: 206. Функция Lambda (Arrow)
Функция Lambda на самом деле является анонимной функцией написанной кратким синтаксисом. Данная функция так же называется "Стрелочная функция" (Arrow Function) так как в ее синтаксисе имеется знак стрелы ( => ).

Ниже является анонимная функция:
Anonymous Function
// Anonymous Function
var func = function(a, b) {
return a * b;
}Все та же функция выше, но мы напишем ее короче по синтаксису Lambda.
// Arrow function
var func = (a, b) => {
return a * b;
}
console.log( func( 5, 6 ) ); // 30Если функция не имеет параметр:
// Function without parameter.
var func = () => {
console.log("Hello World");
}
console.log( func( ) ); // Hello WorldЕсли функция имеет один единственный параметр, вы можете не писать круглые скобки (parentheses) ( ):
// Function with one parameter.
var func = name => {
console.log("Hello " + name);
}
console.log( func( "Tom" ) ); // Hello TomЕсли функция имеет единственное выражение, вам не нужно писать квадратные скобки (brackets) { } и нужно удалить ключевое слово return (Если имеется).
// Body has only one expression.
var func = (name) => {
console.log("Hello " + name)
}
// Body has only one expression.
var func = (name) => console.log("Hello " + name);// Body has only one expression.
var func = (a, b) => {
return a * b;
}
// Body has only one expression.
var func = (a, b) => a * b;Для функции с одним параметром, и телом функции с единственноым выражением, вы можете написать самым кратким способом как в примере ниже:
var func = (name) => {
console.log("Hello " + name);
}
// Shortest:
var func = name => console.log("Hello " + name);7. Generator Function
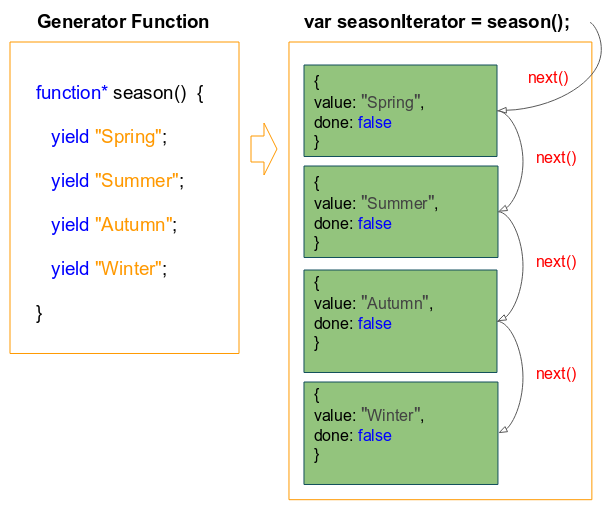
Generator Function является новым свойством внесенным в ECMAScript 6 (ES6). Для объявления Generator Function мы используем ключевое слово function*.
function* functionName( param1, param2, ..., paramN) {
// Statements
}В основном, Generator Function является функцией способной приостановить выполнение, и может продолжить запуск в определенное время. Generator Function возвращает объект Iterator неявным образом. В содержании данной функции вам нужно только определить значение элементам в том Iterator.
Возможно вам непонятны объяснения выше, мы рассмотрим пример:

generator-function-example.js
function* season() {
yield "Spring";
yield "Summer";
yield "Autumn";
yield "Winter";
}
// This method return an Iterator.
var seasonIterator = season();
let value1 = seasonIterator.next().value;
console.log(value1); // Spring
let value2 = seasonIterator.next().value;
console.log(value2); // Summer
let value3 = seasonIterator.next().value;
console.log(value3); // Autumn
let value4 = seasonIterator.next().value;
console.log(value4); // WinterБолее краткий пример:
function* season() {
yield "Spring";
yield "Summer";
yield "Autumn";
yield "Winter";
}
// This method return an Iterator.
var seasonIterator = season();
let e;
while( !(e = seasonIterator.next()).done ) {
console.log(e.value);
}Когда вызывается обычная функция, она будет выполнена до момента возвращения значения или окончания функции. В то время Caller Function (Функция вызова) не может контролировать выполнение Called Function (Вызванной функции).
Caller Function может контролировать выполнение Called Function если вызванная функция является Generator Function. Ниже показывается такой пример:
generator-function-example3.js
function* season() {
console.log("Do something in Spring");
yield "Spring";// Spring Stop here!
console.log("Do something in Summer");
yield "Summer";// Summer Stop here!
console.log("Do something in Autumn");
yield "Autumn";// Autumn Stop here!
console.log("Do something in Winter");
yield "Winter";// Winter Stop here!
}
// This method returns an Iterator.
var seasonIterator = season();
let e;
while( !(e = seasonIterator.next()).done ) {
console.log(e.value);
if(e.value === "Autumn") {
console.log("OK Stop after Autumn");
break;
}
}Output:
Do something in Spring
Spring
Do something in Summer
Summer
Do something in Autumn
Autumn
OK Stop after AutumnPуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More