Ключевое слово void в JavaScript
1. Ключевое слово void
void является довольно важным ключевым словом в ECMAScript, оно имеет следующие характеристики:
- void играет роль оператора, предшествующий единственный операнд (single operand) с любым видом.
- void используется для оценки выражения, он не возвращает никакое значение, или можно сказать он возвращает значение undefined (Неопределенное).
Оператор void предшаествует любое выражение для получения значения undefined.
void-expression-example.js
void console.log("Test1"); // Test1
console.log( void ("Test2") ); // undefined
console.log( void (2 == "2") ); // undefined
console.log( void (2) == "2" ); // false
console.log( void (2) == undefined); // true2. Void и JavaScript URIs
<a href ="javascript:URI">..</a> обычно встречаются в HTML, браузеры оценивают URI и получают значение, которое возвращает URI для заменения содержания на настоящей странице.

href-javascript-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Href Javascript</title>
<script>
function getHtmlContentToShow() {
console.log("Do something here...");
alert("Do something here..");
// Return new HTML content to replace current Page.
return "<h1 style='color:red;'>Other HTML Content!</h1>";
}
</script>
</head>
<body>
<h1>Href:javascript example</h1>
<a href="javascript:getHtmlContentToShow()">Click me!</a>
</body>
</html>Если URI возвращает undefined, браузер не заменяет содержание настоящей страницы.
href-javascript-void-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Href Javascript Void</title>
<script>
function getHtmlContentToShow() {
console.log("Do something here...");
alert("Do something here..");
// Return new HTML content to replace current Page.
return "<h1 style='color:red;'>Other HTML Content!</h1>";
}
</script>
</head>
<body>
<h1>Href:javascript void example</h1>
<a href="javascript:void getHtmlContentToShow()">Click me!</a>
</body>
</html>
3. Функция одноразового использования
Обычно вам нужно определить функцию, потом вызвать ее.
function-example.js
// Defind a function
function sayHello() {
console.log("Hello Everyone");
}
// Call function
sayHello();В следующем примере показано, как создать функцию только для одноразового использования. Она называется немедленной. Вы не сможете использовать эту функцию где-либо еще в программе, потому что она не существует после использования.
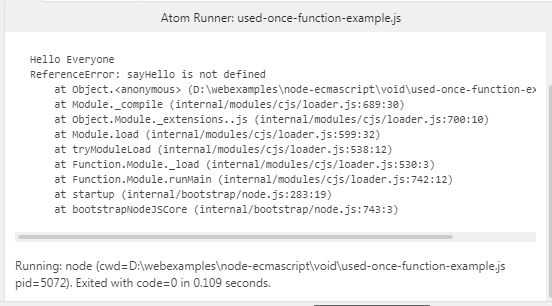
used-once-function-example.js
// Defind a function, and call it.
(function sayHello() {
console.log("Hello Everyone");
}) ();
try {
// This function does not exist.
sayHello();
}
catch(e) {
console.log(e); // ReferenceError: sayHello is not defined
}
Вы также можете создать функцию для использования только один раз с ключевым словом void. Она вызывается немедленно и больше не существует после вызова.
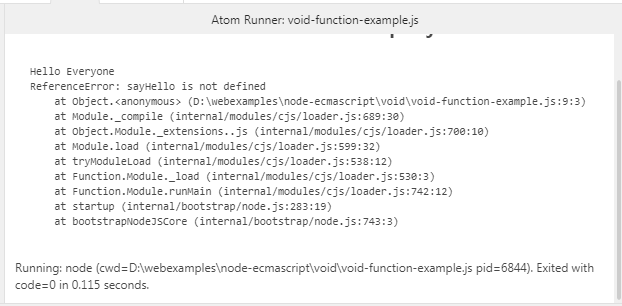
void-function-example.js
// Defind a function, and call it.
void function sayHello() {
console.log("Hello Everyone");
}();
try {
// This function does not exist.
sayHello();
}
catch(e) {
console.log(e); // ReferenceError: sayHello is not defined
}
Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More