Руководство Javascript Console
1. Console
Объект console предоставляет способность получить доступ в debugging console (консоль отладки) браузера (Например Web Console в Firefox). Console не полезно для последнего пользователя, но он имеет пользу для программистов, помогая им узнать как их коды Javascript работают на браузере, и поддерживают определение положения ошибки для обработки.
Синтаксис для доступа в объект console:
window.console
// Or Simple:
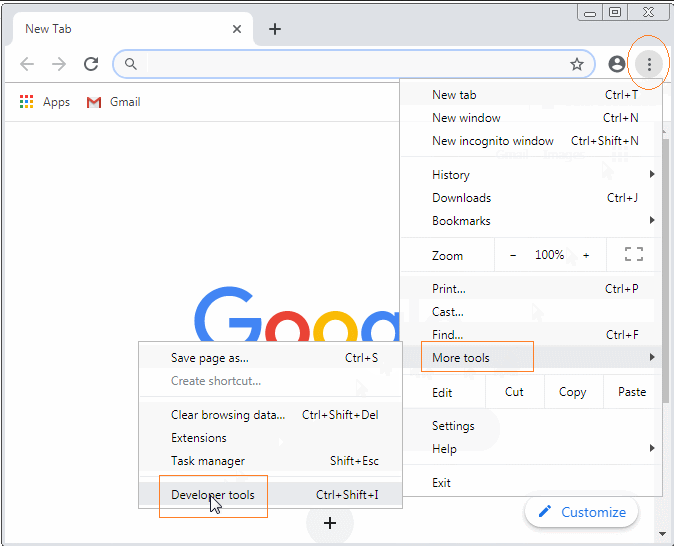
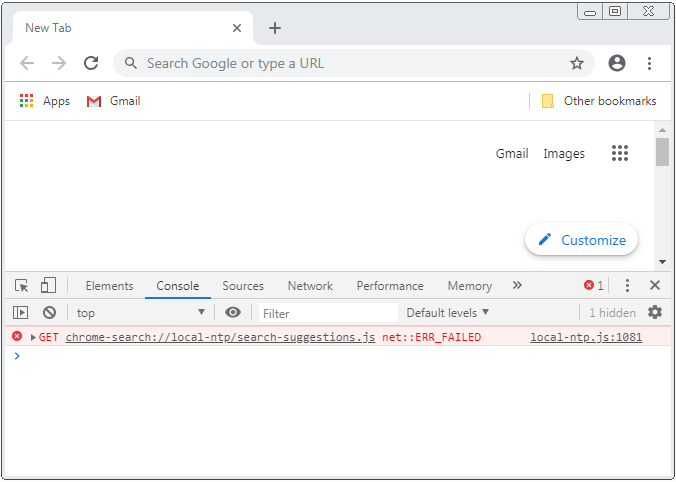
consoleОткройте окно Console на браузере Chrome:
/ More Tools / Developer Tools


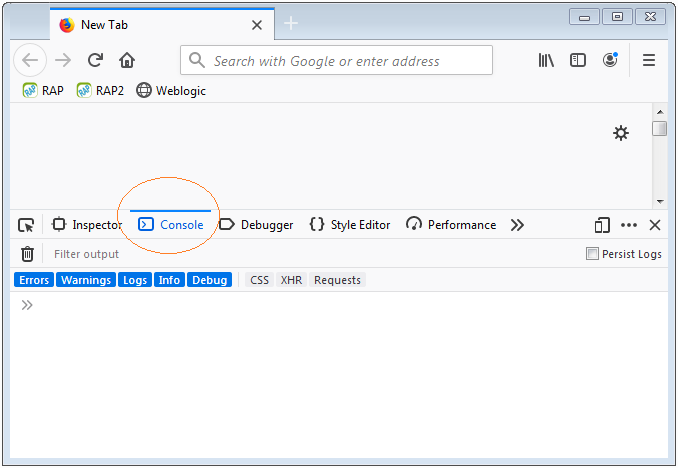
Откройте окно Console на браузере Firefox:
/ Web Developer / Web Console

2. Распространенные методы
Объект console имеет довольно много методов, но есть 5 чаще всего используемых методов это:
- console.debug(..)
- console.log(..)
- console.info(..)
- console.warn(..)
- console.error(..)
// (Important!!) Read more notes for debug() method.
console.debug(obj1 [, obj2, ..., objN]);
console.debug(message [, subst1, ..., substN]);
console.log(obj1 [, obj2, ..., objN]);
console.log(message [, subst1, ..., substN]);
console.info(obj1 [, obj2, ..., objN]);
console.info(message [, subst1, ..., substN]);
console.warn(obj1 [, obj2, ..., objN]);
console.warn(message [, subst1, ..., substN]);
console.error(obj1 [, obj2, ..., objN]);
console.error(message [, subst1, ..., substN]);Методы выше записывают объект (Или много объектов), или String на окно console. Содержание распечатывается на окне Console и может иметь много цветов и разные стили, в зависимости от использованного метода.
