Руководство Javascript History API
1. window.history
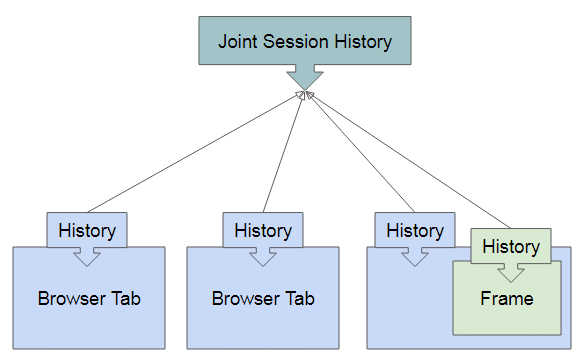
Каждый Tab или Frame имеет свой объект history, и каждый объект history содержим ссылку на 1 особенный объект называется "Joint Session History". Этот особенный объект управляет всеми объектами history браузера.

Используйте синтаксис window.history (Или просто history) чтобы получить доступ в историю текущего Tab или Frame.

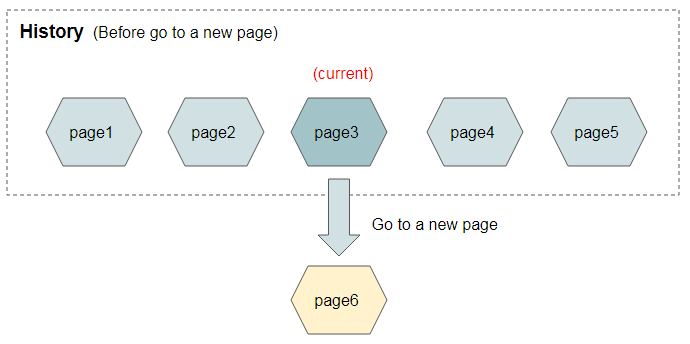
Как изменится списой страниц в Истории, если вы находитесь на странице в истории и перейдете на другую страницу, которая не принадлежит истории.
Заметьте: При перехождении на другую страницу, не принадлежащей истории, это значит вы не используете кнопку BACK, FORWARD и не вызываете один из методов history.back(), history.forward(), history.go(). Вы можете перейти на новую страницу, не принадлежащую истории, нажав на ссылку с отличающимся URL от текущего URL, или ввести новый URL и нажать Enter,..
Перед тем как перейти на новую страницу:

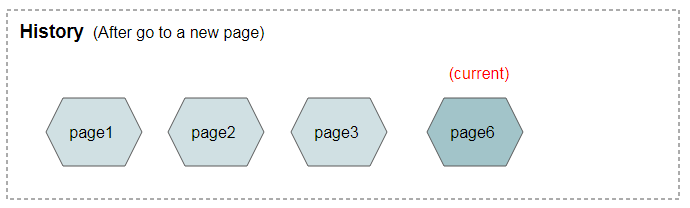
После перехождения на новую страницуi:

