Руководство Javascript Menubar
1. window.menubar
Свойтсво (property) window.menubar возвращает объект Menubar представляющий строку меню (menu bar) на браузере. Но вы почти не можете взаимодействовать с Menubar через Javascript так как он имеет очень мало API для вас.
window.menubar
// Or simple:
menubarТенденция современных браузеров делает окно Viewport как можно шире, поэтому они убирают другие компоненты как Statusbar, или уменьшают Menubar.

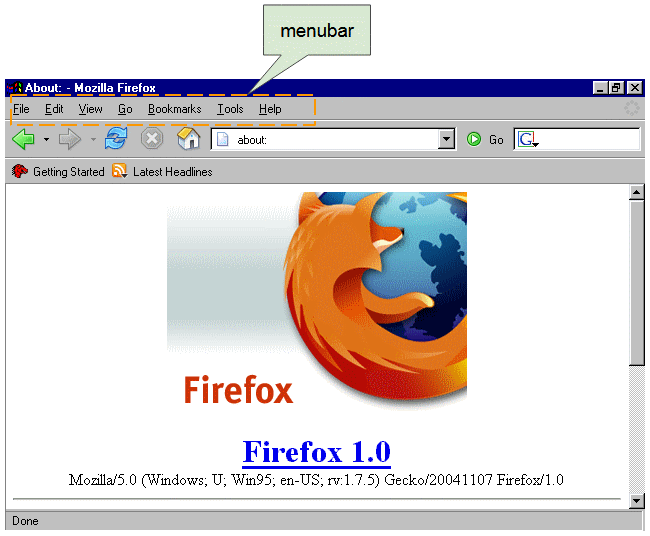
Изображение ниже иллюстрирует строку меню браузера Firefox 1.0.

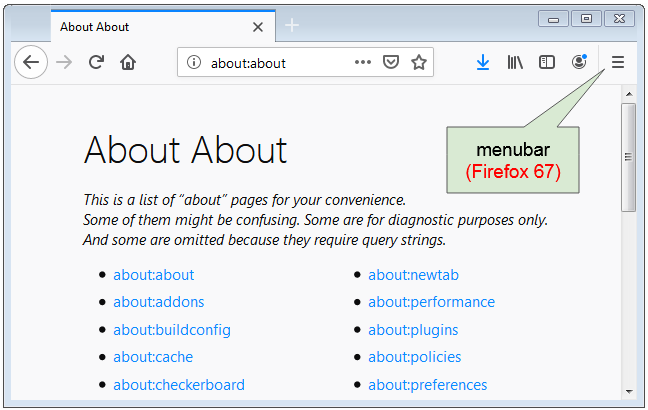
Строка меню была уменьшена в современной версии Firefox.
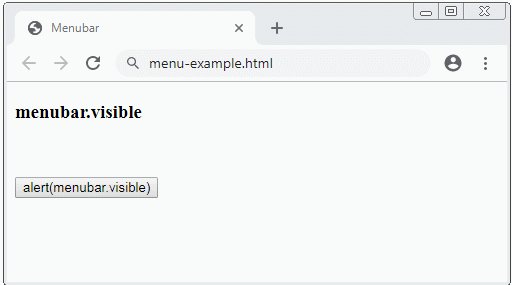
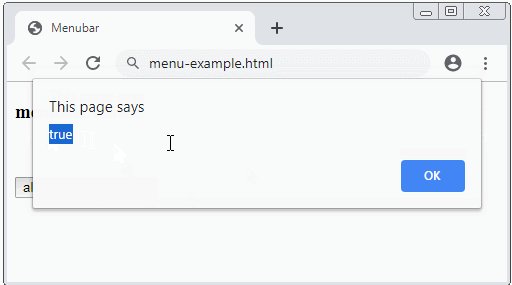
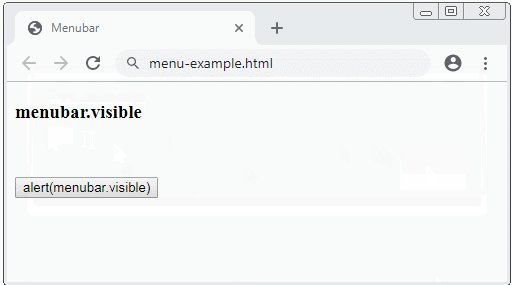
menubar.visible
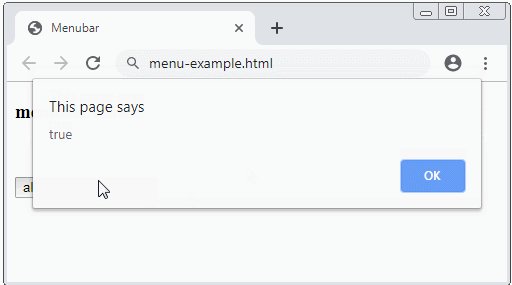
Свойство (property) menubar.visible возвращает true если строка меню отображена на браузере, и наоборот возвращает false.
Заметьте, что с современными браузерами, вы не можете настроить новое значение для menubar.visible, если вы намеренно сделаете это, оно не будет работать.