Параметры:
obj1 ... objN
Список объектов, которые нужно распечатать на окне Console.
message
Нужно распечатать String на окне Console.
subst1 ... substN
Объекты, используемые для замены заменяющих строк (Substitution strings) в строке message. Это позволяет вам контролировать добавления выходного формата
Substitution string | Description |
%o | Outputs a JavaScript object. Clicking the object name opens more information about it in the inspector. |
%O | Outputs a JavaScript object. Clicking the object name opens more information about it in the inspector. |
%d | Outputs an integer. Number formatting is supported, for example console.log("Foo %.2d", 1.1) will output the number as two significant figures with a leading 0: Foo 01 |
%i | Outputs an integer. Number formatting is supported, for example console.log("Foo %.2d", 1.1) will output the number as two significant figures with a leading 0: Foo 01 |
%s | Outputs a string. |
%f | Outputs a floating-point value. Formatting is supported, for example console.log("Foo %.2f", 1.1) will output the number to 2 decimal places: Foo 1.10 |
console.debug(..)Вы можете увидеть только содержание распечатанное методом console.debug(..) если ваш Console конфигурирован Log-Level="debug". По умолчанию Log-Level="log".
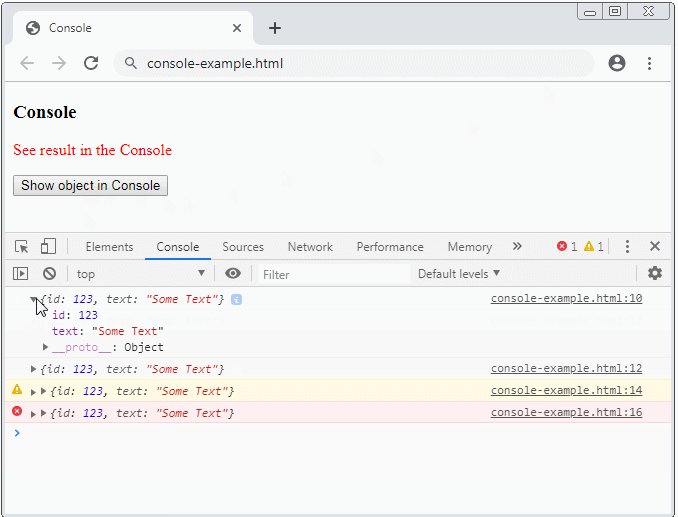
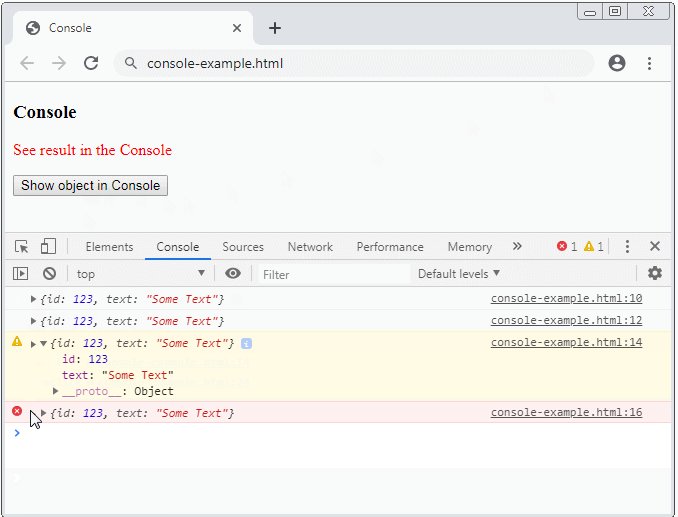
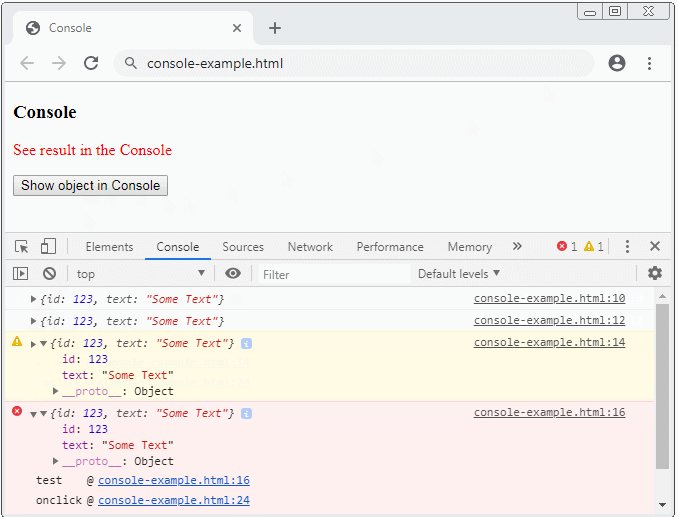
Например, используя методы console.log(), console.info(), console.warn(), console.error() чтобы записать объект в окне Console.
