Руководство JavaScript Set Collection
1. Collections - Set
ECMAScript 6 представляет 2 новые структуры данных это Map & Set. Они являются частью в коллекции фреймворк (Collections Framework) у ECMAScript.
- Maps - Данная структура данных позволяет вам сохранять пары "Ключ/Значение" (Key/Value). И вы можете получить доступ в значение (value) через ключ(key), или обновить новое значение соответствующее с определенным ключом.
- Sets - Данная структура данных сохраняет список элементов, не позволяющих совпадать и не индексирующих элементы.
В данной статье я представлю вам Set.
Set
Set это структура данных представленная в ECMAScript6, далее являются характеристики Set:
- Set это список содержащий элементы, но не позволяет повторяться.
- Set не индексирует элементы.
- Set это список с порядком (Ordered), это значит элемент добавленный первым будет стоять спереди. элемент добавленный после будет стоять сзади.
Constructors:
Создать объект Set черезconstructor класса Set:
new Set( [iterable] )Параметры:
- iterable - Если данный объект передается (pass) в constructor у Set все элементы имеющие его будут добавлены в Set. Наоборот если вы не определили данный параметр, или его значение null то созданный объект Set будет пустым (empty).
Properties:
set-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya' }Property | Описание |
size | Данное свойство (Property) возвращает число элементов объекта Set. |
set-size-example.js
// Create a Set from an Array
var fruits = new Set( ['Apple','Banana','Papaya'] );
var size = fruits.size;
console.log(size); // 3for..of
Вы можете использовать цикл for...of для повторения элементов у Set.
set-for-of-loop-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
for(let fruit of fruits) {
console.log(fruit);
}Output:
Apple
Banana
Papaya2. Методы Set
add(value)
Добавить элемент в конец Set если данный элемент не существует в Set. И вернуть данный объект Set.
set-add-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
// Append an Element to the Set and returns this Set.
var thisFruits = fruits.add("Cherry");
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya', 'Cherry' }
// 'Set' does not allow duplicates
fruits.add("Banana");
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya', 'Cherry' }Output:
Set { 'Apple', 'Banana', 'Papaya', 'Cherry' }
Set { 'Apple', 'Banana', 'Papaya', 'Cherry' }delete(value)
Данный метод используется для удаления элемента из Set. Метод возвращает true если находит элемент для удаления, напротив возвращает false.
set-delete-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya' }
// Delete an element:
var deleted = fruits.delete("Banana");
console.log("Deleted? " + deleted); // true
console.log(fruits); // Set { 'Apple', 'Papaya' }clear()
Удаляет все элементы из Set.
set-clear-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya' }
// Remove all elements.
fruits.clear();
console.log(fruits); // Set { }
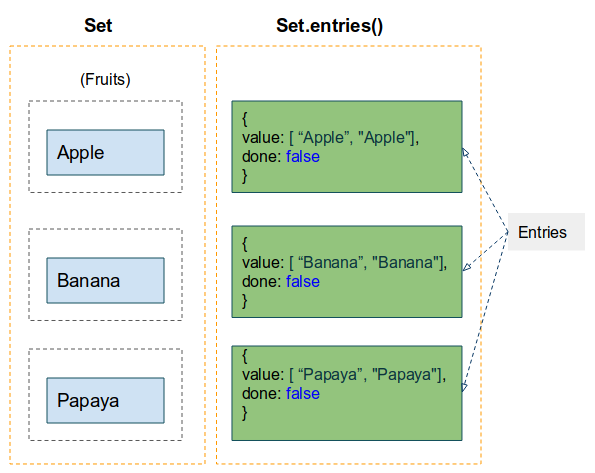
console.log("Size after clear: " + fruits.size);entries()
Данный метод возвращает новый объект Iterator, где каждый его entry (ввод) содержит массив с 2-мя элементами [value, value], порядок entry сохраняется как порядок элементов в объекте Set. (Смотрите изображение ниже).