menubar-example.html
<!DOCTYPE html>
<html>
<head>
<title>Menubar</title>
<meta charset="UTF-8">
</head>
<body>
<h3>menubar.visible</h3>
<br/><br/>
<button onclick="alert(menubar.visible)">
alert(menubar.visible)
</button>
</body>
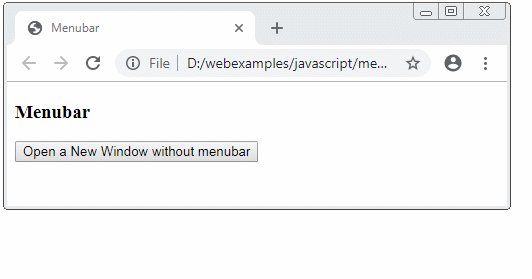
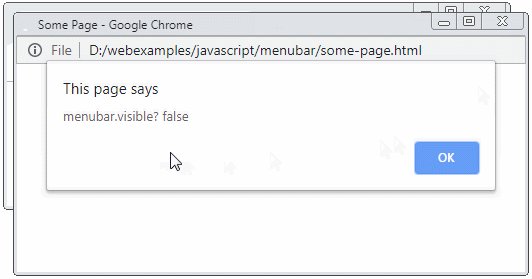
</html>Например, используйте window.open(..) чтобы открыть новое окно без строки меню.

open-new-window-example.html
<!DOCTYPE html>
<html>
<head>
<title>Menubar</title>
<meta charset="UTF-8">
<script>
function openNewWindow() {
var winFeature = 'menubar=no,resizable=yes';
// Open a New Windows.
window.open('some-page.html','MyWinName',winFeature);
}
</script>
</head>
<body>
<h3>Menubar</h3>
<button onclick="openNewWindow()">
Open a New Window without menubar
</button>
</body>
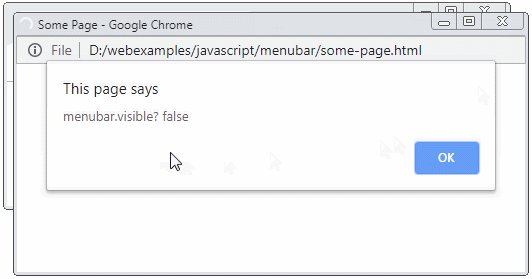
</html>some-page.html
<!DOCTYPE html>
<html>
<head>
<title>Some Page</title>
<meta charset="UTF-8">
</head>
<body onload="alert('menubar.visible? ' + menubar.visible)">
<h3>Some Page</h3>
<p>1</p>
<p>1 2</p>
<p>1 2 3</p>
</body>
</html>Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More