var myObject = {id : 123, text : 'Some Text'};
console.log(myObject);
console.info(myObject);
console.warn(myObject);
console.error(myObject);
console-example.html
<!DOCTYPE html>
<html>
<head>
<title>Console</title>
<meta charset="UTF-8">
<script>
function test() {
var myObject = {id : 123, text : 'Some Text'};
console.log(myObject);
console.info(myObject);
console.warn(myObject);
console.error(myObject);
}
</script>
</head>
<body>
<h3>Console</h3>
<p style="color:red;">See result in the Console</p>
<button onclick="test()">Show object in Console</button>
</body>
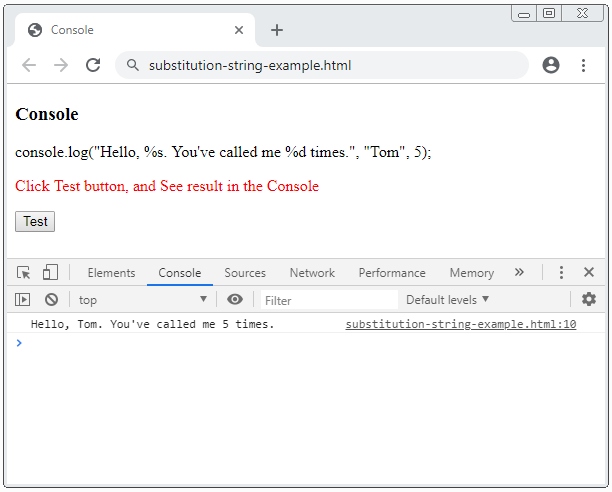
</html>Пример использования console.log(message, obj1, obj2,.. , objN):
var message = "Hello, %s. You've called me %d times.";
console.log(message, "Tom", 5);
substitution-string-example.html
<!DOCTYPE html>
<html>
<head>
<title>Console</title>
<meta charset="UTF-8">
<script>
function test() {
var message = "Hello, %s. You've called me %d times.";
console.log(message, "Tom", 5);
}
</script>
</head>
<body>
<h3>Console</h3>
<p>console.log("Hello, %s. You've called me %d times.", "Tom", 5);</p>
<p style="color:red;">Click Test button, and See result in the Console</p>
<button onclick="test()">Test</button>
</body>
</html>3. Кастамизированить стиль вывода
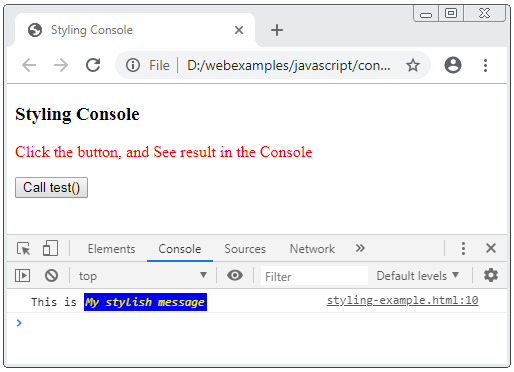
Вы можете использовать директиву (directive) %c чтобы применить один стиль CSS для вывода у Console.
function test() {
var style = "color: yellow; font-style: italic; background-color: blue;padding: 2px";
console.log("This is %cMy stylish message", style);
}
styling-example.html
<!DOCTYPE html>
<html>
<head>
<title>Styling Console</title>
<meta charset="UTF-8">
<script>
function test() {
var style = "color: yellow; font-style: italic; background-color: blue;padding: 2px";
console.log("This is %cMy stylish message", style);
}
</script>
</head>
<body>
<h3>Styling Console</h3>
<p style="color:red;">
Click the button, and See result in the Console
</p>
<button onclick="test()">Call test()</button>
</body>
</html>4. Console assert(..)
console.assert(assertion, obj1 [, obj2, ..., objN]);
console.assert(assertion, message [, subst1, ..., substN]);Метод console.assert(..) очень похож на метод console.error(..). Разницей является то, что содержание отображается только на окне Console если параметр assertion оценивается как false.
Параметры:
assertion
Любое выражение, если оценивается как false, то другие параметры будут использованы для отображения на окне Console, так же как вы используете метод console.error(..). Наоборот, если оценивается как true, то данный метод ничего не сделает.
obj1 ... objN
Список объектов для распечатывания в окне Console.
message
Нужно распечатать String в окне Console.