2. Properties
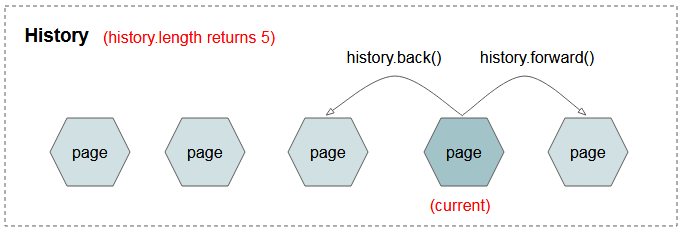
history.length

Возвращает количество объектов управляемых в истории текущего Tab (или Frame).
history.scrollRestoration
Когда вы вызываете один функций back(), forward(), go() или используете кнопку BACK, FORWARD чтобы перейти на другую страницу в истории. После того как отображается страница истории, браузер пытается восстановить (restore) местоположение прокрутки (scroll) полос прокрутки (scrollbar) для данной страницы. Способ восстановления зависит от значения history.scrollRestoration.
history.scrollRestoration имеет 2 значения это "auto" или "manual". По умолчанию "auto".
history.scrollRestoration = "auto"
Браузер выполняет обязанность восстановления местопложения полосы прокрутки для вас.
history.scrollRestoration = "manual"
Вы нужно самим выполнить восстановление местопложения полосы прокрутки. Чтобы сделать это, информация местоложение полосы прокруткки должно быть сохранено в каждом объекте Истории. Смотрите так же метод history.pushState(..).
Видео ниже покаазывает вам разницу значений "auto" и "manual":
3. Methods
Методы у history:
- go([delta])
- back()
- forward()
- pushState(data,title[,url])
- replaceState(data,title[,url])
history.go([delta])
Назад (back) или вперед (forward) delta шаги в Истории. Если параметр delta = 0 или не предоставлен, браузер перезагрузит (reload) текущую страницу. Если delta находится вне позволенных значений, браузер ничего не сделает.
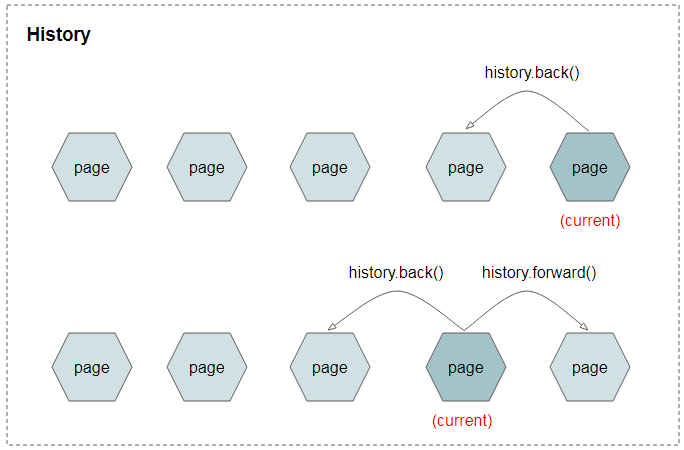
history.back()
Назад (back) на один шаг в Истории. Это эквивалентно вызову метода history.go(-1). Если не имеется предыдущей страницы (previous page) в Истории, браузер ничего не сделает.
history.forward()
Вперед (forward) на один шаг в Истории. Это эквивалентно вызову метода history.go(1). Если не имеется следующей страницы (next page) в Истории, браузер ничего не сделает.
pushState(data,title[,url])
Создайте объект (страницу) в истории.
replaceState(data,title[,url])
Обновите текущий объект в истории.
4. history.pushState()
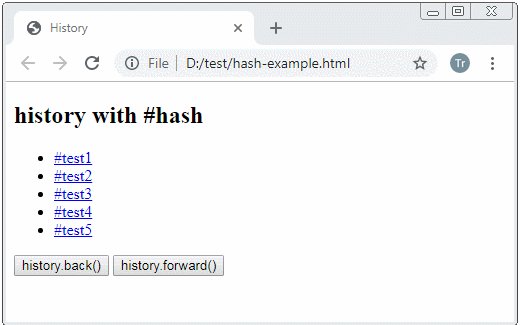
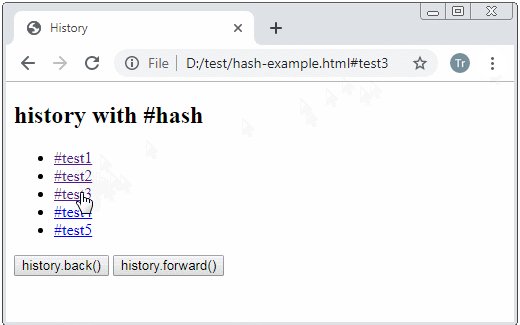
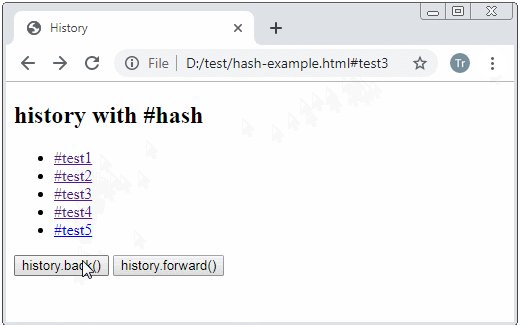
Используя hash вы можете создать объекты в истории, данный способ поможет вам получить объекты в истории, при этом браузеру не нужно перезагружать страницу (reload).
Смотрите пример history с hash:

