Понимание JavaScript Iterable и Iterator
1. Iteration
ECMAScript 6 предоставляет вам новый способ для взаимодействия с структурой данных, это Iteration (повторение). Теперь мы проясним это.
Имеется два понятия, которые вам нужно отличать:
- Iterator
- Iterable
Понятия Iterator, Iterable применяются классам Array, Set, Map.
2. Понятие Iterator
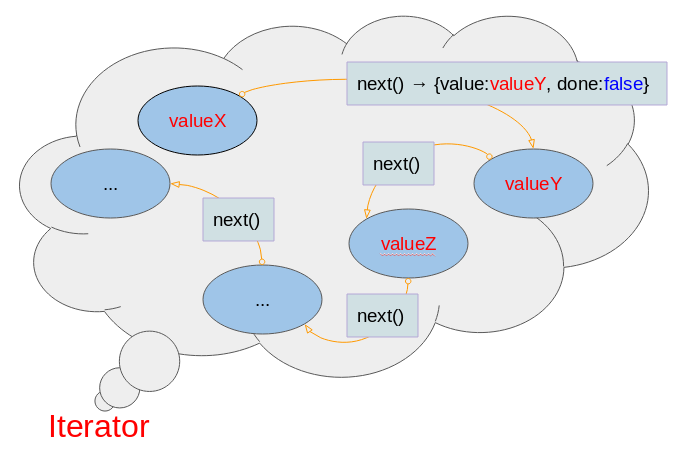
Iterator (Итератор): Объект называется Iterator, если он содержит курсор (pointer) к следующему элементу в Iteration.
Технически объект в ECMAScript называется Iterator если он содержит метод с названием next(), и данный метод возвращает объект вида {value:SomeValue,done:booleanValue}. done со значением true, если выполнено Iteration, наоборот он будет иметь значение false.

iterator-object-example.js
// An Iterator Object:
let myIterator = {
someProp: "Some Prop",
//
next : function() {
return {
value: "Tom",
done: false
}
}
}
// ----------- TEST -------------------
let entry = myIterator.next();
console.log(entry); // { value: 'Tom', done: false }
console.log(entry.value); // Tom3. Понятие Iterable
Iterable (Может повторяться) - В языковом плане, объект называется Iterable если он содержит набор данных и предоставляет способ публиковать свои данные. Например массив (Array) можно назвать Iterable так как он содержит набор данных и вы можете пройти в его элемент.
Технически, в ECMAScript объект, который называется Iterable (Можно повторять) должен иметь метод с ключом (key) это Symbol.iterator, и данный метод возвращает объект Iterator.
Symbol.iterator это значение вида данных Symbol, похоже на 100 это значение вида целого числа (Integer). Вы можете просмотреть подробнее о Symbol в статье ниже:
Ниже является простой пример, объект с properties:
- myProp1
- myProp2
- 100
- myProp3
- Symbol.iterator
object-with-properties.js
// An Object:
let myObject = {
// A property
myProp1 : "Some Value 1",
// A property
'myProp2' : "Some Value 2",
// A property
100 : "One hundred",
// A property (Method)
myProp3 : function() {
console.log("I'm a method");
},
// A property (Method)
[Symbol.iterator] : function() {
console.log("I'm a [Symbol.iterator] method");
}
}
// ----------- TEST --------------
console.log( myObject["myProp1"] ); // Some Value 1
console.log( myObject["myProp2"] ); // Some Value 2
console.log( myObject[100] ); // One hundred
myObject["myProp3"](); // I'm a method
myObject[Symbol.iterator]();// I'm a [Symbol.iterator] methodOutput:
Some Value 1
Some Value 2
One hundred
I'm a method
I'm a [Symbol.iterator] methodIterable?
В кратции, объект называется Iterable если имеет метод с ключом Symbol.iterable, и данный метод возвращает объект Iterator.
iterable-object-example.js
// An Iterator Object
let myIterator = {
next : function() {
return {value: Math.random(), done: false};
}
}
// A Iterable object:
let myIterable = {
myProp : "Some value",
// A Method returns an Iterator object.
[Symbol.iterator] : function() {
return myIterator;
}
}
// ------ TEST -----------
// An iterator object.
let it = myIterable[Symbol.iterator]();
let entry = it.next();
console.log(entry);
entry = it.next();
console.log(entry);Output:
{ value: 0.6026736348993575, done: false }
{ value: 0.1790056262472559, done: false }Класс называется Iterable если имеет метод с названием [Symbol.iterator]. Объекты созданные из этого класса будут объектами Iterable.
class-iterable-example.js
// An Iterable class.
class MyClass {
constructor() {
}
someMethod() {
console.log("Some method");
}
[Symbol.iterator]() {
// An Iterator object.
var myIterator = {
next: function() {
return {value: Math.random(),done: false};
}
};
return myIterator;
}
}
// ----------- TEST -----------------
let myObject = new MyClass();
myObject.someMethod();
// An Iterator Object.
let it = myObject[Symbol.iterator]();
let entry;
let i = 0;
while ( (entry = it.next()).done == false ) {
console.log( entry);
i++;
if(i > 5) {
break;
}
}Примечание: В ECMAScript, Классы Array, Set, Map являются Iterable.
Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More