subst1 ... substN
Методы используются для замены заменяющей строки (Substitution strings) в строке message. Это позволяет вам контролировать добавления выходного формата
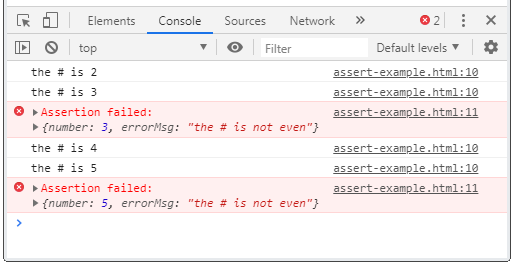
Например:
const errorMsg = 'the # is not even';
for (let number = 2; number <= 5; number += 1) {
console.log('the # is ' + number);
console.assert(number % 2 === 0, {
number: number,
errorMsg: errorMsg
});
}
Полный код примера:
assert-example.html
<!DOCTYPE html>
<html>
<head>
<title>Console assert()</title>
<meta charset="UTF-8">
<script>
function test() {
const errorMsg = 'the # is not even';
for (let number = 2; number <= 5; number += 1) {
console.log('the # is ' + number);
console.assert(number % 2 === 0, {number: number, errorMsg: errorMsg});
}
}
</script>
</head>
<body>
<h3>Console assert()</h3>
<p style="color:red;">Click the button, and See result in the Console</p>
<button onclick="test()">Test</button>
</body>
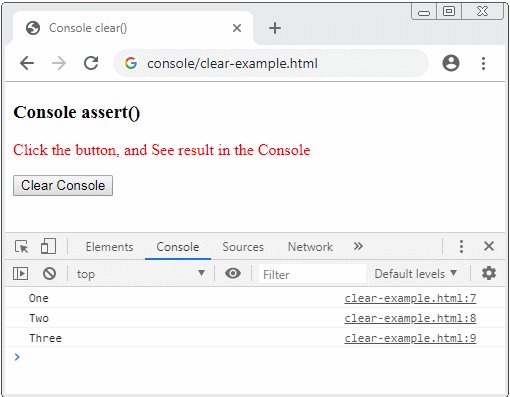
</html>5. Console clear()
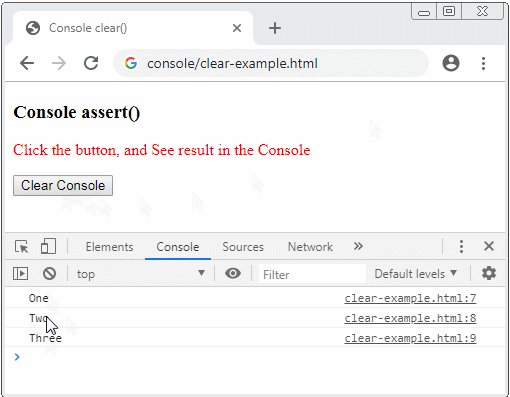
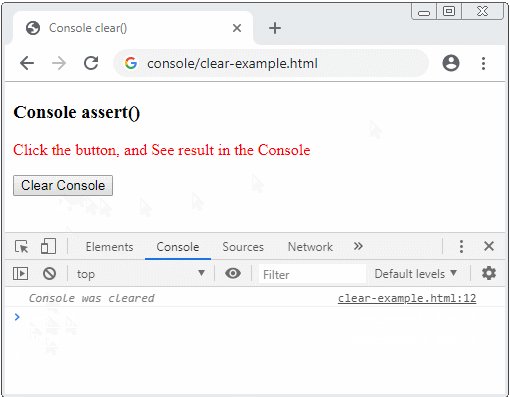
Метод console.clear() используется для очищения (clear) всего записанного (log) содержания в окне console.

clear-example.html
<!DOCTYPE html>
<html>
<head>
<title>Console clear()</title>
<meta charset="UTF-8">
<script>
console.log("One");
console.log("Two");
console.log("Three");
function clearConsole() {
console.clear();
}
</script>
</head>
<body>
<h3>Console assert()</h3>
<p style="color:red;">Click the button, and See result in the Console</p>
<button onclick="clearConsole()">Clear Console</button>
</body>
</html>6. Console Group
Иногда содержание распечатанное в окне Console немного трудно увидеть, поэтому вы хотите, чтобы они отображались в блоке организованно, есть некоторые методы, которые помогут вам сделать это.
- console.group()
- console.groupCollapsed()
- console.groupEnd()

Метод console.group() помогает вам создать блок в окне Console, вы можете создать вплетенные блоки. И использовать console.groupEnd(), чтобы выйти из настоящего блока, вернуться к родительскому блоку.
Метод console.groupCollapsed() так же используется для создания блока, но этот блок будет в свернутом состоянии (Collapsed), при этом метод console.group() создает блок в расширенном состоянии (Expanded).
