Руководство Javascript Geolocation API
1. Geolocation API
Geolocation API включает интерфайсы помогающие вам определить местонахождение пользователя, который использует браузер на данный момент, и вы можете взаимодействовать с данными интерфейсами через Javascript. Это позволяет website или приложению предоставить кастомизированное содержаие в зависимости от местонахождения пользователя.
В основном Geolocation API включает разные интерфейсы:
- Geolocation
- PositionOptions
- Position
- Coordinates
- PositionError
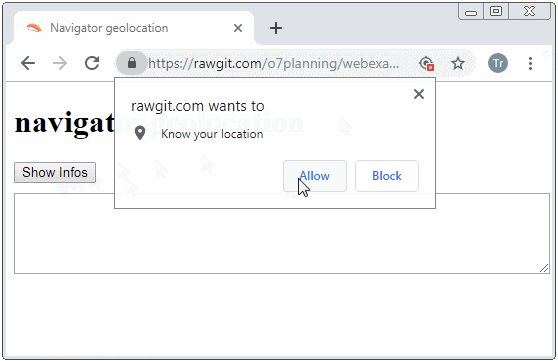
Когда Geolocation API пытается получить местонахождение пользователя, браузер отображает диалог спрашивающее разрешение пользователя. Заметьте, что каждый браузер имеет свои правила и методы для данного запроса.

geolocation-example.js
// Success Handler
function successHandler(position) {
var logArea = document.getElementById("log-area");
logArea.value = "";
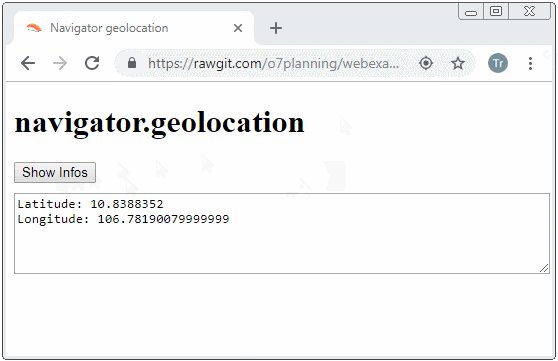
logArea.value += "Latitude: " + position.coords.latitude + "\n";
logArea.value += "Longitude: " + position.coords.longitude + "\n";
}
// Error Handler
function errorHandler(positionError) {
if(positionError.code == 1) { // PERMISSION_DENIED
alert("Error: Permission Denied! " + positionError.message);
} else if(positionError.code == 2) { // POSITION_UNAVAILABLE
alert("Error: Position Unavailable! " + positionError.message);
} else if(positionError.code == 3) { // TIMEOUT
alert("Error: Timeout!" + positionError.message);
}
}
function showInfos() {
navigator.geolocation.getCurrentPosition(successHandler, errorHandler);
}geolocation-example.html
<!DOCTYPE html>
<html>
<head>
<title>Geolocation</title>
<meta charset="UTF-8">
<style>textarea {width:100%;margin-top:10px;}</style>
<script src="geolocation-example.js"></script>
</head>
<body>
<h1>Geolocation</h1>
<button onClick="showInfos()">Show Infos</button>
<textarea name="name" rows="5" id="log-area"></textarea>
</body>
</html>2. PositionOptions interface
PositionOptions это интерфейс, описывающий объект с необязательными свойствами (property), данный объект может передаваться (pass) как параметр для метода Geolocation.getCurrentPosition() или Geolocation.watchPosition().
var options = {
maximumAge : 1000,
timeout: 5000,
enableHighAccuracy : true
};PositionOptions имеет 3 свойства (property):
- maximumAge
- timeout
- enableHighAccuracy
maximumAge
Последняя информация местонахождения пользователя будет сохранена в памяти cache на определенные милисекунды maximumAge. Программа возьмет значение в cache возвращает пользователю, вместо поиска местонахождения в реальное время. По умолчанию это 0, значит программа всегда ищет местонахождение в реальное время.
timeout
Время в милисекундах это максимум, что программа ждет для определения местоположения пользователя. Если в тот период времени невозможно определить местоположение пользователя, то считается неуспешным и вызывается функция Callback-error.
enableHighAccuracy
Значение данного параметра это true/false. Значение true означает программа пытается найти местоположение наилучшим способом, например телефон имеет chip GPS, он будет использован для более точного определения местоположения, это потребует больше времени и энергии. По умолчанию false.
3. Geolocation interface
Geolocation это самый важный интерфейс в Geolocation API, вы можете получить доступ через свойство (property) navigator.geolocation.
navigator.geolocation
// Geolocation object:
var geo = navigator.geolocation;
// Or:
var geo = window.navigator.geolocation;Методы Geolocation:
- getCurrentPosition()
- watchPosition()
- clearWatch()
getCurrentPosition(success[,error[, [options]])
Метод getCienPocation() используется для получения текущего местоположения устройства.