set-entries-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya' }
// Iterator Object:
var iteratorEntries = fruits.entries();
var entry;
while( !(entry = iteratorEntries.next() ).done ) {
console.log(entry.value); // [ 'Apple', 'Apple' ]
}has(value)
Данный метод проверяет значение данное параметром существует в Set или нет. Возвращает true если существует, напротив возвращает false.
set-has-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
var has = fruits.has("Banana");
console.log(has); // trueforEach(callbackFn[, thisArg])
Данный метод вызывает функцию callbackFn один раз для каждого элемента Set.
mySet.forEach(callbackFn [, thisArg])Параметры:
- callbackFn - Данная функция будет вызвана один раз в соответствии с каждым элементом объекта Set.
- thisArg - Параметр используется как this при выполнении функции callbackFn.
set-forEach-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
console.log(fruits); // Set { 'Apple', 'Banana', 'Papaya' }
function showFruit(fruit, thisSet) {
console.log("Fruit: " + fruit);
}
// Or Call: fruits.forEach(showFruit);
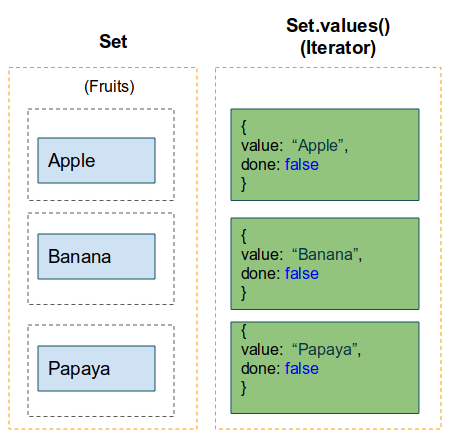
fruits.forEach(showFruit, fruits);key() & values()
Метод key() & values() возвращает новый объект Iterator, где каждый элемент у Iterator имеет вид {value: aValue, done: false}.

set-values-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
var fruitIterator = fruits.values();
var entry;
while ( !(entry = fruitIterator.next()).done) {
console.log(entry); // { value: 'Apple', done: false }
console.log(entry.value); // Apple
}Output:
{ value: 'Apple', done: false }
Apple
{ value: 'Banana', done: false }
Banana
{ value: 'Papaya', done: false }
PapayamySet[Symbol.iterator]
Symbol.iterator являет специальным property объекта Set. По умолчанию, значение у mySet[Symbol.iterator] это метод values() объекта mySet.
set-symbol-iterator-example.js
// Create a Set from an Array
var fruits = new Set( ["Apple","Banana","Papaya"] );
// Same as: fruits.values()
var fruitIterator = fruits[Symbol.iterator]();
var entry;
while ( !(entry = fruitIterator.next()).done) {
console.log(entry); // { value: 'Apple', done: false }
console.log(entry.value); // Apple
}3. WeakSet
В основном WeakSet довольно похож на Set, но имеет следующие отличия:
- Элементы WeakSet должны быть объектами, не могут быть примитивным видом (Primitive).
- Элементы WeakSet могут быть удалены в процессе (process) коллекции мусора (Garbage collection), это независимый процесс для удаления неиспользующихся объектов в программе.
- WeakSet не поддерживает property: size, поэтому вы не можете знать сколько элементов он имеет.
- Имеется много методов в классе Set но не имеется класса WeakSet, например values(), keys(), clear(),..
Примечание: Вы не можете использовать цикл for..of для WeakSet, и нет способа, чтобы вы повторили (iterate) на элементах у WeakSet.
Создать объект WeakSet.
new Set( [iterable] )Параметры:
- iterable - Если данный объект передается в (pass) constructor у WeakSet все элементы, которые он имеет будут добавлены в Set. Напротив, если вы не определили данный параметр, или его значение является null то созданный объект Set будет пустым (empty).
Methods:
Количество методов у WeakSet меньше по сравнению с количеством методов у Set:
- WeakSet.add(element)
- WeakSet.delete(element)
- WeakSet.has(element)
Элементы в WeakSet должны быть объектами, они не могут быть примитивным видом (Primitive).
let w = new WeakSet();
w.add('a'); // TypeError: Invalid value used in weak set
let s = new Set();
s.add('a'); // Worksweakset-example.js
var element1 = {}; // An Object
var element2 = {foo: "bar"};
var element3 = {bar: "foo"};
var myWeakSet = new WeakSet( [element1, element2] );
myWeakSet.add(element3);
console.log(myWeakSet.has(element2)); // truePуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More