Посмотрите простой пример:
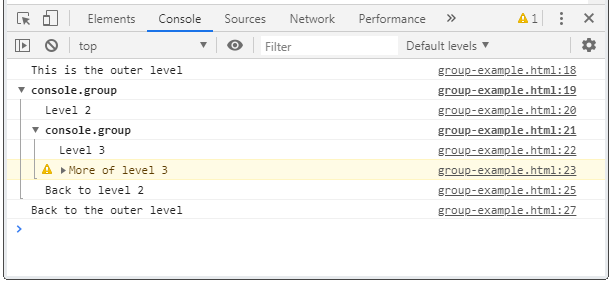
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.log("Back to the outer level");Результат, что вы видите в окне Console (браузера Chrome):

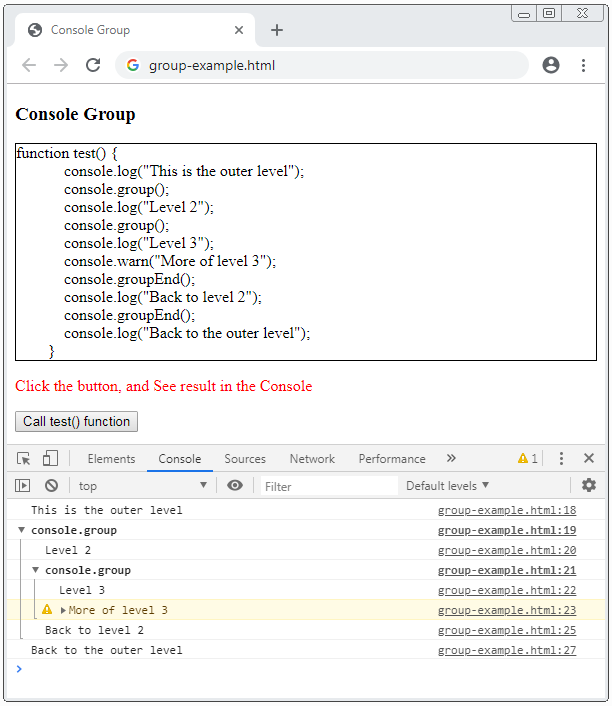
Полный код примера:
group-example.html
<!DOCTYPE html>
<html>
<head>
<title>Console Group</title>
<meta charset="UTF-8">
<style>
#div-code {
border: 1px solid;
padding: 5px 5px 5px -15px;
display: block;
unicode-bidi: embed;
white-space: pre;
}
</style>
<script>
function test() {
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.log("Back to the outer level");
}
function showCode_of_test_function() {
document.getElementById("div-code").innerHTML = test.toString();
}
</script>
</head>
<body onload="showCode_of_test_function()">
<h3>Console Group</h3>
<div id="div-code"></div>
<p style="color:red;">Click the button, and See result in the Console</p>
<button onclick="test()">Call test() function</button>
</body>
</html>7. Console Timer
Иногда вы хотите проверить, сколько времени требуется для выполнения вашего код сниппета, имеется несколько методов Console, которые помогут вам это сделать.
- console.time(label)
- console.timeEnd(label)
- console.timeLog(label)
console.time(label)
Метод console.time(label) начинается с Таймера (Timer) в Console. Параметр label может считаться как название таймера, он поможет вам отличить активные таймеры работающие в Console.
console.timeEnd(label)
Метод console.timeEnd(label) используется для завершения таймера (Timer) и отображает результат в окне Console.
console.timeLog(label)
Метод console.timeLog(label) записывает текущее значение таймера (Timer), который вы создали до этого методом console.time(label).
Например: используйте Console Timer чтобы оценить время отклика пользователя.
console.time("Answer time");
alert("Click to continue");
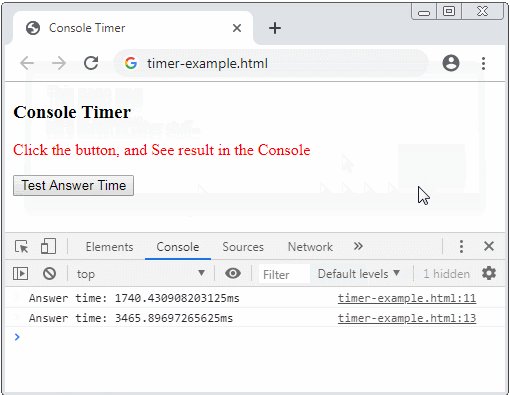
console.timeLog("Answer time");
alert("Do a bunch of other stuff...");
console.timeEnd("Answer time");
Смотрите полный код примера:
timer-example.html
<!DOCTYPE html>
<html>
<head>
<title>Console Timer</title>
<meta charset="UTF-8">
<script>
function testAnswerTime() {
console.time("Answer time");
alert("Click to continue");
console.timeLog("Answer time");
alert("Do a bunch of other stuff...");
console.timeEnd("Answer time");
}
</script>
</head>
<body>
<h3>Console Timer</h3>
<p style="color:red;">Click the button, and See result in the Console</p>
<button onclick="testAnswerTime()">Test Answer Time</button>
</body>
</html>8. Console Stack Trace
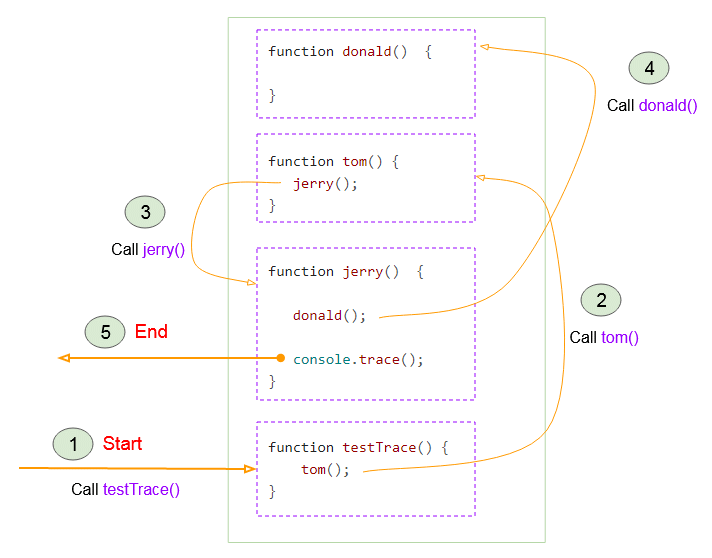
Иногда вы хотите записать (log) все функции, вызванные до встречи с функцией, содержащей строку кода console.trace(). Это поможет вам узнать порядок вызова функций в программе.
