Диалоговое окно Alert, Confirm, Prompt в Javascript
1. Javascript Dialog Box
Javascript предоставляет 3 вида важных диалоговых окон (Dialog Box), они включают диалоговое окно оповещения (alert) для пользователя, диалоговое окно требующее подтверждение пользователя, диалоговое окно для введения информации пользователем.
Примечание: диалоги предоставленные Javascript имеют очень простой интерфейс и не кастомизируются, в реальном применении, возможно вы будете использовать библиотеку, предоставленную третьей стороной для лучших диалоговых окон и иметь больше выбора. Но диалоговые окна по умолчанию у Javascript все же очень полезных в разных случаях.
В данной статье мы обсудим по-порядку каждое диалоговое окно.
2. Alert Dialog Box
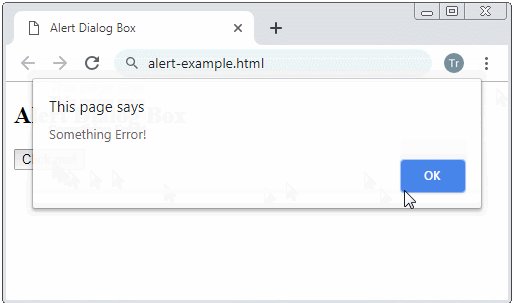
Alert Dialog Box в основном используется для отображения оповещений, предупреждений, или ошибки для пользователя. На самом деле вы не можете кастомизировать икону (icon) диалогового окна или его название,... вы можете только предоставить сообщение, которое отобразится окном. Помимо этого, Alert Dialog Box так же имеет только одну кнопку OK чтобы закрыть диалоговое окно.

Для отображения Alert Dialog Box, вы вызываете функцию alert(message), при этом message является содержанием, которое отобразится в диалоговом окне.
alert-example.js
<!DOCTYPE html>
<html>
<head>
<title>Alert Dialog Box</title>
<script type="text/javascript">
function testAlertDialog() {
alert("Something Error!");
}
</script>
</head>
<body>
<h2>Alert Dialog Box</h2>
<button onclick="testAlertDialog()">Click me!</button>
</body>
</html>3. Confirmation Dialog Box
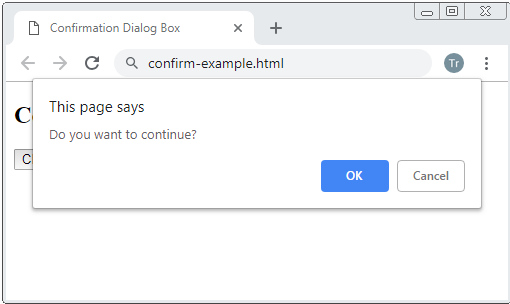
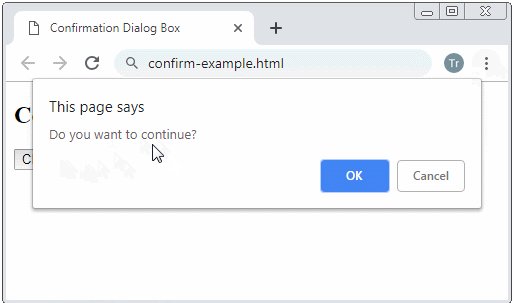
Confirmation Dialog Box (Диалоговое окно подтверждения) используется для запроса подтверждения определенного вопроса пользовалем. Это диалоговое окно очень простое, вы не можете кастомизировать иконы или названия диалогового окна, вы можете только предоставить сообщение запрашивающее подтверждение пользователся. Данное диалоговоогое окно имеет 2 кнопки OK и Cancel.

Для отображения Confirmation Dialog Box вы вызываете функцию confirm(message), при это message является сообщением запроса подтверждения пользователя. Если пользователь нажимает на OK, данная функция возвращает true, наоборот если пользователь нажимает на кнопку No, функция возвращает false.

confirm-example.js
<!DOCTYPE html>
<html>
<head>
<title>Confirmation Dialog Box</title>
<script type="text/javascript">
function testConfirmDialog() {
var result = confirm("Do you want to continue?");
if(result) {
alert("OK Next lesson!");
} else {
alert("Bye!");
}
}
</script>
</head>
<body>
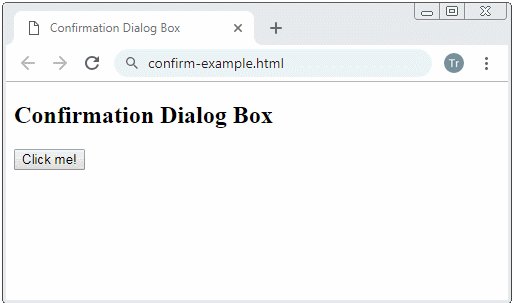
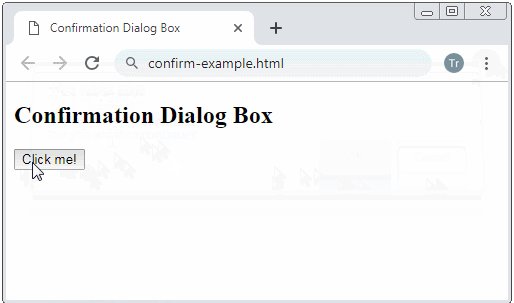
<h2>Confirmation Dialog Box</h2>
<button onclick="testConfirmDialog()">Click me!</button>
</body>
</html>4. Prompt Dialog Box
Prompt Dialog Box используется для введения информации пользователем. Данное диалоговое окно очень просток, включает Text Field (Поле текста) чтобы пользователь ввел информацию. Диалоговое окно имеет 2 кнопки OK и Cancel.

Для отображения Prompt Dialog Box вы вызываете функцию prompt(message, defaultValue). При этом message является сообщением для пользователя, defaultValue это значение по умолчанию заполненное заранее в Text Field.
Если пользователь нажимает на кнопку OK, функция возвращает содержание на Text Field, наоборот если пользователь нажимает на кнопку Cancel функция возвращает null.
prompt-example.js
<!DOCTYPE html>
<html>
<head>
<title>Prompt Dialog Box</title>
<script type="text/javascript">
function testPromptDialog() {
var result = prompt("Enter you age:", "20");
if(result != null) {
alert("Your age is " + result);
}
}
</script>
</head>
<body>
<h2>Prompt Dialog Box</h2>
<button onclick="testPromptDialog()">Click me!</button>
</body>
</html>Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More