// success: A Callback function
// error: A Callback function (Optional)
// options: PositionOptions object (Optional)
getCurrentPosition(success[, error[, [options]])
// position: Position object.
var success = function(position) {
}
// positionError: PositionError object.
var error = function( positionError ) {
}Параметры:
success
Функция Callback имеет параметр это position (Объект интерфейса Position), он вызывается когда все успешно, включая когда пользователь разрешает Geolocation API определить свое местоположение и данный API может определить местоположение пользователя.
error
Функция Callback с параметром positionError (Объект интерфейса PositionError), вызывается когда пользователь не разрешает Geolocation API увидеть свое местоположение, или не может определить местоположение пользователя, или timeout.
options
Является объектом интерфейса PositionOptions. Включая опции:
- maximumAge
- timeout
- enableHighAccuracy
** Смотрите так же спецификации про интерфейс PositionOptions в данном документе.
watchPosition(success[, error[, options]])
Метод watchPocation() используется для регистрации функции обработки, будет вызвана автоматически каждый раз, когда местоположение устройства меняется. Метод возвращает целое число (integer), являющееся кодом задачи.
// success: A Callback function
// error: A Callback function (Optional)
// options: PositionOptions object (Optional)
// watchID: An Integer Number.
var watchID = watchPosition(success[, error[, [options]])
// position: Position object.
var success = function(position) {
}
// positionError: PositionError object.
var error = function( positionError ) {
}Параметры:
success
Функция Callback имеет параметр position (Объект интерфейса Position), вызывается когда все успешно, включая когда пользователь разрешает Geolocation API определить свое местоположение, и данный API успешно определяет местоположение пользователя.
error
Функция Callback с параметром positionError (Объект интерфейса PositionError), вызывается когда пользователь не разрешает Geolocation API увидеть свое местоположение, или не может определить местоположение пользователя, или timeout.
options
Являет объектом интерфейса PositionOptions. Включая опции:
- maximumAge
- timeout
- enableHighAccuracy
** Смотрите так же спецификации про интерфейс PositionOptions в данной статье.
clearWatch(id)
Метод clearWatch(ID) убирает обработчик по ID предоставленный параметром, обработчик который вы создали до это используя метод watchPosition().
4. Position interface
Интерфейс Position содержит такую информацию как местоположение и время получения данных местоположения устройства.
Properties:
position.coords
Возвращает объект Coordinates хранящий информацию долготы (longitude), широты (latitude), высоты (altitude) устройства относительно уровню моря Земли.
position.timestamp
Возвращает объект DOMTimeStamp представляющий время, когда было получено местоположение.
5. Coordinates interface
Интерфейс Coordinates представляет положение и высоту (altitude) устройства относительно уровню моря Земли, так же точность с которой данные свойства (property) были расчтаны.

- latitude
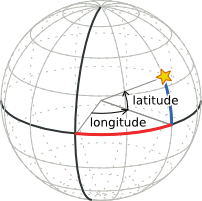
Возвращает число описывающее широту (latitude) в "десятичных градусах" (decimal degrees). Его значение находится в диапазоне [-90,90]
- longitude
Возвращает число описывающее долготу (longitude) в "десятичных градусах" (decimal degrees). Его значение находится в диапазоне [-180,180].
- altitude
Возвращает число описывающее высоту (altitude) местоположения в метрах, относительно уровня моря. Это значение может быть null если выполнение не может предоставить данные.
- accuracy
Возвращает число представляющее точность свойств (property) долготы и широты, выраженное в метрах.
- altitudeAccuracy
Возвращает число представляющее точность высоты в метрах. Это значение может быть null.
- heading
Возвращает число представляющее направление, в котором двигается устройство. Данное значение указывается в градусах (degrees), дает знать насколько далеко от Севера находится устройство. Значение 0 градусов представляет настоящий Север, а направление определяется по часовой стрелке (то есть восток равен 90 градусам, а запад - 270 градусам). Если скорость равна 0, тогда значение heading является NaN.. Если устройство не может предоставить информацию heading, это значение является null.
- speed
Возвращает число представляющее скорость устройства в метрах в секунду. Это значение может быть null.
6. PositionError interface
Интерфейс PositionError представляет причину происхождения ошибки при использовании устройства геолокации.
Значение | Константа | Описание |
1 | PERMISSION_DENIED | Неуспешное получение информации Geolocation так как пользователь не разрешил доступ к своему местоположению. |
2 | POSITION_UNAVAILABLE | Неуспешное получение информации Geolocation так как на стороне поставщика географической информации произошла внутренняя ошибка. |
3 | TIMEOUT | Запрос на получение информации о местоположении отправлен, и после превышения допустимого времени результаты еще не получены. Следовательно, запрос отменяется и считается неудачным. PositionOptions.timeout позволяет вам конфигурировать максимальное время ожидания ответа. |
Properties:
- message
Возвращает строку, описывающую причину произошедшей ошибки, когда приложение пытается получить информацию местоположения устройства.
Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More