Чтобы было проще, рассмотри пример:
function donald() {
}
function tom() {
jerry();
}
function jerry() {
donald();
console.trace();
}
// Start Here!!
function testTrace() {
tom();
}Ниже является изображение порядка функций, вызванных до встречи с console.trace().

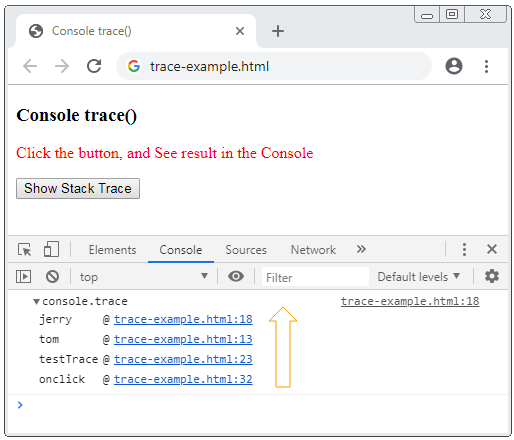
Результат, который вы получите при запуске примера:

Смотрите полный код примера:
trace-example.html
<!DOCTYPE html>
<html>
<head>
<title>Console trace()</title>
<meta charset="UTF-8">
<script>
function donald() {
}
function tom() {
jerry();
}
function jerry() {
donald();
console.trace();
}
// Start Here!!
function testTrace() {
tom();
}
</script>
</head>
<body>
<h3>Console trace()</h3>
<p style="color:red;">Click the button, and See result in the Console</p>
<button onclick="testTrace()">Show Stack Trace</button>
</body>
</html>Вы можете вызвать console.trace() во многих положениях в программе. Смотрите пример:
trace-example2
function donald() {
console.trace();
}
function tom() {
jerry();
}
function jerry() {
console.trace();
donald();
}
// Start Here!!
function testTrace() {
tom();
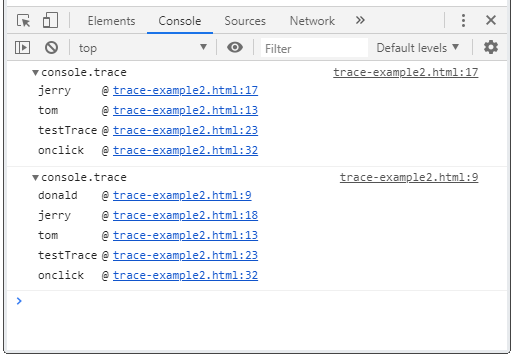
}И полученный результат:

trace-example2.html
<!DOCTYPE html>
<html>
<head>
<title>Console trace()</title>
<meta charset="UTF-8">
<script>
function donald() {
console.trace();
}
function tom() {
jerry();
}
function jerry() {
console.trace();
donald();
}
// Start Here!!
function testTrace() {
tom();
}
</script>
</head>
<body>
<h3>Console trace()</h3>
<p style="color:red;">Click the button, and See result in the Console</p>
<button onclick="testTrace()">Show Stack Trace</button>
</body>
</html>9. Console Table
console.table(data [,columns])
Метод console.table(data[,columns]) отображает данные в формате таблицы.
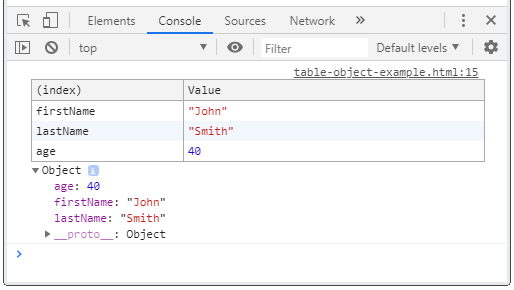
data - Object:
Если параметр data является объектом, таблица будет содержать 2 столбца, первый столбец (Столбец index) содержащий свойства (property) и второй (Столбец value) содержащий значения свойств.
