Заявление Switch в JavaScript
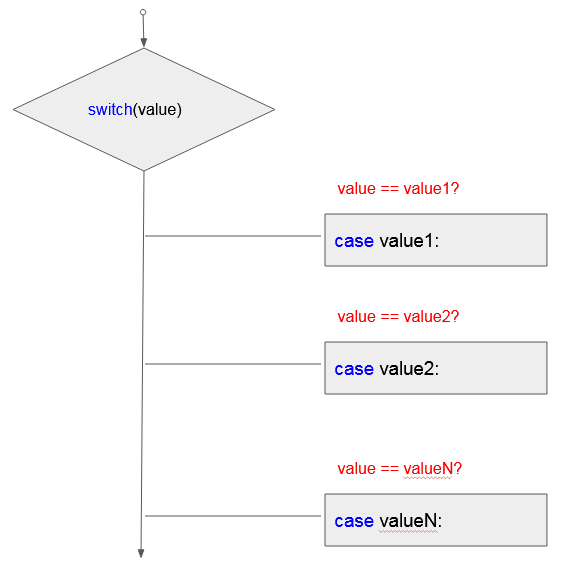
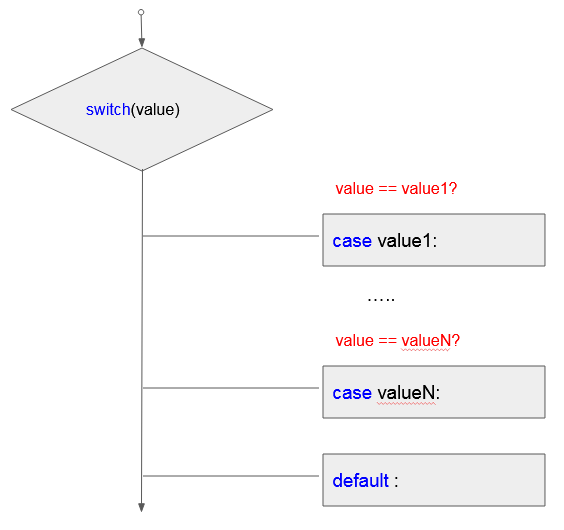
1. Структура команды switch
Syntax
// variable_to_test: A varible to test.
switch ( variable_to_test ) {
case value1:
// Do something here ...
break;
case value2:
// Do something here ...
break;
default:
// Do something here ...
}Особенности команды switch:
switch проверяет значение переменной (variable), и сравнивает переменную с каждым значением сверху вниз, каждое значение , которое нужно сравнить называется случаем (case). Когда случай является верным, блок команд того случая будет выполнено (execute).

Если все случаи являются неверными, выполнится блок команд default. Заметьте, что в структуре блока команд switch, может быть или не быть блока команд default.

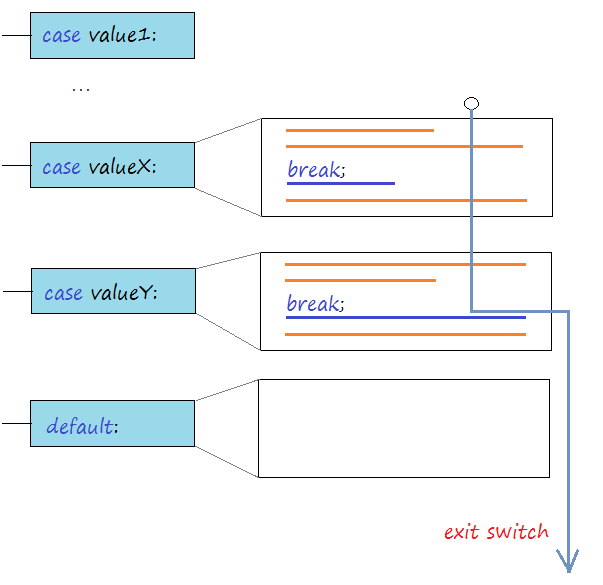
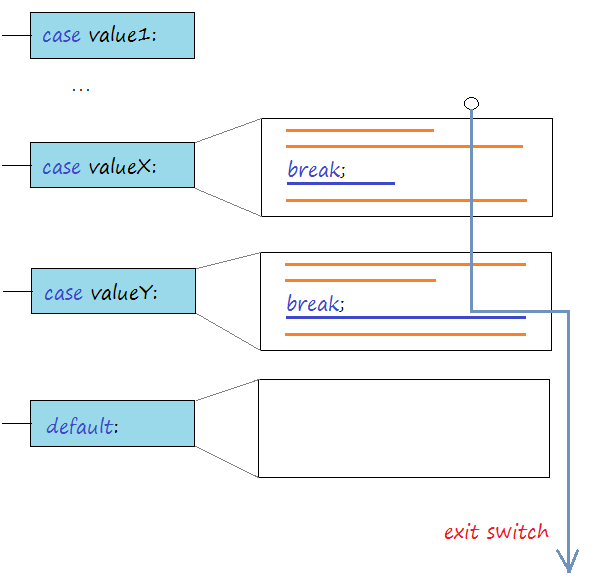
При нахождении верного случая, выполнится блок команд того случая. Если не встречается команда break в данном блоке команд, программа выполнит далее блоки команд ниже пока не встретит команду break, или пока не закончатся блоки команд для выполнения.
The break statement makes the program exit the switch. (See the illustration below).

Заметьте, что с командой case должно быть определенное значение вы не можете сделать следующее:
// This is not allowed !!
case (age < 18) :
// case only accept a specific value, eg:
case 18:
// Do something here ..
break;2. Пример с switch
switch-example.js
// Declare a variable age
let age = 20;
// Check the value of age
switch (age) {
// Case age = 18
case 18:
console.log("You are 18 year old");
break;
// Case age = 20
case 20:
console.log("You are 20 year old");
break;
// Remaining cases
default:
console.log("You are not 18, 20 year old");
}Output:
You are 20 year old3. Команда break в switch
break является командой, которая может появиться в блоке команд case, или блоке команд default в switch. При встрече с командой break программа выйдет из switch.

Когда программа встречает команду switch, она проверяет случаи сверху вниз. При нахождении верного случая, блок команд того случая будет выполнено. Если не встречается команда break в данном блоке команд, он продолжает выполнять блоки команд внизу пока не встретит команду break или пока не закончатся блоки команд для выполнения.
Пример:
switch-example2.js
// Declare a variable age.
let age = 30;
// Check the value of age.
switch (age) {
// Case age = 18
case 18:
console.log("You are 18 year old");
break;
// Case age in 20, 30, 40
case 20:
case 30:
case 40:
console.log("You are " + age);
break;
// Remaining case:
default:
console.log("Other age");
}Output:
You are 30Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More