history.pushState(dataState, title [,url])
Метод history.pushState(..) позволяет вам создать объект в истории (Где не нужно менять URL), это полезно в одностраничном приложении (Single Page).
Когда пользователь переходит на другой объект (страницу) в истории, и данный объект был создан используя метод history.pushState(), это создаст событие popstate.
Параметры:
dataState
Объект хранит хранит состояние объекта. В этом объекте можно хранить множество вещей, например, положение прокрутки на полосах прокрутки. Это поможет вам восстановить положение полосы прокрутки вручную,...
title
Параметр title имеет значение только как подсказка, браузеры обычно не используют данный параметр для определения заголовка document.
url
Параметр url является необязательным, если предоставляется, он должен иметь одинаковое происхождение (same origin) с текущим URL страницы.
Example:
pushState-example.js
function showHistory() {
console.log(window.history);
var log = document.getElementById("log-area");
log.value="";
log.value +="history.length="+ history.length +"\n";
log.value +="history.scrollRestoration="+history.scrollRestoration+"\n";
log.value +="history.state="+ JSON.stringify(history.state)+"\n";
}
function popstateHandler(popstateEvent) {
console.log(popstateEvent );
document.title = popstateEvent.state.title;
showHistory();
}
// popstate event handler:
window.onpopstate = popstateHandler;
var number = 0;
function call_pushState() {
number = number + 1;
var title = "State "+ number;
var dataState = {
empId : number,
showProfile: true,
title: title
};
window.history.pushState(dataState, title);
document.title = title;
// Show current History:
showHistory();
}pushState-example.html
<!DOCTYPE html>
<html>
<head>
<title>history.pushState()</title>
<meta charset="UTF-8">
<meta http-equiv="pragma" content="no-cache">
<style>textarea {width:100%;margin-top:10px;}</style>
<script src="pushState-example.js"></script>
</head>
<body onpageshow="showHistory()">
<h2 id="my-h2">history.pushState(..)</h2>
<button onclick="call_pushState()">
Call history.pushState(..)
</button>
<br/><br/>
<button onclick="history.back()">history.back()</button>
<button onclick="history.forward()">history.forward()</button>
<br/>
<textarea rows="8" id="log-area"></textarea>
</body>
</html>5. history.replaceState()
history.replaceState(dataState, title [,url])
Метод history.replaceState(..) обновляет данные статуса, заголовое и URL для текущего объекта в Истории.
Параметры:
dataState
Объект хранит состояние объекта.
title
Параметр title имеет значение только как подсказка, браузеры обычно не используют данный параметр для определения заголовка document.
url
Параметр url является необязательным, если предоставляется, он должен иметь одинаковое происхождение (same origin) с текущим URL страницы.
6. Событие popstate
Событие popstate происходит, когда пользователь переходит на страницу (объект) в истории, созданный используя метод history.pushState(..) или history.replaceState(..).
Вы можете прислушаться к событию popstate добавив прослушиватель события (even listener) в объект window.
window.addEventListener(‘popstate’. function(popstateEvent) {
// Do something here!
)};Или используйте свойство (property) window.onpopstate:
window.onpopstate = function(popstateEvent). {
// Do something here!
};
- Hướng dẫn và ví dụ Javascript PopStateEvent
Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More