var person = {
firstName: 'John',
lastName: 'Smith',
age: 40
}
function test() {
console.table(person);
}Результат, который вы получите:

data - Array of primitives
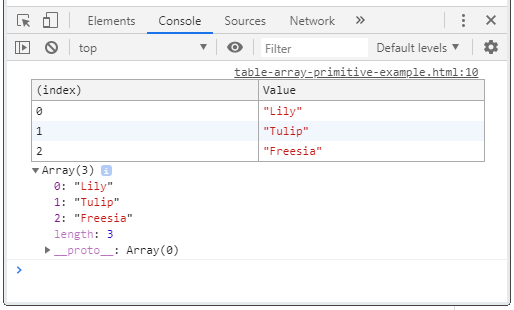
Если параметр data является массивом примитивных (primitive) значений, таблица будет содержать 2 столбца. Первый столбец (Столбец index) содержит index массива. Второй столбец (Столбец value) содержит элементы массива.
var flowers = ["Lily", "Tulip", "Freesia"];
function test() {
console.table(flowers);
}
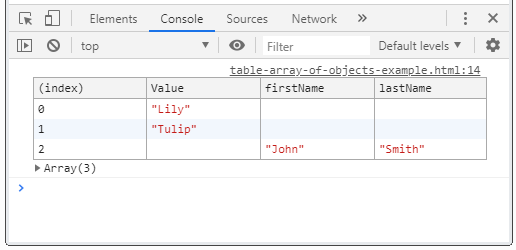
data - Array of Objects
Если параметр data является массивом объектов. Таблица будет иметь минимум 2 столбца. Первый столбец (Столбец index) содержит index (индексы) массива.
var person = {
firstName: 'John',
lastName: 'Smith'
};
var array = ["Lily", "Tulip", person];
function test() {
console.table(array);
}
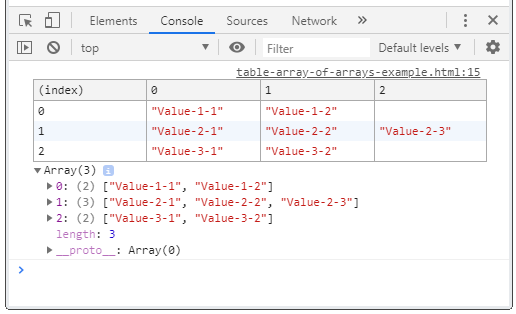
data - Array of arrays
Если параметр data является массивом у массива. Таблица будет иметь минимум 2 столбца. Первый столбец (Столбец index) содержит index (индексы) массива.
var array = [
["Value-0-1", "Value-0-2"],
["Value-1-1", "Value-1-2", "Value-1-3"],
["Value-2-1", "Value-2-2"],
];
function test() {
console.table(array);
}
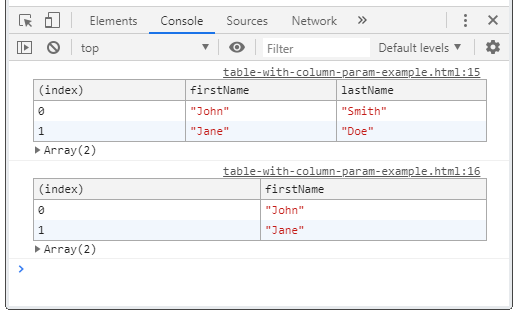
data, columns
Используйте параметр columns для определения столбцов, которые будут включены в таблицу.
var john = {firstName: "John", lastName: "Smith"};
var jane = {firstName: "Jane", lastName: "Doe"};
var array = [john, jane];
function test() {
var columns = ["firstName"];
// All columns
console.table(array);
// Custome Columns
console.table(array, columns);
}
10. Console count(), countReset()
No ADS
count([label])
Запишите (log) количество раз, вы вызывали метод console.count([label]),
console.count( [label] );Пример:
function greet(userName) {
console.count(userName);
if (userName != null) {
return "Hi " + userName;
}
return "Hi!";
}
count-example.html
<!DOCTYPE html>
<html>
<head>
<title>Console count()</title>
<meta charset="UTF-8">
<script>
function greet(userName) {
console.count(userName);
if(userName != null) {
return "Hi " + userName;
}
return "Hi!";
}
</script>
</head>
<body>
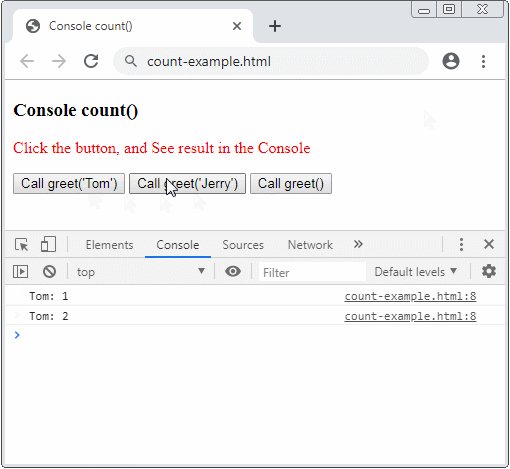
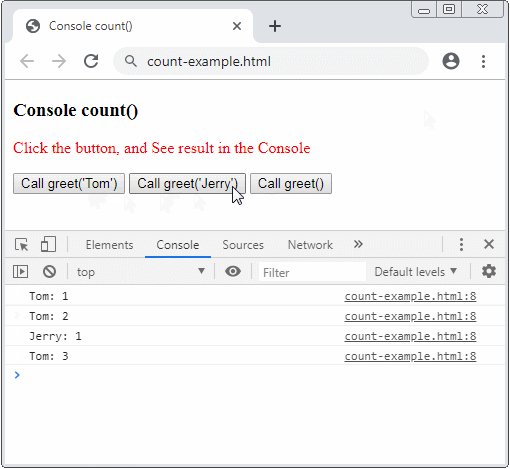
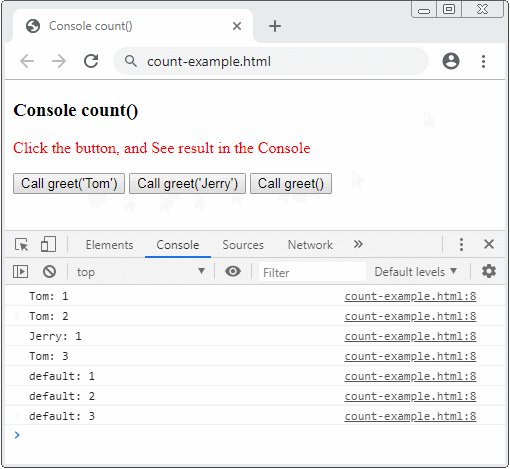
<h3>Console count()</h3>
<p style="color:red;">
Click the button, and See result in the Console
</p>
<button onclick="greet('Tom')">Call greet('Tom')</button>
<button onclick="greet('Jerry')">Call greet('Jerry')</button>
<button onclick="greet()">Call greet()</button>
</body>
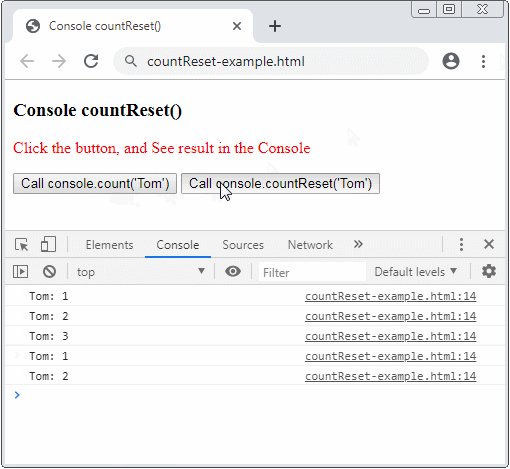
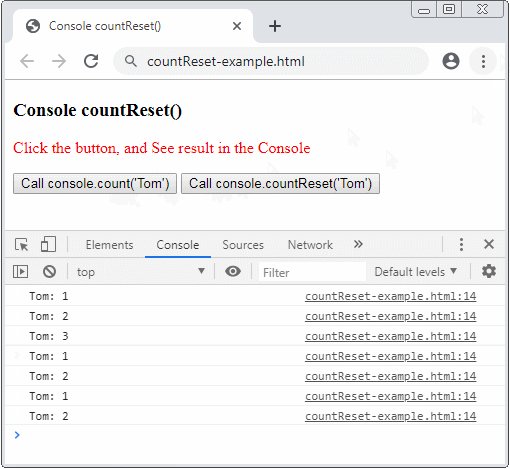
</html>console.countReset([label])
Метод console.countReset([label]) сбрасывает счетчик (counter) у console.count([label]) в 0.

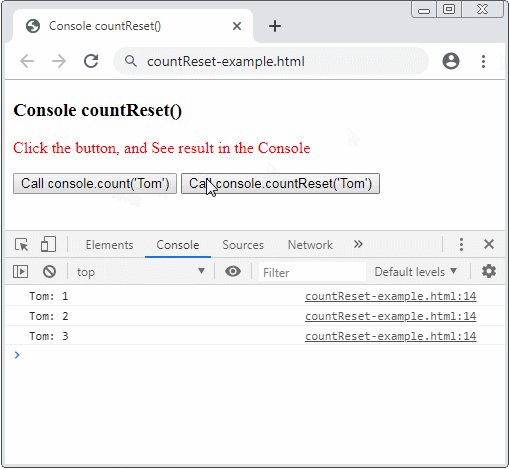
countReset-example.html
<!DOCTYPE html>
<html>
<head>
<title>Console countReset()</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Console countReset()</h3>
<p style="color:red;">
Click the button, and See result in the Console
</p>
<button onclick="console.count('Tom')">Call console.count('Tom')</button>
<button onclick="console.countReset('Tom')">Call console.countReset('Tom')</button>
</body>
</html>No ADS
Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More